ブログ運営において、よく目にする場所には気を配ったほうがいいです。ブログのホーム画面を読者はあまり見ませんが、ブログ運営者は一番目にするといっても過言ではありません。
ホーム画面の投稿一覧をカスタマイズしたい方はこちらの記事を参考にしてください。
よく目にするホーム画面をカスタマイズすることで運営のモチベーションを上げることができます。好きなデザインにすることで気分が上がるのです。
ここで、ホーム画面にも表示されていて読者の方も多く目にする場所は何でしょうか。(なんか、なぞなぞみたいになりましたね、、、)
答えは「ヘッダー」です。

このヘッダーはホーム画面のみならず、それぞれの記事の初めに表示される重要な場所なのです。
なので、今回は読者の方にも多く見られるヘッダーの設定やカスタマイズの仕方をご紹介します!
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- ロゴを作りたい
- ヘッダーをカスタマイズしたい
ヘッダーの表示設定
まず、ヘッダーの設定をする必要があります。「Cocoon設定」の「ヘッダー」に移動しましょう。

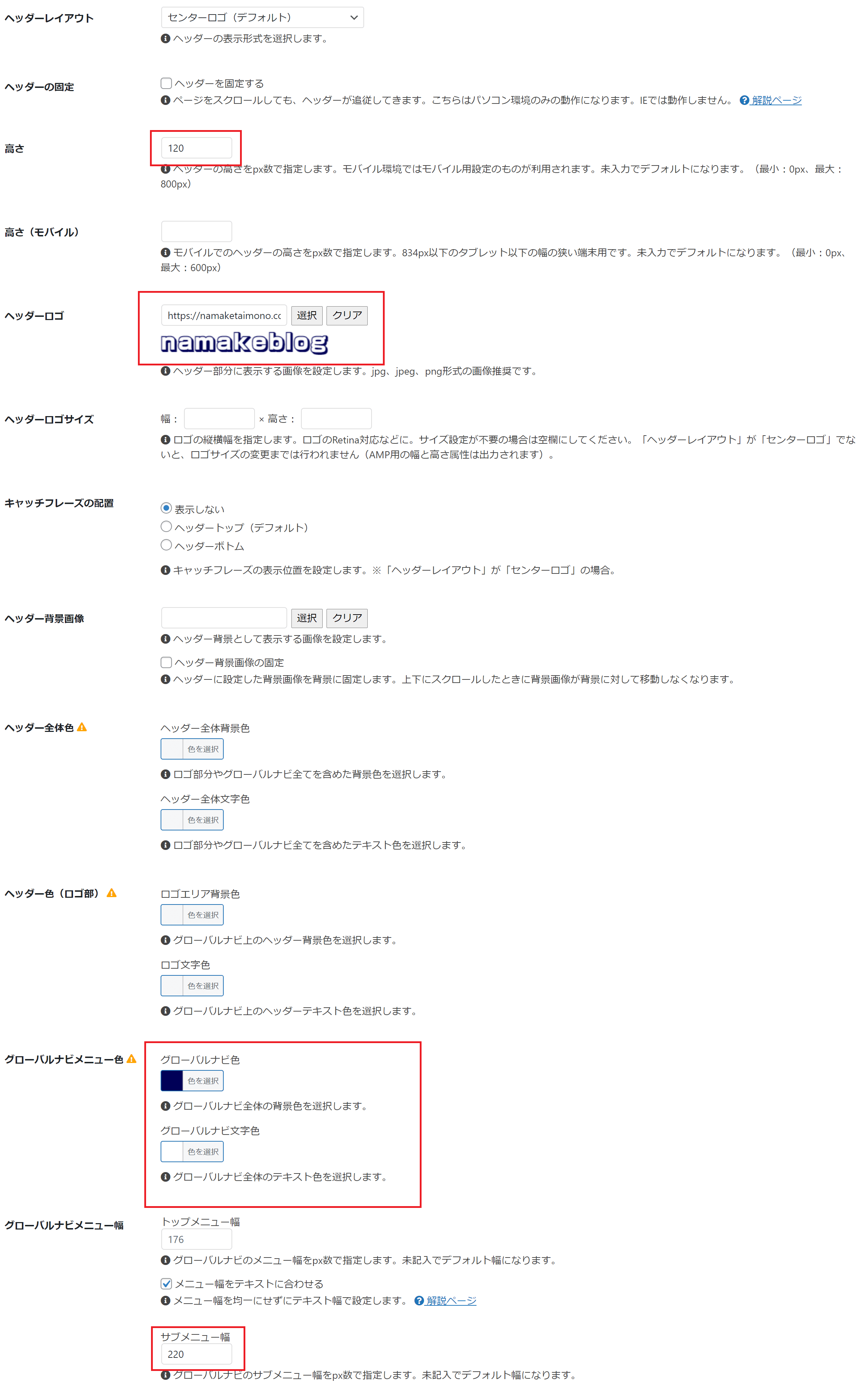
画像のようにヘッダー設定が表示されます。設定する部分は次の通りです。
- 高さ…120(ロゴの大きさによるので調整してください)
- ヘッダーロゴ…紹介しているロゴ作成ツール等で作ってください
- グローバルナビメニュー色…グローバルナビ色(お好み)、文字色(お好み)
- グローバルナビメニュー欄・サブメニュー欄…220
見た目以上に設定する部分は少ないです。また、ヘッダーの高さはヘッダーロゴ写真のサイズにもよるので合う長さを調整してください。
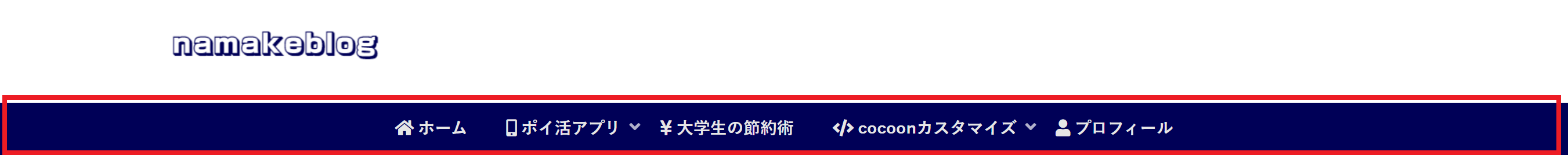
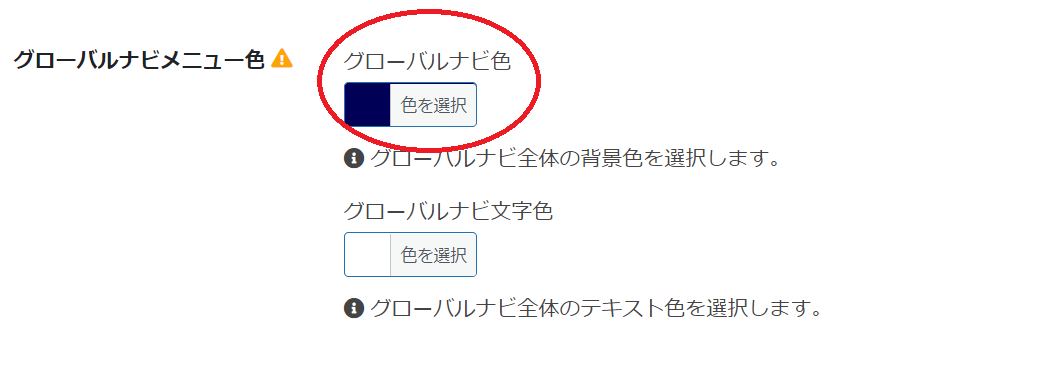
グローバルナビメニュー色、文字色はお好みと書いてあるますが、そもそもグローバルナビメニューは下の写真の部分です。

グローバルナビメニューは赤い線が示しているところで、背景色、文字色を指定できます。ちなみに僕の設定ではグローバルナビ色は「#000057」、文字色は「#ffffff」となっています。背景色をネイビーっぽく、文字色を白色にしていますが、お好きな色で設定するのをオススメします。
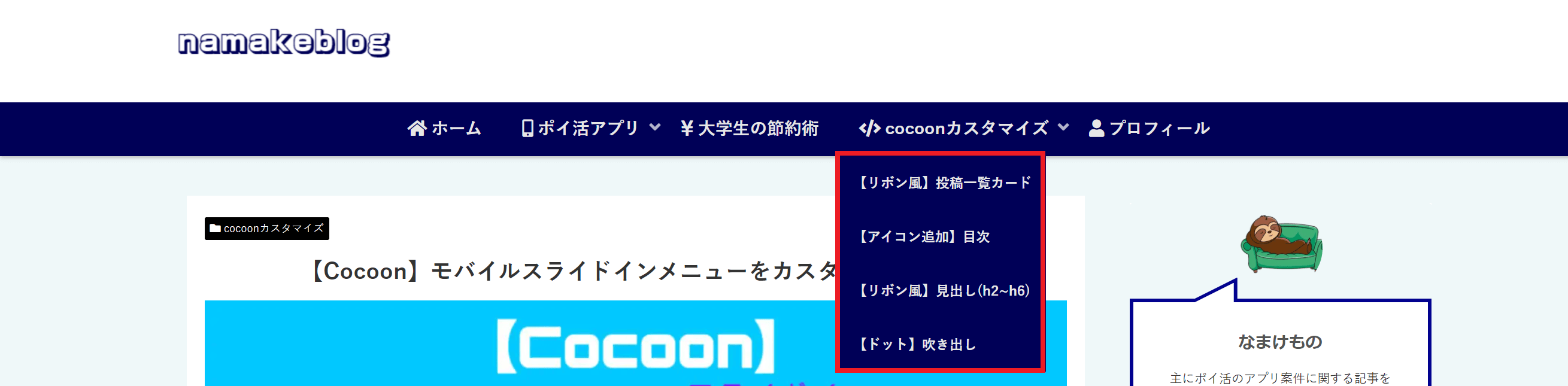
グローバルナビメニュー欄のサブメニュー欄は下の写真の部分です。

サブメニュー欄は赤い枠で囲まれているところで、僕の場合は記事を入れていますが、デフォルトよりも若干短くしています。記事名の長さにもよるので僕の場合サブメニュー欄の長さを「220」にしていますが、ご自身のブログに合った長さを入力ください。(デフォルトでも全然違和感がないのでデフォルトのままでも結構です。)
ここで、一番準備してほしいのはヘッダーロゴです。文字で打ってもいいですが、オシャレな感じにならないので写真を設定した方がいいです。
ココナラでヘッダーロゴ作成
ロゴやアイコンを作るならココナラです。ココナラのユーザーは242万人(2021年8月末)でカテゴリーは450種類もあります。
分野はロゴデザインや写真編集、ポスターなどのデザインはもちろん、Wordpressなどのweb制作・webデザインも相談することができます。
ココナラに出品しているのは自分のスキルを販売している方で、プロフェッショナルの方が多いです。また、その指標として販売者にはランク制度があり、平均評価が高くないと取れないランクも存在します。
ランクが一番高いプラチナは累積の平均評価が4.8以上でないと取れないので販売者のランク・評価コメントを見るようにしましょう。
また、登録をしていると定期的にクーポンが届くので登録だけしてみてもいいと思います。今なら招待コード「JF4GC3」を入力して登録すると300円分のポイントがゲットできます。ただし、アプリからの登録は対象外になってしまうので気をつけましょう。
コード:JF4GC3
※アプリからのコード入力は対象外です。
Logaterで無料作成

ロゴを作成するなら無料がいい!という方にオススメなのがLogasterです。このサイトでは作成したいロゴの名前とキャッチフレーズを入力するとロゴにしてくれる無料のロゴメーカーです。
Logasterは今までで1700万件のデザインを作成しており、10年以上運営されてきました。また、今も毎分1000件のロゴが作成されていて、実績があります。
ロゴの作り方は簡単で、ロゴにしたい名前を入力すると自動でアイコンの追加、フォントが決まり、数種類のロゴが表示されます。
無料とは思えないくらい選べる種類が多く、ほぼオリジナルのロゴが作れるのが魅力です。実際に僕も以前に使っており、長い間お世話になりました。
作ってみた感じはこんな感じです↓。アイコンや枠線、フォントの種類が多彩で、オシャレなロゴが作れるのです。

ただ、デメリットとして日本語のロゴにするとLOGASTERのロゴも入ってしまうことです。↓

アルファベットのみだとロゴはないですが、日本語のものを作ろうとすると入ってきてしまいます。お金を払えばLOGASTERロゴは消えますが、無料のサイトという利点がなくなってしまいます。
なので英語のロゴ、無料でオシャレなアイコンや枠線で作りたい方はLOGASTERがオススメです。
【使用中】LOGO MAKER

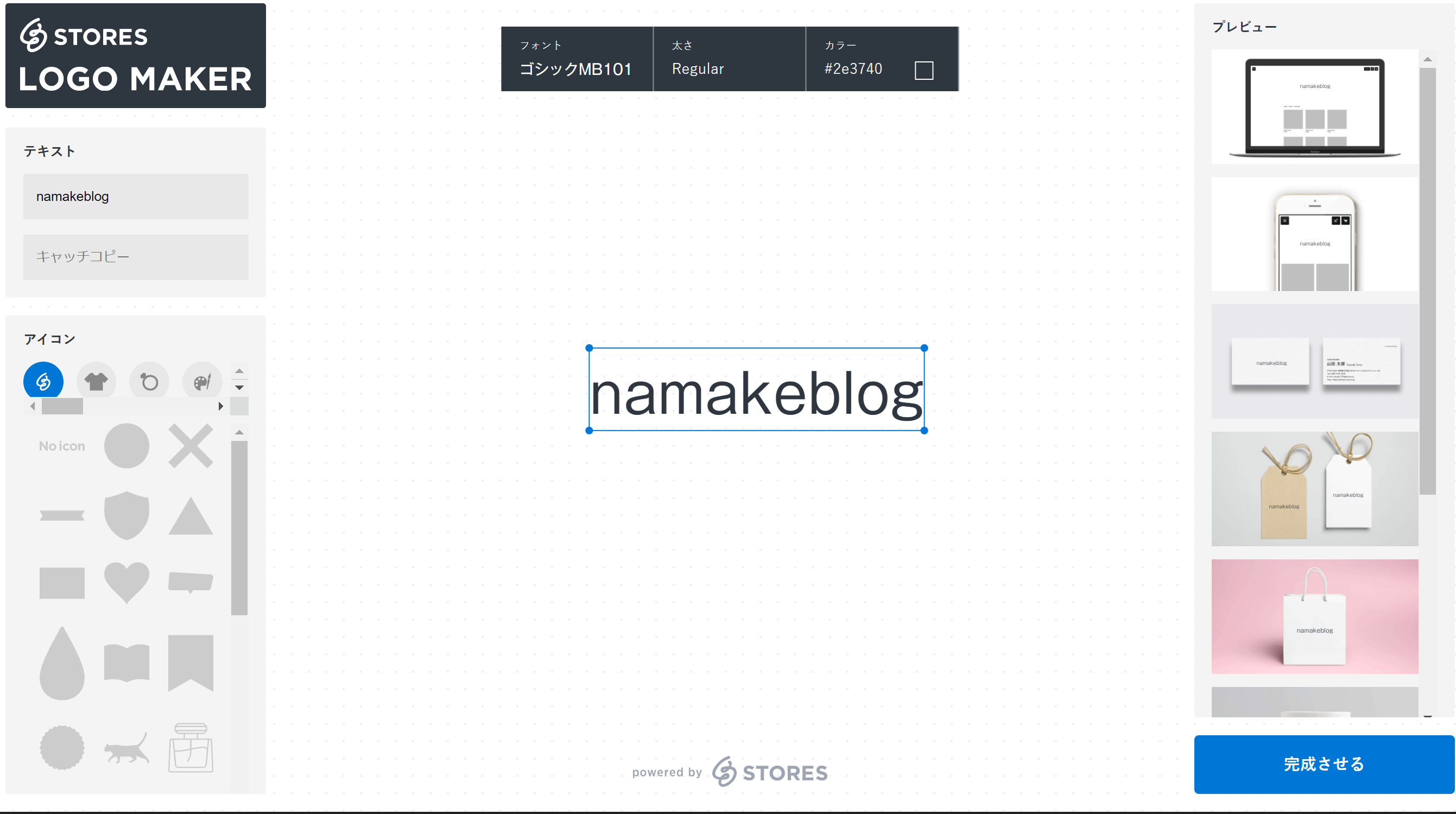
これは現在使っているロゴ作成ツールです。LOGO MAKERも名前を入力するだけで簡単にロゴを作れます。また、フォントやアイコンを追加したり、ロゴの色を変更するできるのでシンプルなロゴを作成したい方はオススメのサイトです。
また、大きさも3段階で選べて、背景透過のものをダウンロードできるの便利です。ヘッダーをコードでデザインするにあたって背景透過されている画像は必須なのでオススメです。

実際に作成してみるとこんな感じです。アイコンの種類が豊富で、配置も自分で決められます。また、大きさ、色も選べるのでデザインセンスがあれば自由自在です。

僕にはデザインセンスがないからこのくらいのアイコンしか作れないよ、、、
デメリットとしては日本語のロゴだとフォントの種類が少なくなってしまうことです。英語表記だと多くのフォントが使えますが、日本語に対応していないフォントも多いのです。
ヘッダーに表示する記事を選ぶ
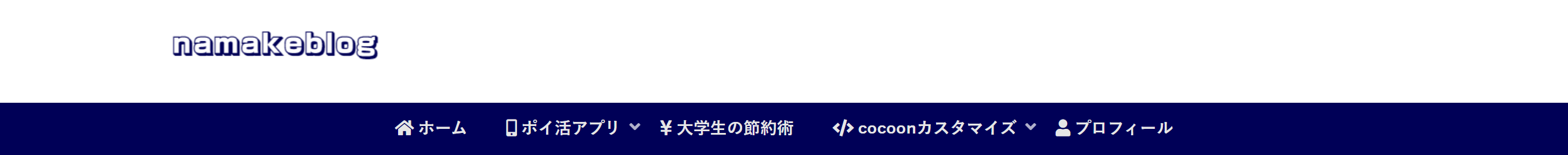
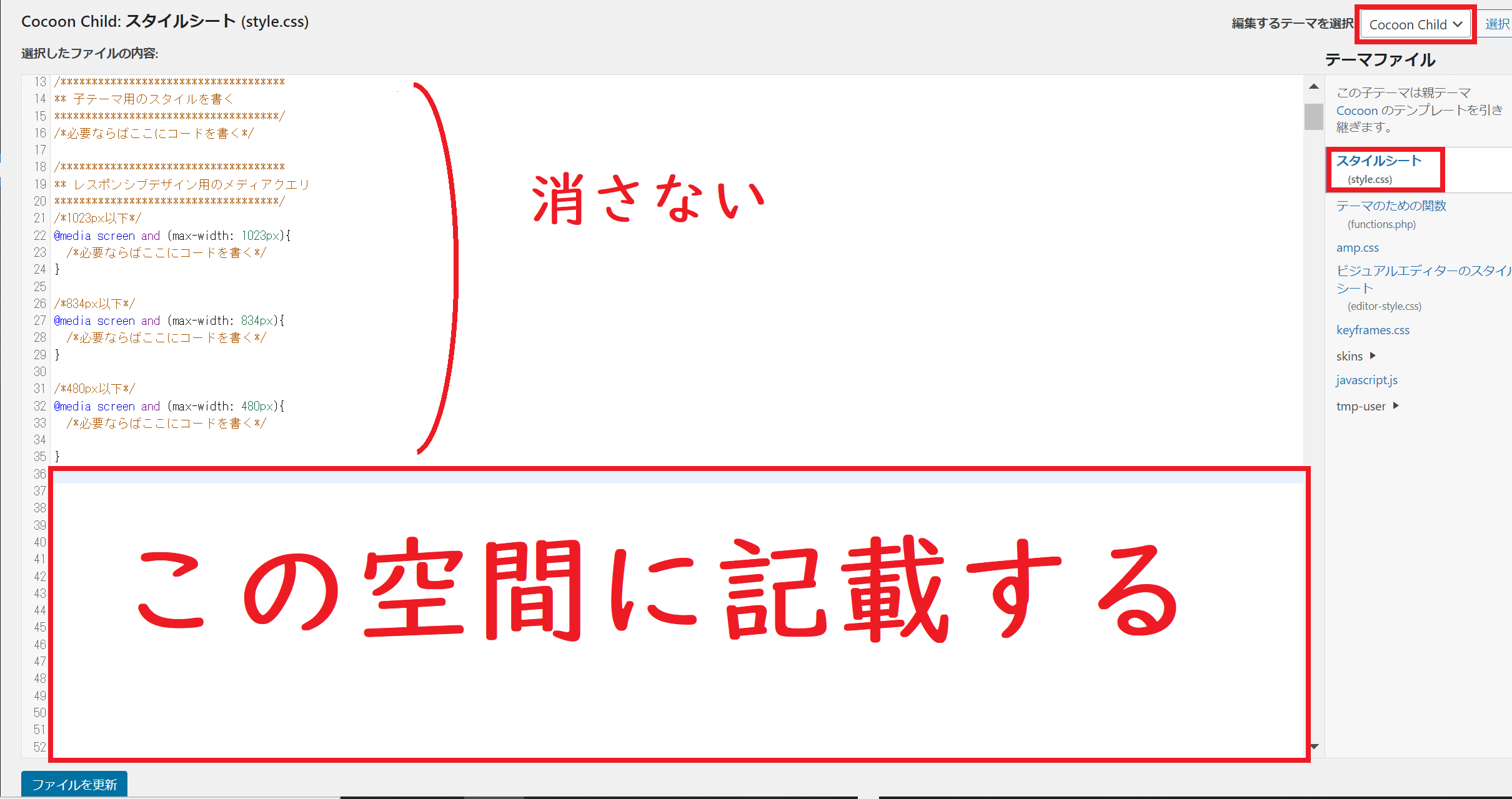
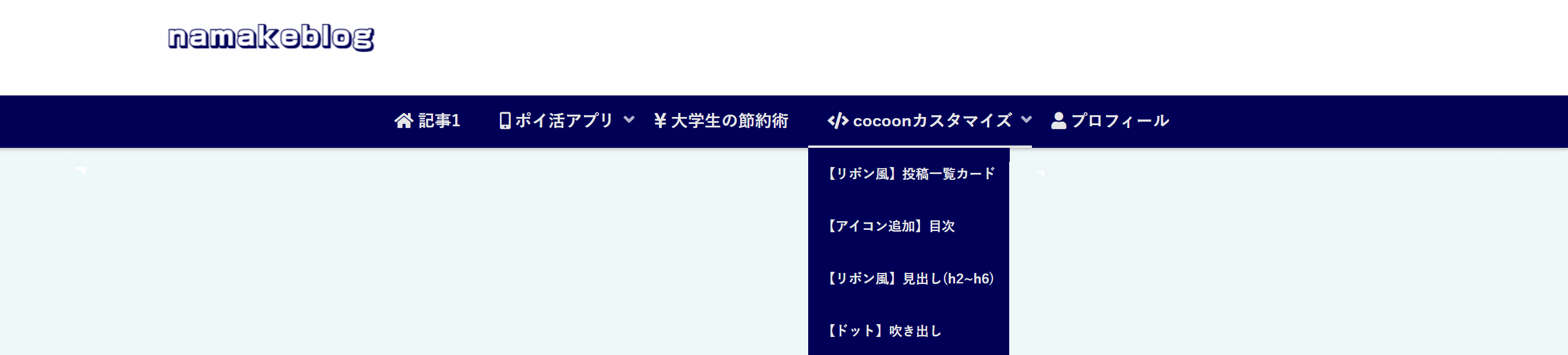
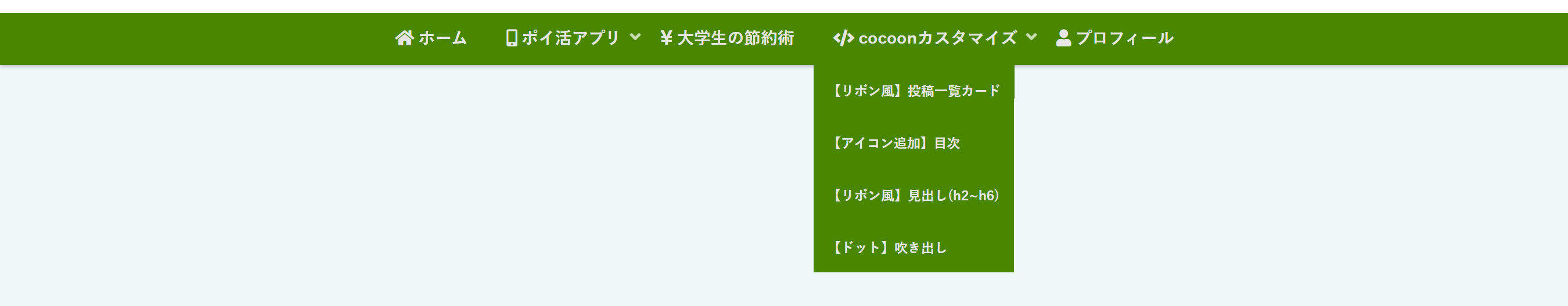
サイトの顔ともいえるロゴを作れたら、次はヘッダーメニューを作っていきます。今回紹介する方法を使えば次の画像のようなヘッダーメニューが作れます。

また、カーソルをのせると文字の下にゆっくりと線が引かれる仕様になっています。デフォルトでは背景が白っぽくなるだけですが、これからオススメする設定・コードを使えば左から右にかけて線が表示されます。ぜひ参考にしてください!
メニュー作成
ロゴを上のツールで作成し、表示設定を完了したら次はヘッダーに表示する記事を選びましょう。ヘッダーの記事を選ぶときは「外観」の「メニュー」に移りましょう。

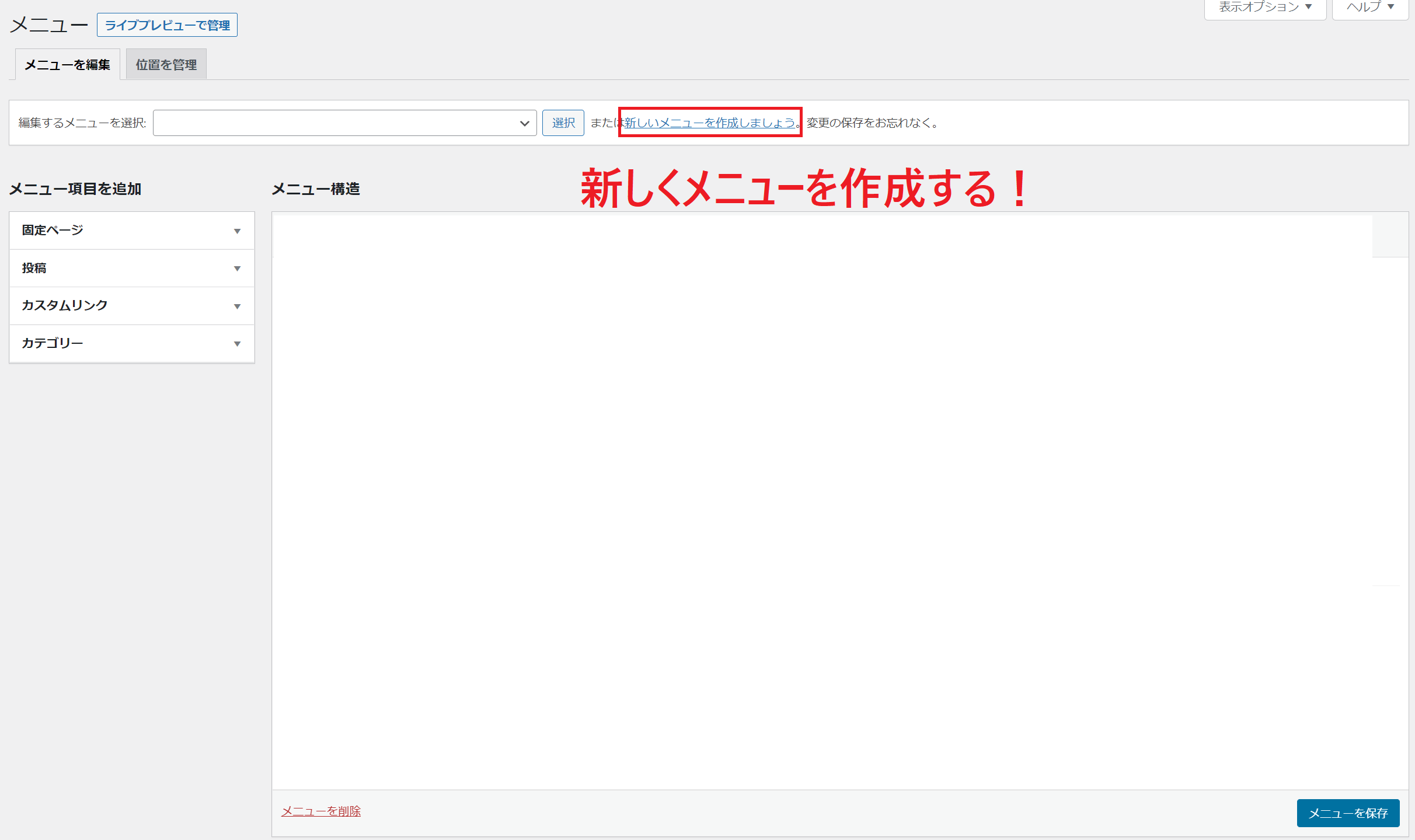
画面上部の「新しいメニューを作成しましょう」をクリックしてメニューを作成しましょう。

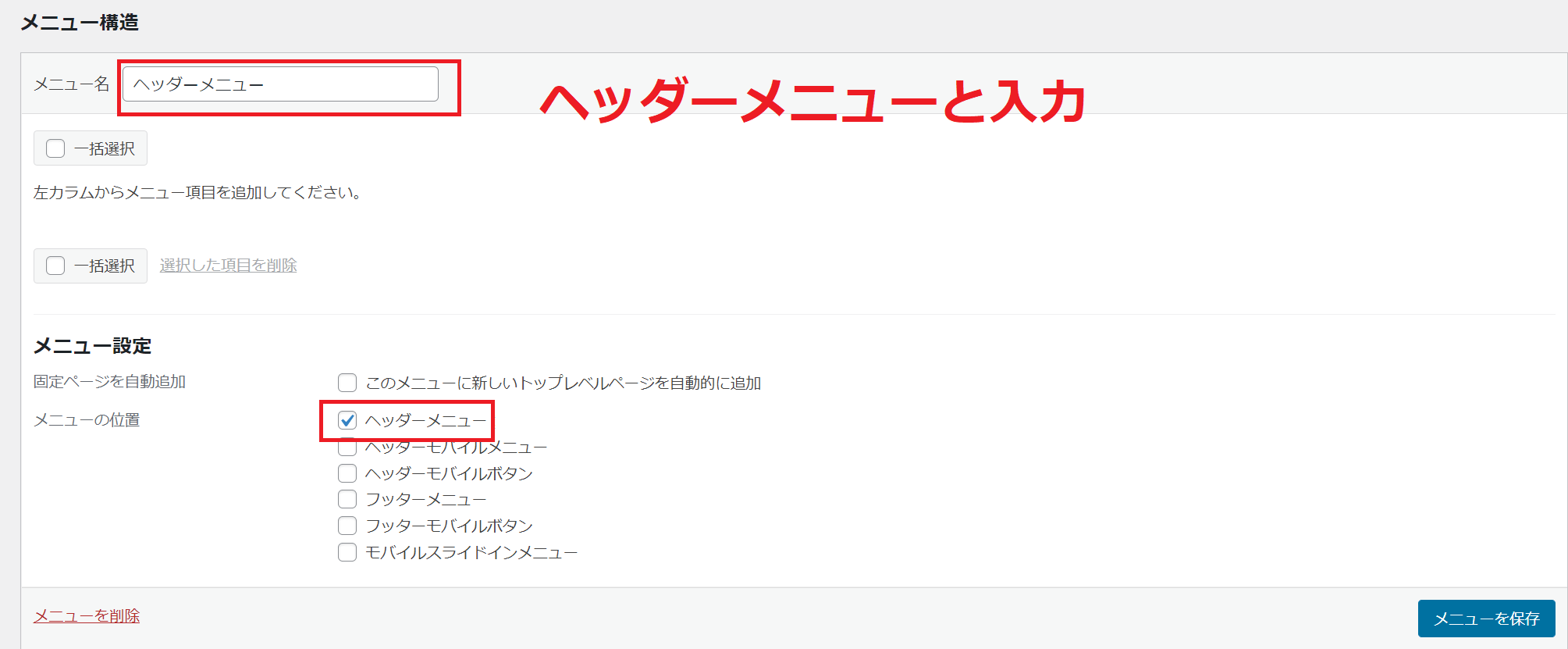
このメニューに「ヘッダーメニュー」と入力し、メニュー設定で「ヘッダーメニュー」を選択しましょう。入力したら必ず「メニューを作成」をクリックしておきます。
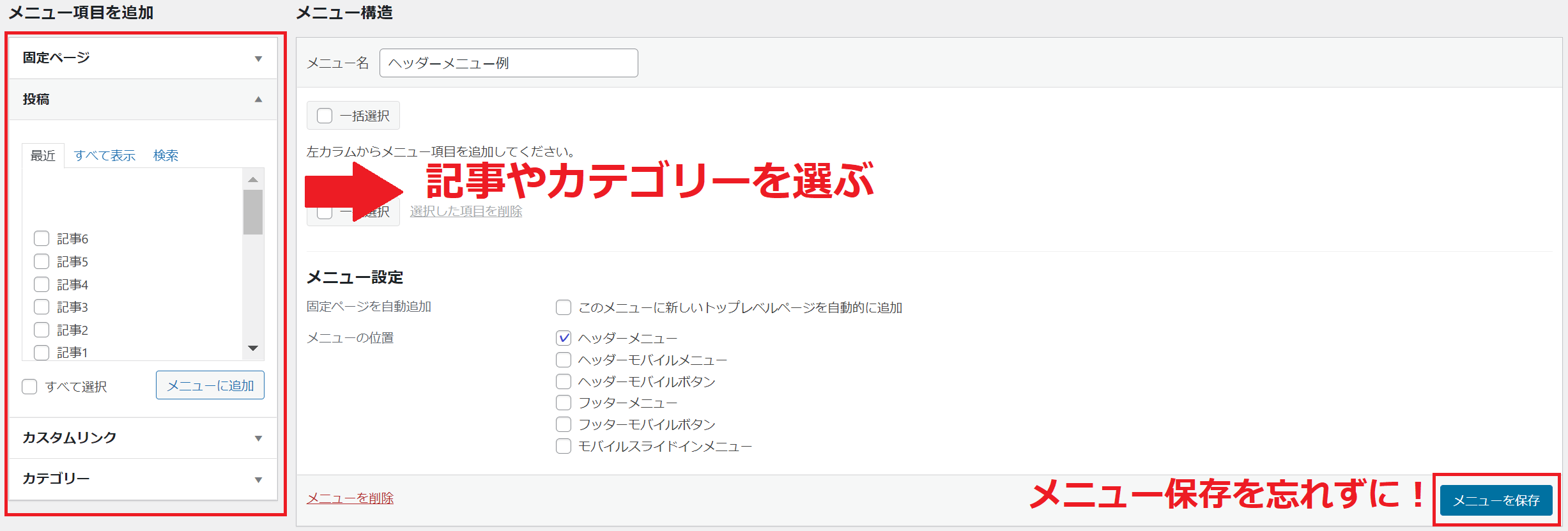
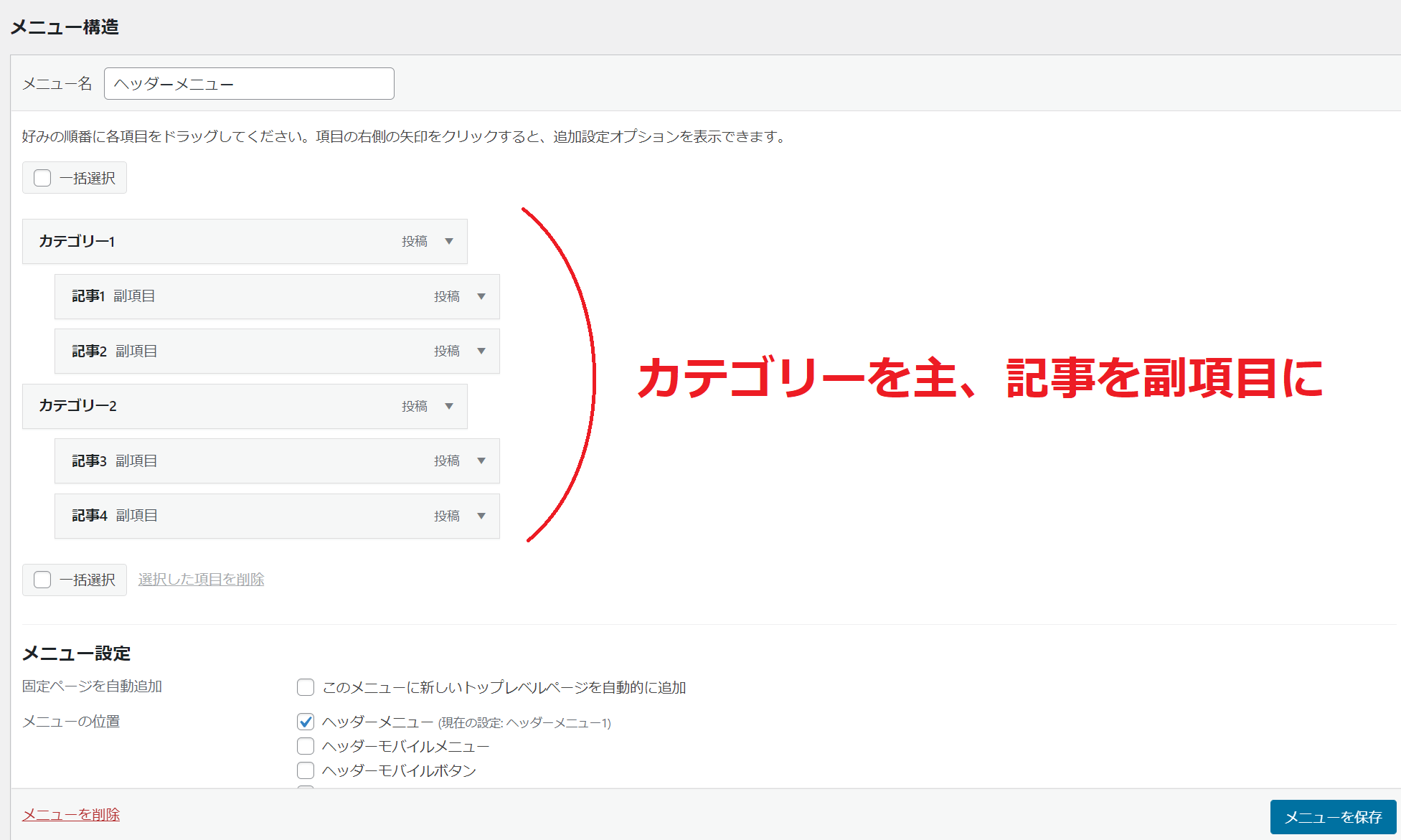
そしたら、上の画面が表示されるのでここから記事を選んでいきます。

メニュー項目を追加の欄から投稿、カテゴリーなどの表示したい項目を選べるのでお好みで選びましょう。選び終えたら「メニューに追加」を押してください。

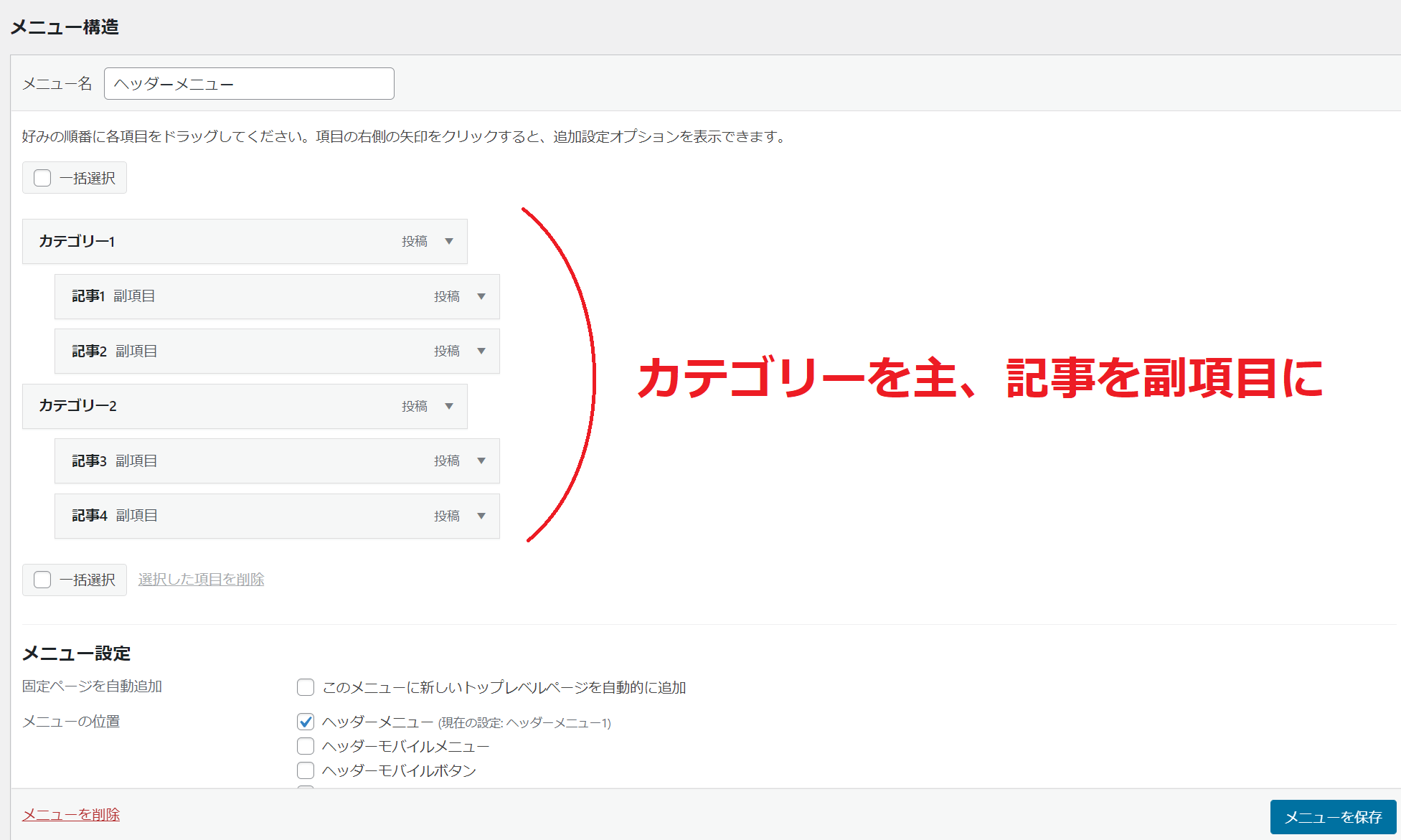
記事を追加できたら上の画面になると思います。選択できるのは記事以外にもカテゴリーや固定ページ、カスタムリンクをヘッダーメニューに表示できます。オススメはカテゴリーを主項目、記事を副項目にする方法です。
カテゴリー・記事選び

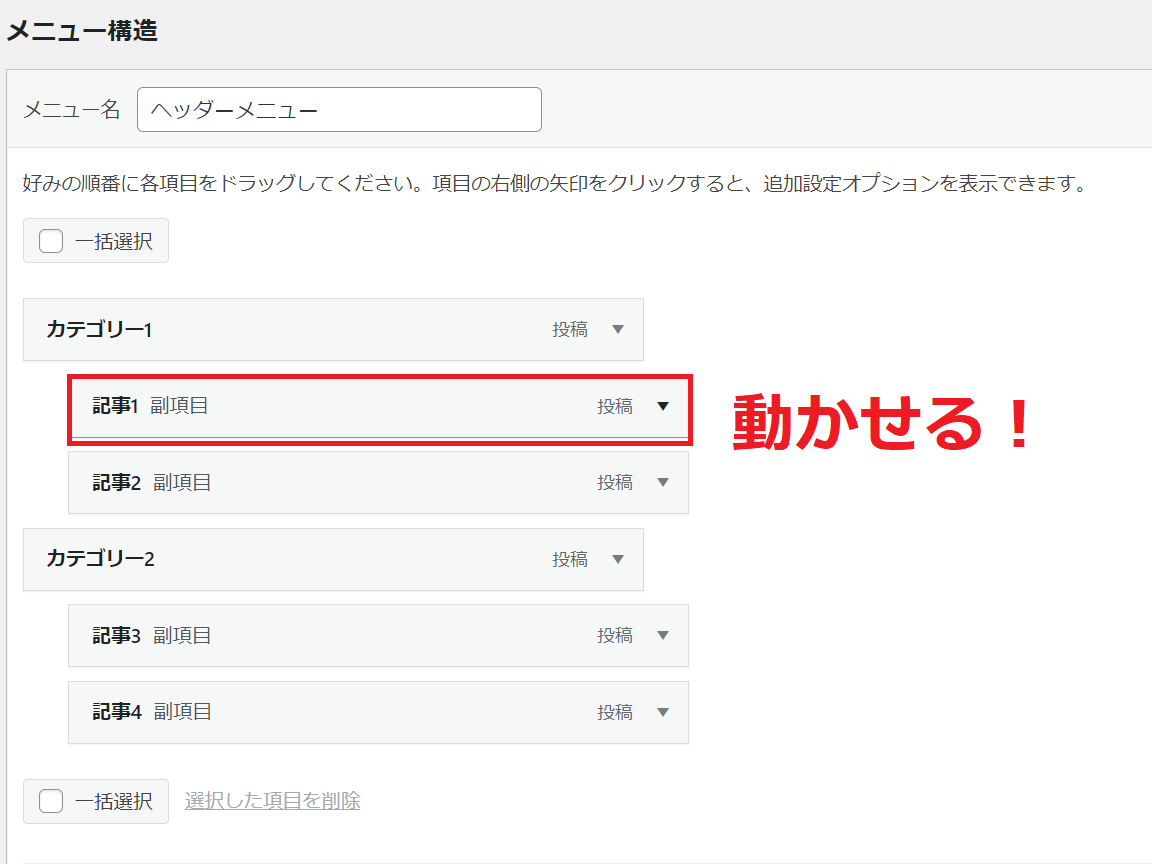
画面のように記事をドラッグすると位置を変えることができて、見やすい表示にすることができます。カテゴリーを主項目、記事を副項目にすると、カテゴリーにカーソルをのせたときに記事が表示されるようになっています。

このようにカテゴリーの下に記事を選択することで見やすく、クリックされやすいヘッダーメニューが出来上がるのでこの配置はオススメです。
名前の変更・アイコンの追加
記事やカテゴリーのオススメの設定を行ったらオシャレなアイコンを追加してみましょう。メニューは文字だけでもいいですが。アイコンを先頭につけるだけで目につきやすくなります。また、何が示されているか一目見ただけでわかるようになります。簡単に好きなアイコンを選んで追加できるのでやってみましょう!

記事名を変更する場合はナビゲーションラベルに変えたい名前を入力すると、表示が変わります。アイコンの追加は次の項目で紹介します!
Font Awesomeの使い方
アイコンの追加方法は「Font Awesome」というサイトを使って行います。このサイトは無料でも数多くのアイコンが利用できるサイトになっています。ではアイコンの追加を行っていきます。
まず、Font Awesomeで使いたいアイコンを検索します。ちなみに「home」で検索すると次の画面が出てきます。

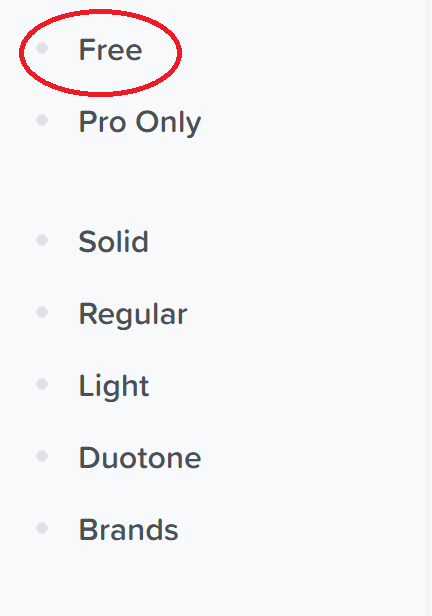
ここで、注意点です。使うアイコンは表示が濃くなっているものを使いましょう。薄くなっているアイコンはProのもので、正しく表示されません。
なので左の欄で「Free」を選ぶとPro版のアイコンが表示されなくなるので初めに押しておきましょう。

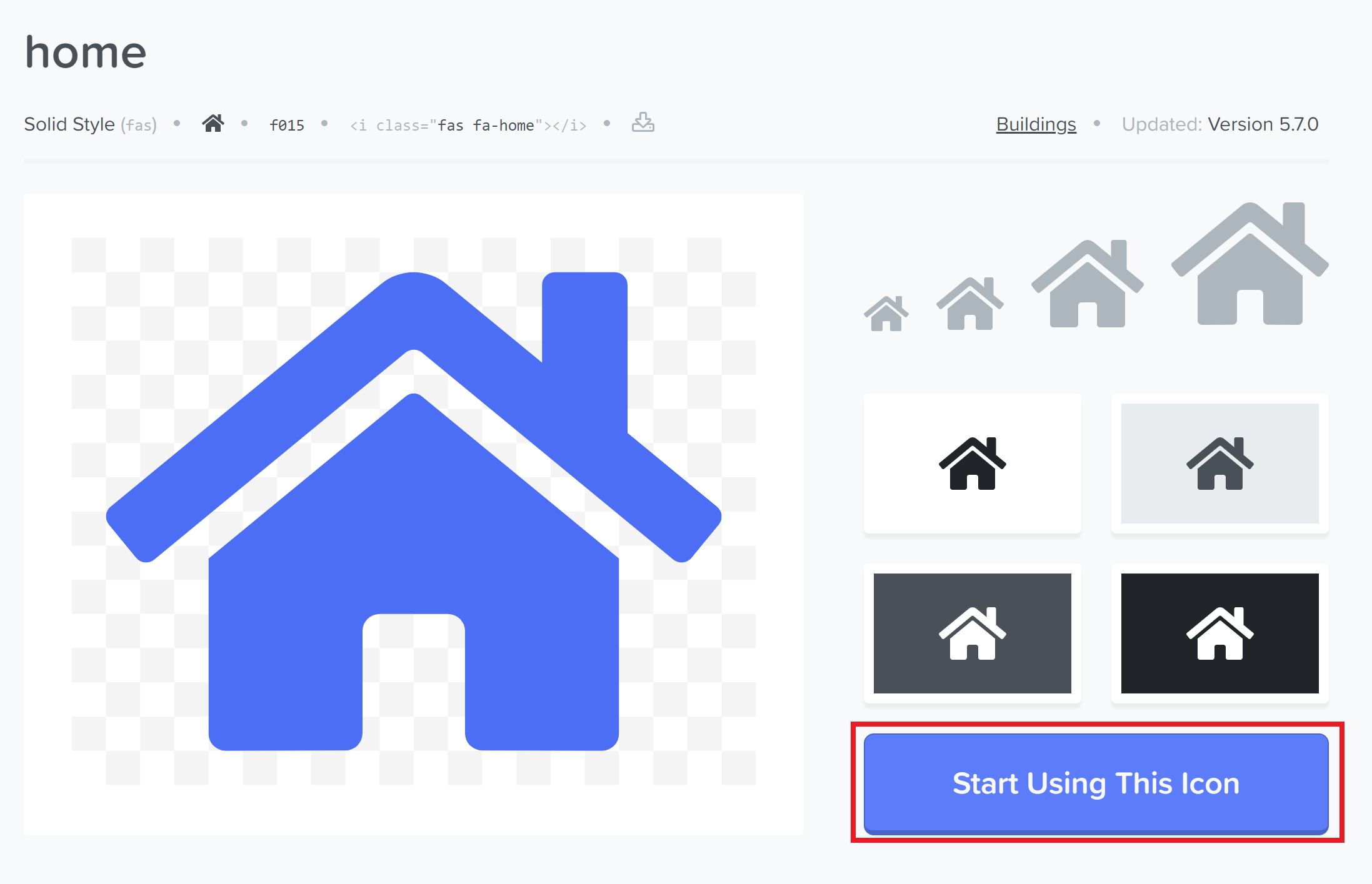
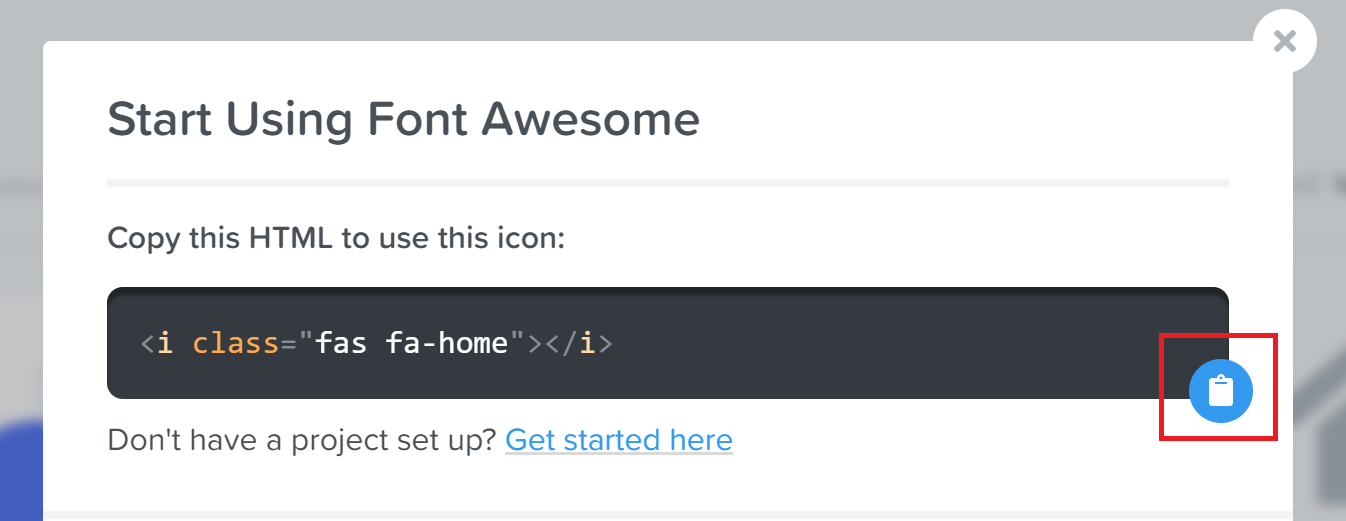
濃いアイコンをクリックすると上の画面が表示されると思います。この画面の「Start Using This Icon」をクリックします。

クリックすると上の画面のようなバナーが表示されると思います。この1行のコードをコピーしておきます。そして、自分のブログの「外観」の「メニュー」に戻ります。
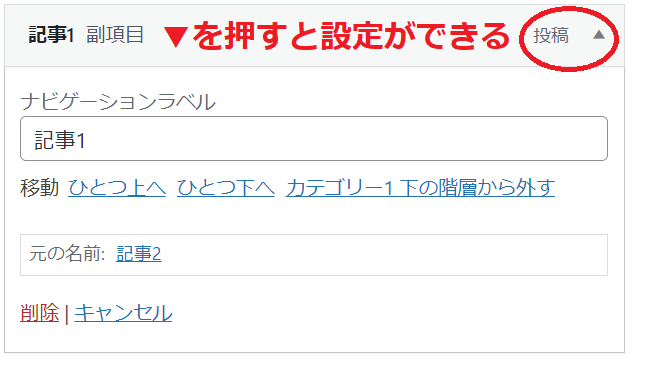
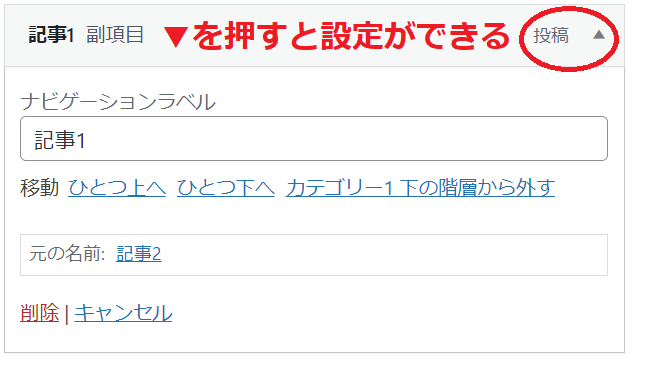
先ほど設定したヘッダーメニューを表示し、項目の右に表示されている下矢印をクリックします。

そうすると、項目の詳細設定をすることができます。ここでは、ナビゲーションラベルを使ってアイコンの追加をしていきます。また、名前の変更もできるので長いカテゴリー名だったり、長い記事名を省略して表示することができます。

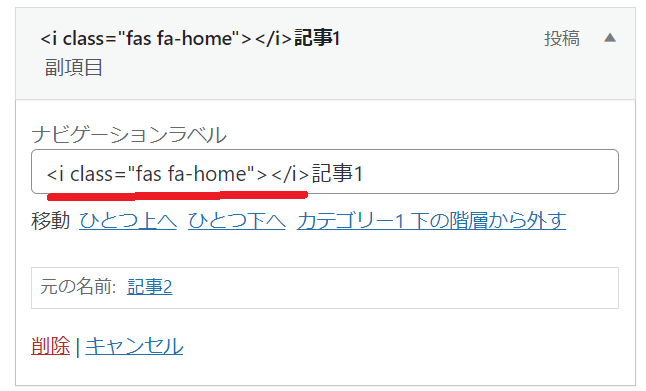
先ほどFont Awesomeでコピーしてきたコードを名前の先頭に貼り付けます。そうすると、上の画面のようになると思います。追加したら必ず「メニューを保存」をクリックしましょう。保存したらアイコンの追加は完了です。自分のホーム画面に戻ってヘッダーを確認してみましょう。正しく表示できていたらOKです!

【コピペOK】コードを使ってカスタマイズ
記事の追加、アイコンの追加ができたら最後にコードを使ったカスタマイズをしていきましょう。このコードによってカーソルをのせたときに線がゆっくり表示されるようになります。ただ、すべて文字の下に線を引いてしまうとかえって見づらくなってしまうので、副項目には適用していません。
代わりに副項目は白っぽくなるデザインがついています。実際にカーソルをのせたときに表示される画面は次のようになっています。

ちょっとわかりづらいですが、下線が引かれていることがわかります。イメージしにくいと感じたら僕のホームを見てみてください。
ここからはコードを使ったカスタマイズを行います。なので事前にスタイルシートのバックアップを取っておきましょう。
スタイルシートの準備
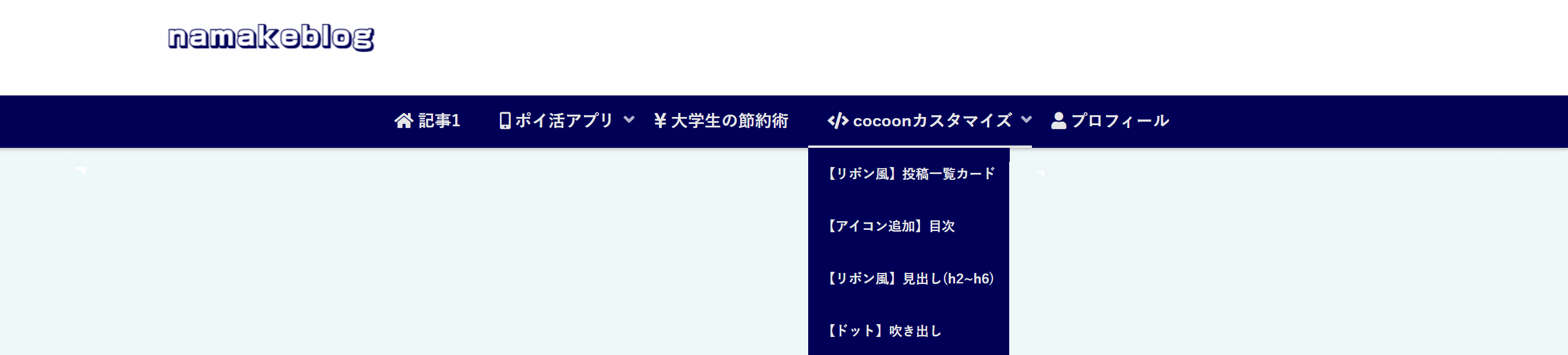
バックアップを取ったら、次はスタイルシートの用意をします。「外観」の「テーマエディター」に移り、テーマを編集します。

画像のように編集するテーマを「Cocoon Child」、テーマファイルを「スタイルシート(style.css)」の2点を確認します。また、スタイルシート内にあらかじめ書かれているコードは消さず、下に書き足していくようにしましょう。
コードはこちら

下に書いてあるコードをコピペすると写真のようなデザインになります。ロゴ部分はカーソルをのせると若干白っぽくなるようにしました。ヘッダーメニューはカーソルをのせると下に線が引かれる仕様となっています。
/* ヘッダーロゴ */
.logo {
text-align: left;
}
.logo-image a {
transition: .5s;
}
.logo-image a:hover {
opacity: .6;
}
.logo-header img,.logo-menu-button img {
box-shadow: none;
}
#header-in {
animation: none;
}
@media screen and (max-width: 834px) {
.logo {
text-align: center;
}
.logo-image a:hover {
opacity: 1;
}
}
@media screen and (max-width: 480px) {
.logo img {
width: 70%;/* スマホ時のロゴの大きさ */
}
}
/* ヘッダーのメニューバー */
.caption-wrap {
font-weight: bold;
font-size: 1.2em;/* 文字の大きさ */
}
.item-label {
color: #e6e6e6;/* 文字色 */
}
.item-label i {
margin-right: 5px;
}
.fas.fa-angle-down {
font-size: 1.4em;/* 下アイコンの大きさ */
}
.navi-in .has-icon {
right: 0;
font-size: 14px;/* 文字の大きさ */
}
.navi-in a:hover, .navi-footer-in a:hover {
transform: none;
}
.menu-header .sub-menu .menu-item a {
font-size: 0.75em;/* 文字の大きさ */
}
.menu-header > .menu-item > a:hover {
background-color: rgba(255,255,255,0) !important;
}
.menu-header > .menu-item > a:before {
content: '';
width: 0;
border-bottom: 3px solid #e6e6e6;/* マウスホバー時の下線色 */
position: absolute;
bottom: 0;
left: 0;
transition: all 0.2s ease-in-out;/* 下線が引かれる速度 */
}
.menu-header > .menu-item > a:hover::before {
width: 100%;
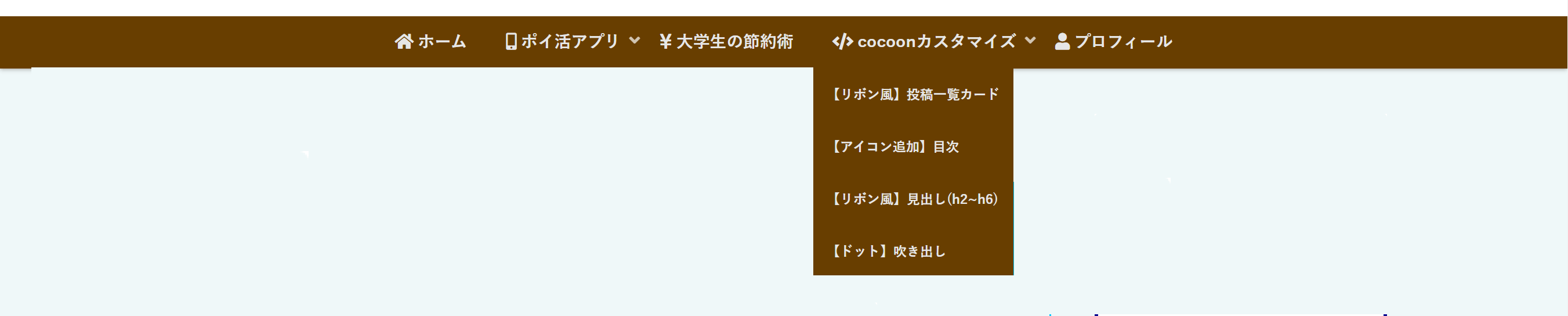
}線の色はカラーコードを調べていただければ簡単に変えられるのでやってみてください。ちなみに、ほかのカラーでは下の写真のようになります。


手順は簡単!「Cocoon設定」の「ヘッダー」の下にスクロールしていくとグローバルナビメニュー色があります。↓

グローバルナビ色がヘッダメニュー色を決めているのでここを変えるだけで全く雰囲気が変わります。この1ステップでできてしまうので自分色に染めてみましょう!
まとめ
ヘッダーメニューはいわばブログの顔です。見やすいものを作ればクリック率が上がり、ブログ運営において大きなモチベーションになります。
参考になった方やわからないことがあればコメントで教えてもらえるとうれしいです。



コメント