ブログには記事本文があり、その横に「サイドバー」があります。パソコンでこの記事を読んでいる方は右にプロフィールややカテゴリーが表示されていると思います。これがサイドバーです。
基本的に、読者は記事本文をメインに見ますが、人気記事や気になる記事を見つけると芋づる式に複数の記事を見てくれます。
なので記事本文だけに力を注ぐのではなく、サイドバーを使って読者を他の記事も見てもらうようにしましょう。
ただし、サイドバーをカスタマイズしないで使ってしまってはものすごくもったいないです。なぜならデザイン次第で記事のクリック率が変わってくるからです。
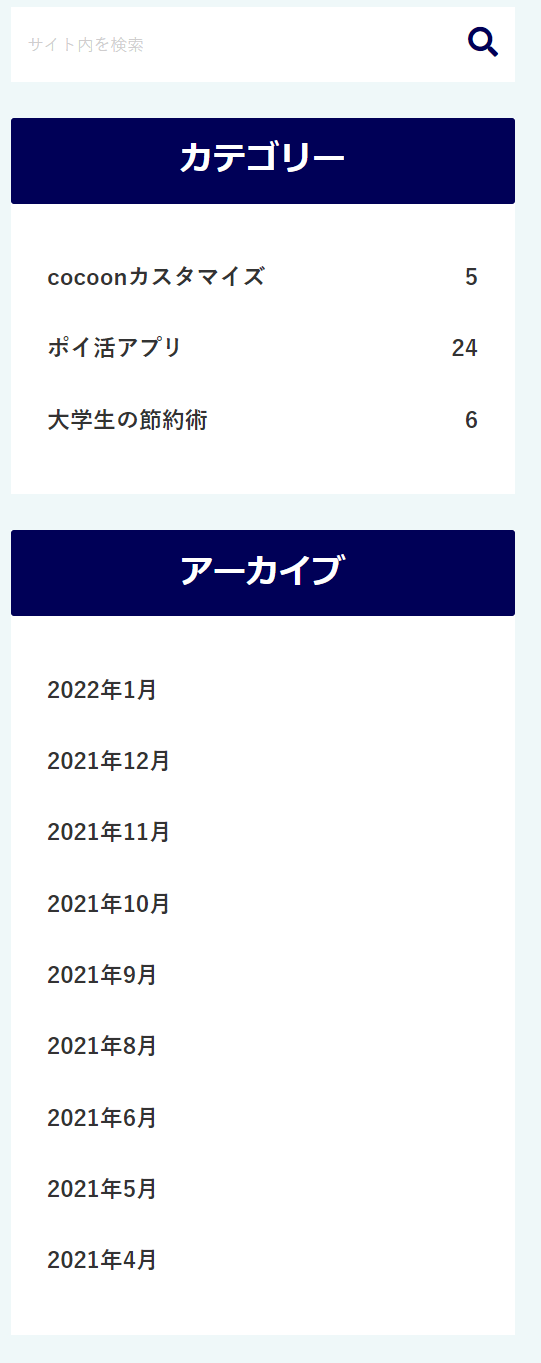
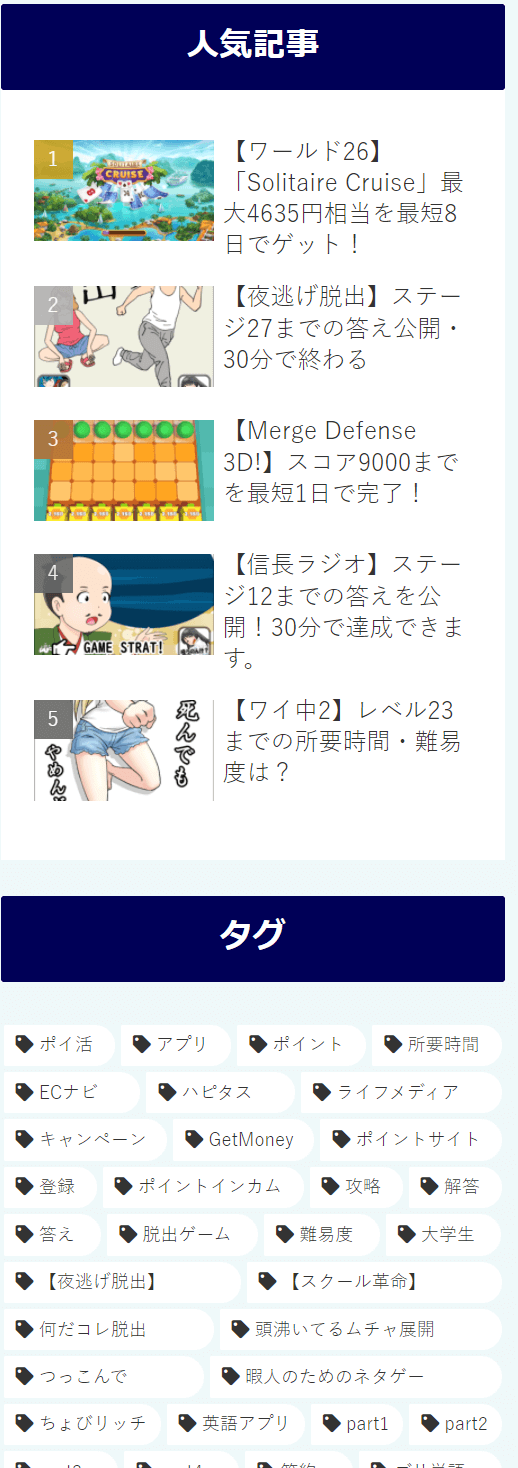
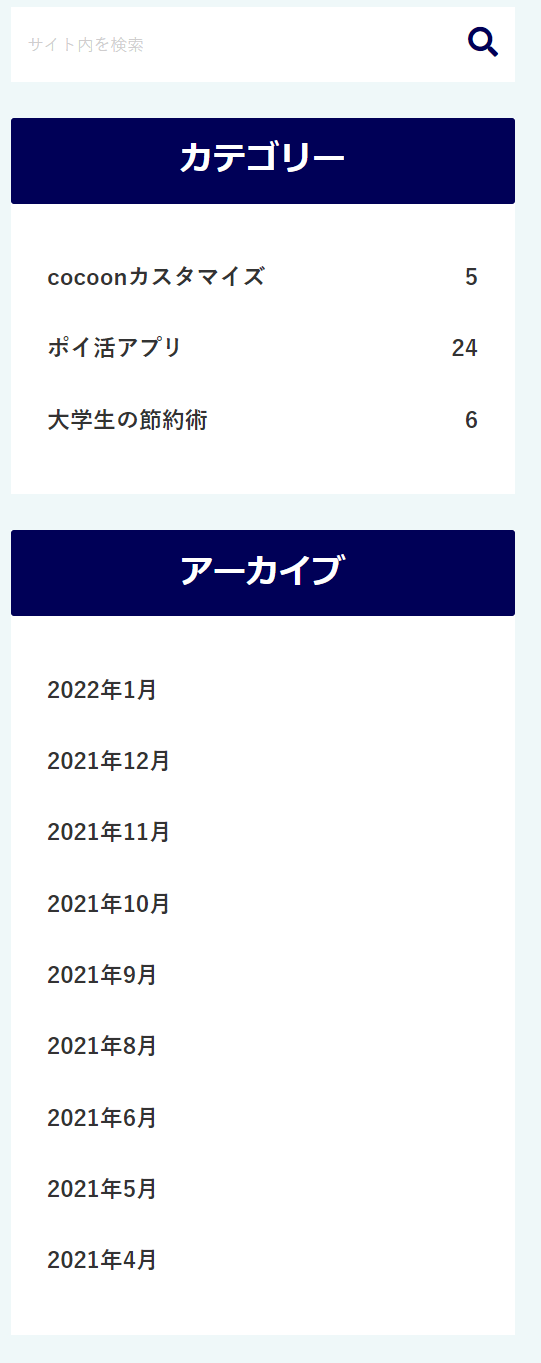
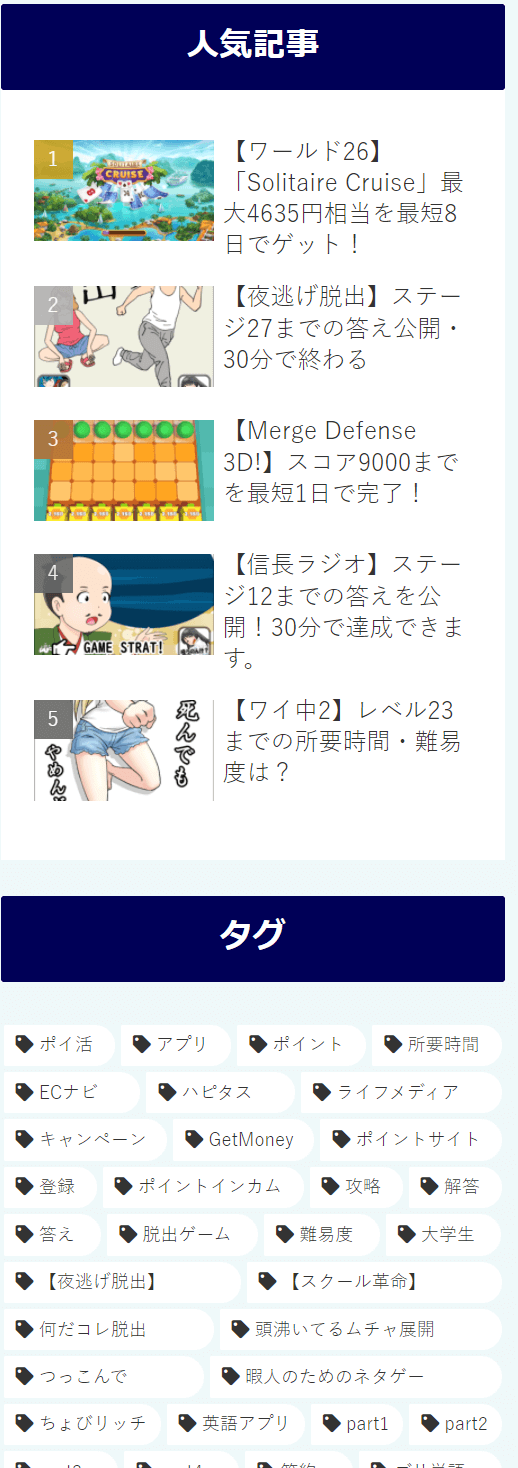
そこで、サイドバーでのオススメのウィジェット、カスタマイズ方法をご紹介します。本記事を読めば次の写真のようなサイドバーを作れます。


また、投稿一覧のカードのカスタマイズに迷っている方はこちらの記事もご覧ください。
本記事を読めば、サイドバーにおける人気記事やカテゴリー、タグ、アーカイブなどの設置の仕方、オシャレなカスタマイズ方法がわかります。
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- オシャレにしたいけどCSSがわからない
- プロフィールをカスタマイズしたい
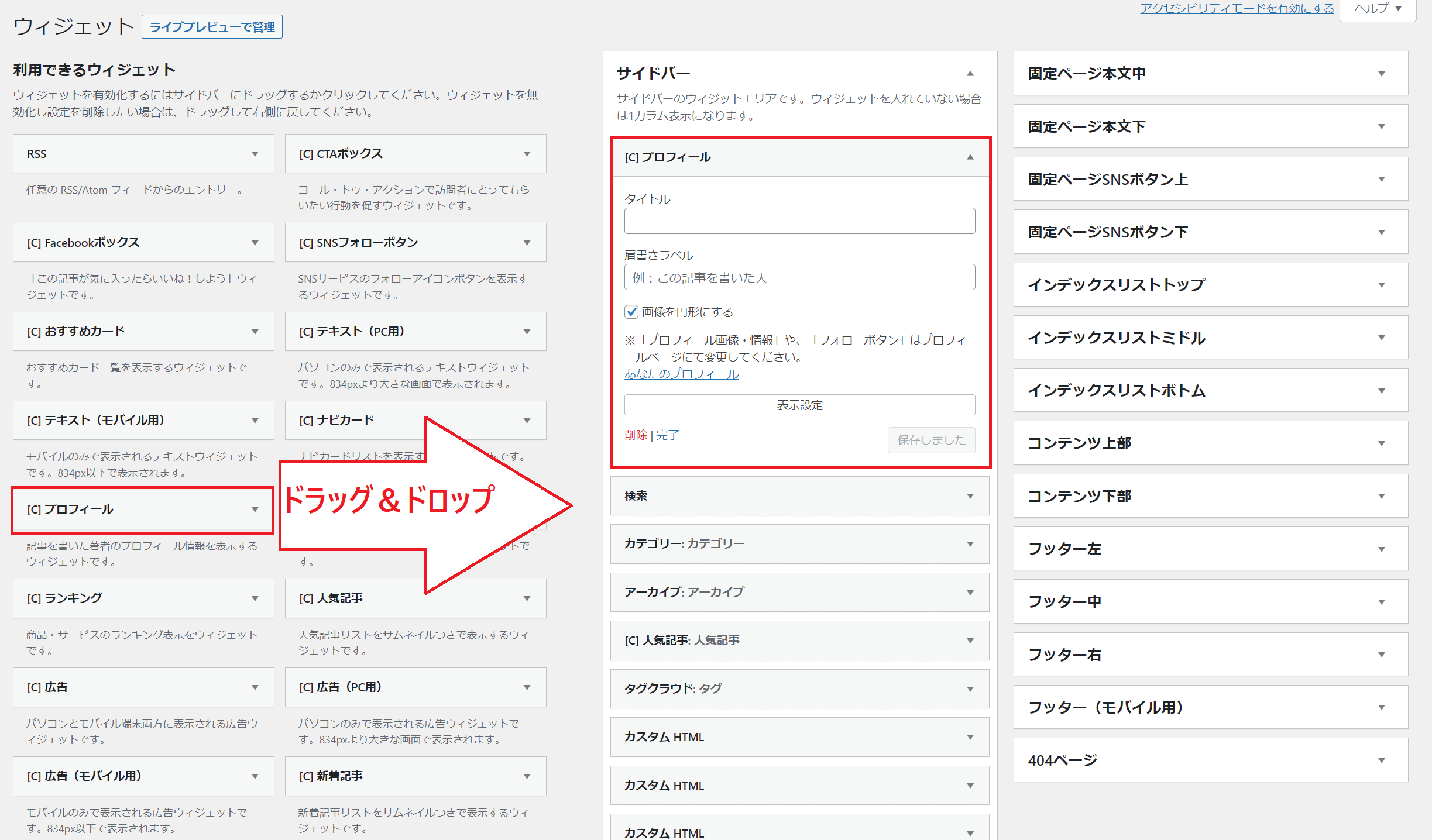
ウィジェット設定

「ウィジェット」から「サイドバー」に表示したいものを追加しましょう。ちなみに、僕の設定はプロフィール、検索、カテゴリー、アーカイブ、人気記事、タグを追加しています。
※本記事ではプロフィールのカスタマイズはできません。プロフィールのカスタマイズはこちらの記事で紹介しています。
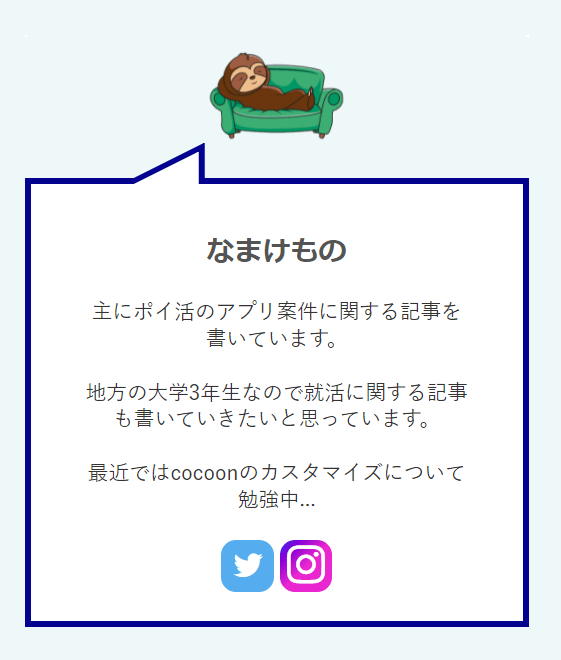
プロフィール

プロフィールの吹き出し風のカスタマイズは上の記事でも紹介しています。
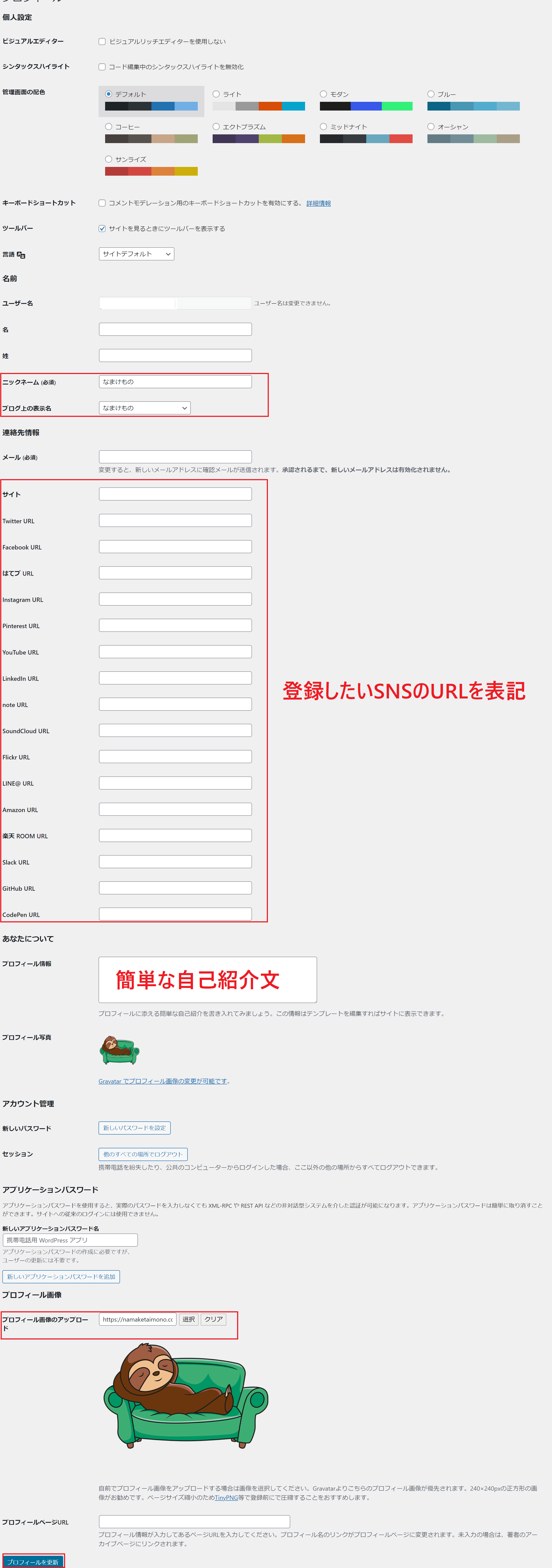
上の記事でも紹介していますが、プロフィールの設定はこちらです。

- ツールバー…サイトを見るときにツールバーを表示する
- 言語…サイトデフォルト
- ニックネーム
- ブログ上の表示名
- メール
- twitterなどのSNSのURL
- プロフィール情報
- プロフィール写真(背景透過がオススメ)
検索
プロフィール以外の設定は割とカンタンなのでサクサク行きます。サイドバーにドラッグ&ドロップすることを忘れないようにしましょう。

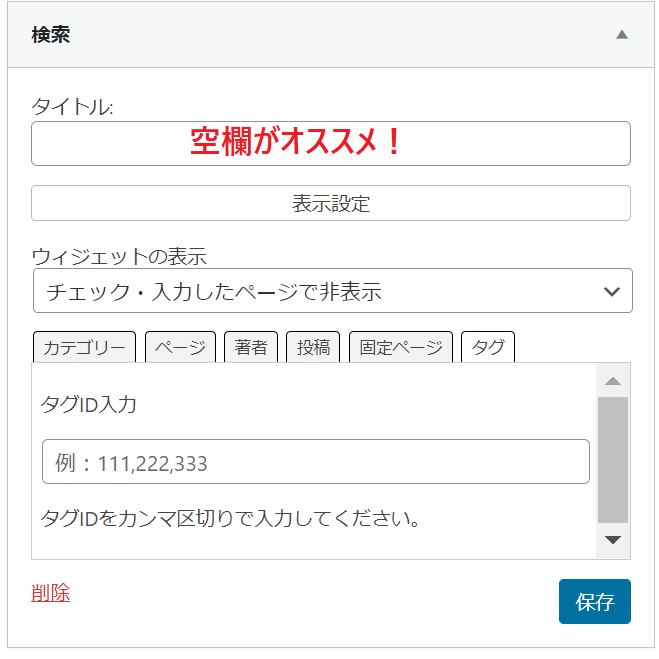
設定はこちらです。
- タイトル…空欄
カテゴリー

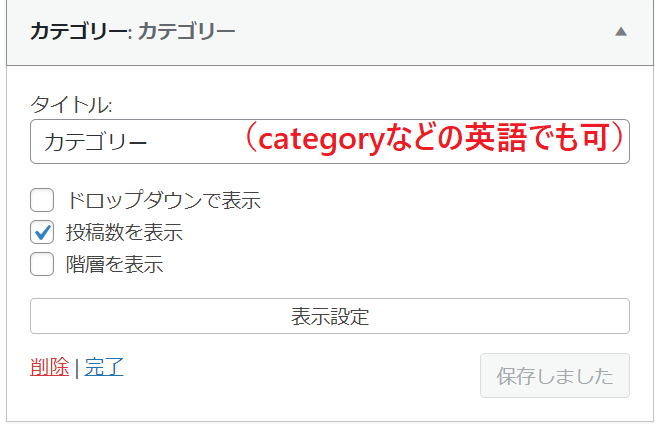
設定はこちらです。
- タイトル…カテゴリーなど(英語で合わせても〇)
- 投稿数を表示…チェック
人気記事

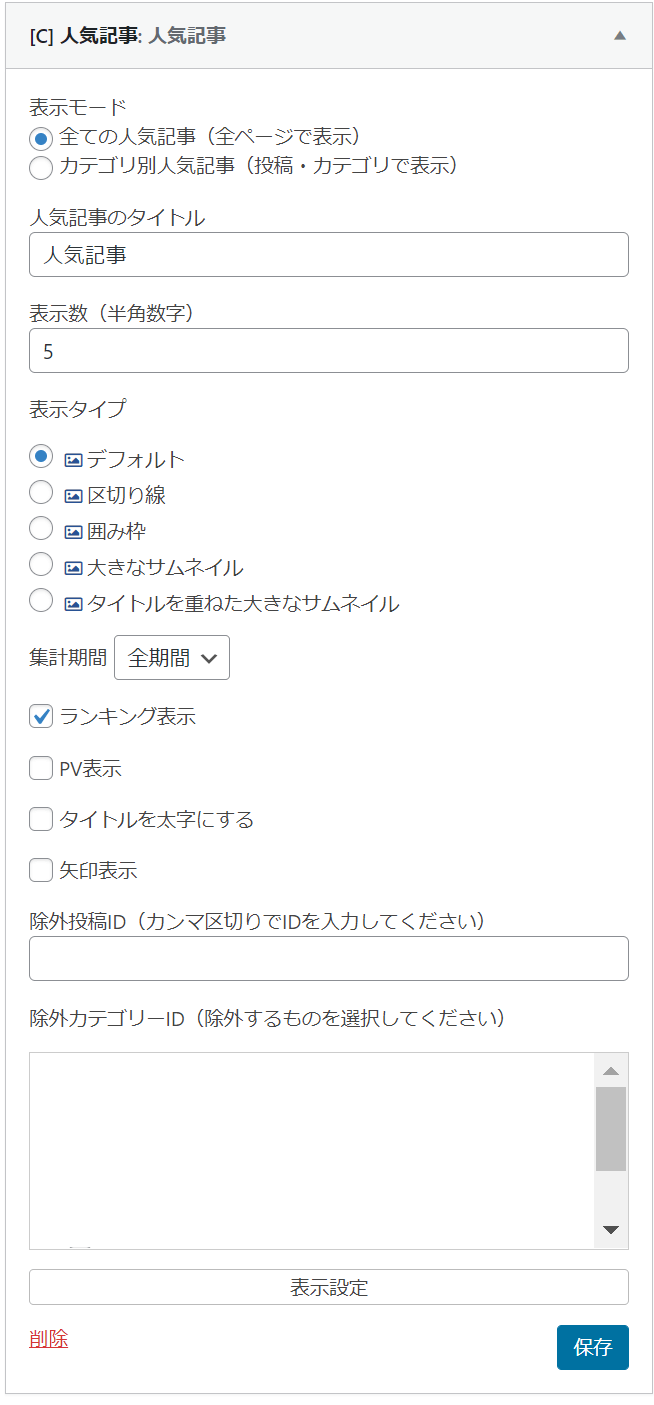
設定はこちらです。
- 表示モード…すべての人気記事
- タイトル…人気記事など
- 表示数…5
- 表示タイプ…デフォルト
- 集計期間…全期間
- ランキング表示…チェック
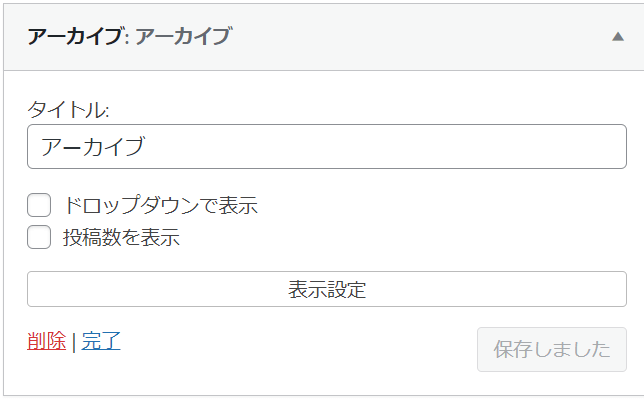
アーカイブ

設定はこちらです。
- タイトル…アーカイブなど(archiveなど英語でも可)
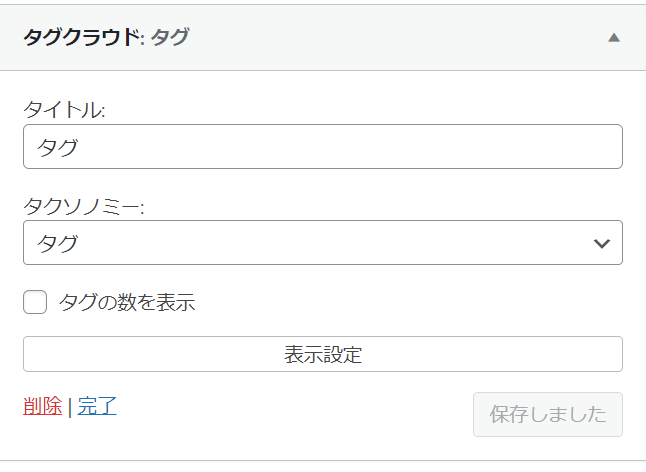
タグ

設定はこちらです。
- タイトル…タグなど(tagなどの英語でも可)
【コピペOK】CSSコードによるカスタマイズ
上のウィジェット設定が終わったら実際にコードによるカスタマイズをしていきます。今回のカスタマイズではCSSコードによるものなので必ずバックアップを取るようにしてください。
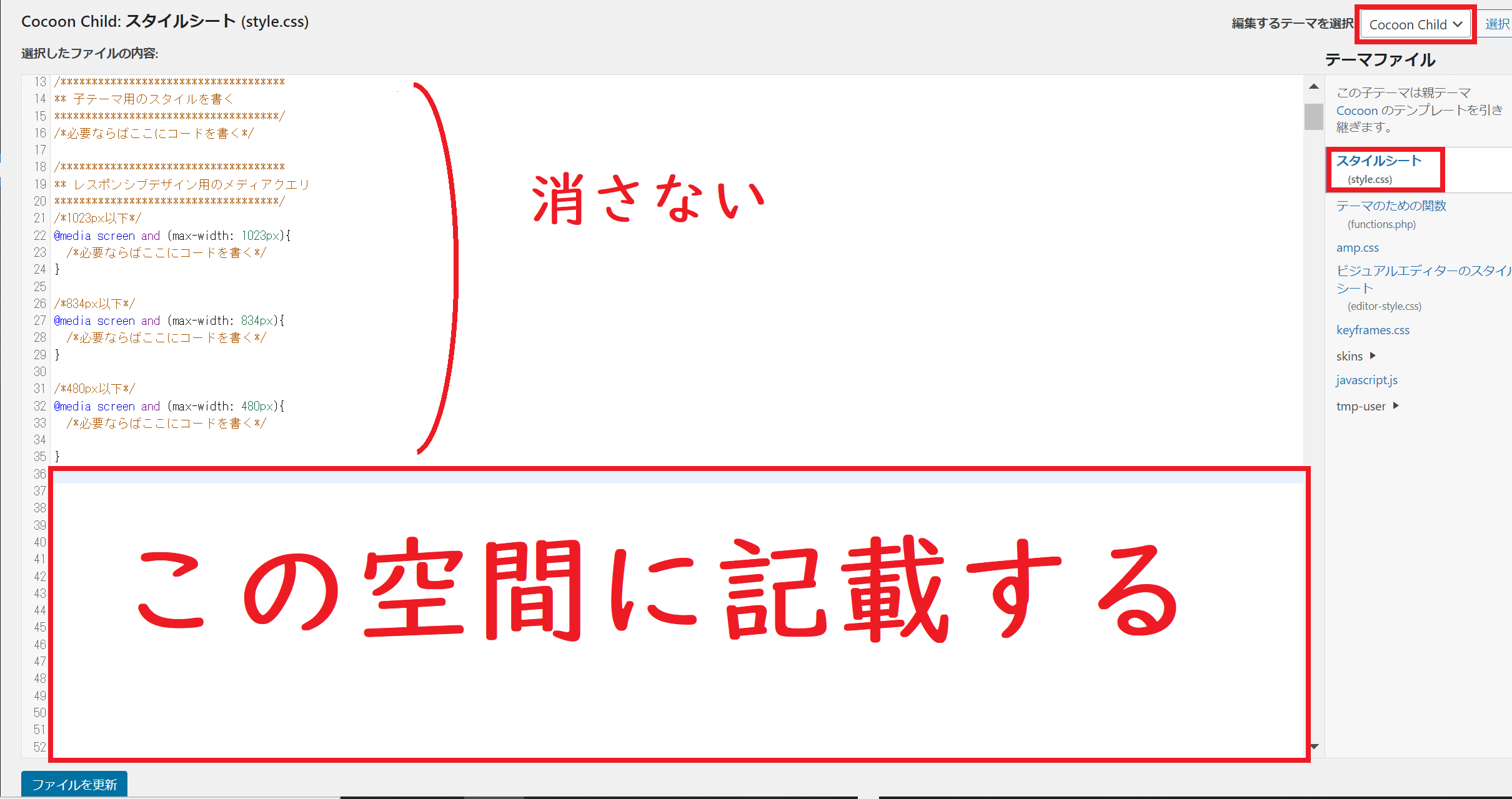
スタイルシートの用意

バックアップが取れたら、「外観」の「テーマエディター」に移動しましょう。編集するテーマを「Cocoon Child」、ファイルを「スタイルシート(style.css)」と確認します。
スタイルシートに初めから書いてあるコードは消さずに下に書き足していくようにしましょう。
コードはこちら


この写真のようなカスタマイズをしたい場合は次のコードをスタイルシートにコピペしましょう。
/* サイドバー */
aside {
padding: 0;
}
.widget h3 {
font-weight: 700;
font-size: 1.3em;
background-color: #000057;/* 見出し背景色 */
color: #fff !important;/* 見出し文字色 */
padding: 0.4em;
margin: 0;
}
.widget_author_box ul,.widget_categories ul,.widget_archive ul {
background-color: #fff;/* 背景色 */
font-weight: 700;
padding: 1.5em 1.2em;
}
.widget-entry-cards.ranking-visible {
background-color: #fff;/* 背景色 */
}
.widget_categories ul li a, .widget_archive ul li a {
color: #333;/* 文字色 */
font-size: 0.9em;
}
.widget_categories ul li a:hover, .widget_archive ul li a:hover {
background-color: #eff8f9;/* マウスホバー時の背景色 */
}
/* 検索 */
.search-submit .fa-search::before {
color: #000057;/* 検索アイコンの色 */
}
/* 人気記事 */
.widget-entry-cards.ranking-visible {
padding: 1.5em 1em;
}
.widget-entry-cards .widget-entry-card-content {
color: #333;/* 文字色 */
}
/* タグ */
.widget_tag_cloud {
background-color: #eff8f9;/* タグ外背景色(お好みで) */
}
.widget_tag_cloud .widget-sidebar-title {
margin-bottom: 1.2em;
}
.tagcloud a,a.tag-link {
background-color: #fff;/* タグ内背景色 */
color: #333;
}
.tagcloud a:hover,a.tag-link:hover {
background-color: #000057;/* マウスホバー時のタグ内背景色 */
color: #fff !important;/* マウスホバー時の文字色 */
}カラーコード次第でタイトルの背景色を簡単に変えられるのでぜひ変えてみてください。
色を変えたバージョンのコード


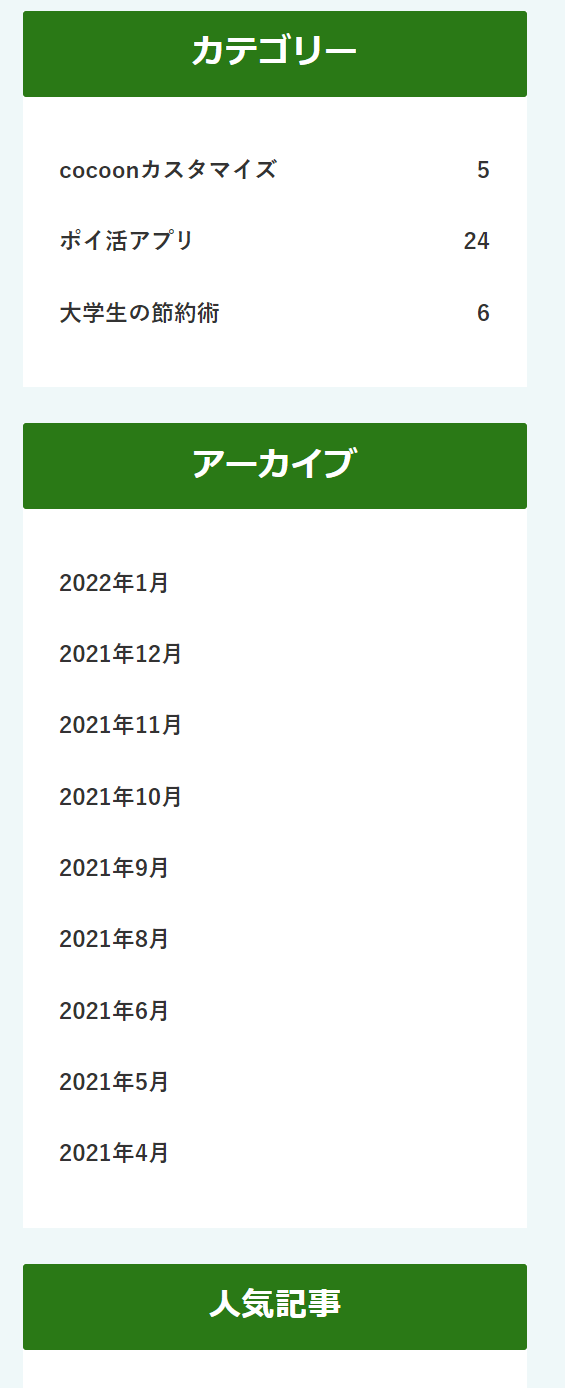
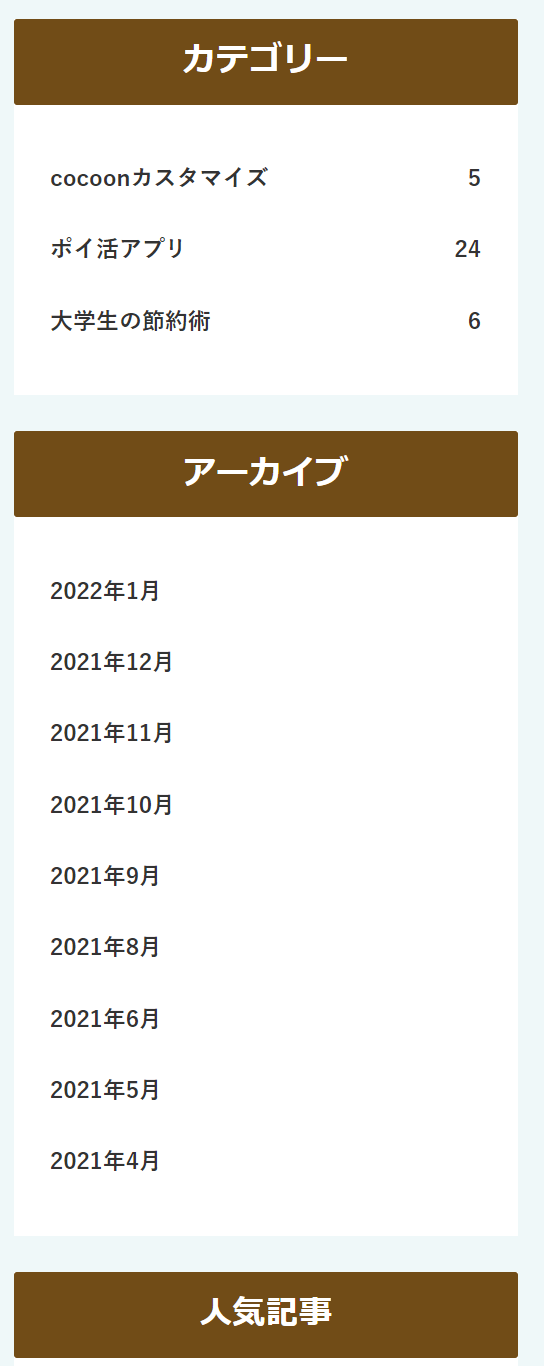
緑系、茶色系にもカスタマイズしてみました。上のコードの「タグ背景色(お好みで)」の部分を変えるだけで見出しの色が変わります。簡単なのでやってみてください。
.widget_tag_cloud {
background-color: #2a7916;/* タグ外背景色(お好みで)緑系 */
}.widget_tag_cloud {
background-color: #714c17;/* タグ外背景色(お好みで)茶色系 */
}.widget_tag_cloudの部分を変えるだけです。そのほかのコードはいじらないようにしましょう。
まとめ
今回はサイドバーにいろいろ追加して、カスタマイズしてみました。参考になった方はコメントで教えてもらえるとうれしいです。




コメント