多くの人は知りたいことを検索して、ある記事にたどり着くと満足してその記事だけを見ます。これは当然のことで、普通の人はその記事を書いている人のホームをクリックしません。
ただし、その記事を書いている人は記事だけでなく、投稿一覧であるホームのデザインも意識しているのです。実際にブログを運営している方は1つの記事よりもホームの方が見る機会が多いのではないでしょうか。
一番見る、ということはブログ運営においてモチベーションにつながります。自分が多く目にする画面を好みのデザインにすることでモチベーションを高められるのです。
そこで、今回紹介するのは投稿一覧のカスタマイズです。無料テーマである【Cocoon】の投稿一覧のオススメの設定も合わせて参照ください。

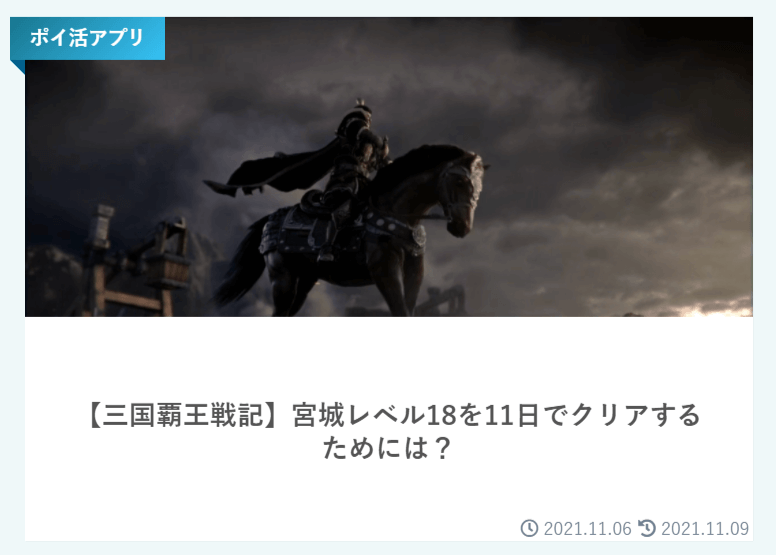
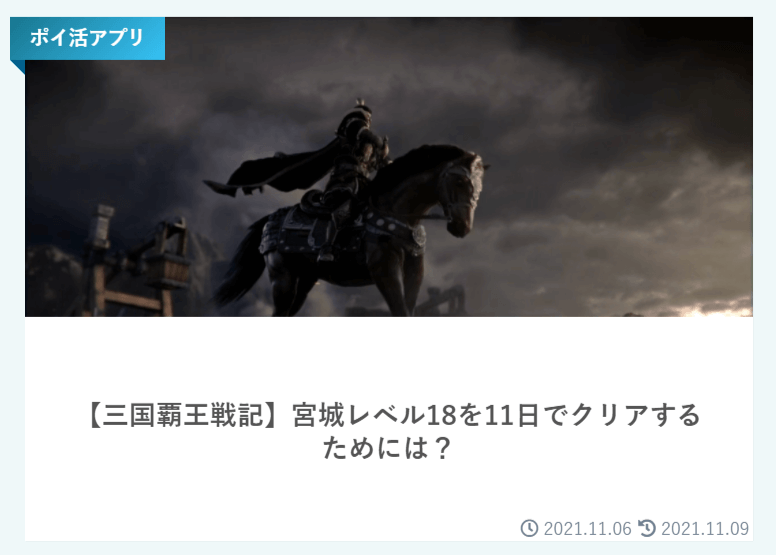
この記事を読んで同じようにカスタマイズしていただくとこの写真のようなデザインのブログカードが完成します。
カテゴリーラベルを左に出し、立体感を出しています。リボン風、吹き出し風のデザインにしていて、簡単にカスタマイズできるのでよければ参考にしてみてください。
記事の見出しのカスタマイズをしてみたい方はこちらの記事も参考にしてください。
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- オシャレにしたいけどCSSがわからない
- ホーム画面をカスタマイズしたい
投稿一覧の設定
ここでは僕のオススメの設定方法をご紹介します。この設定を行い、あとのCSSのコードをコピペすると僕の投稿一覧と同じようなデザインになります。ぜひ参考にしてください。
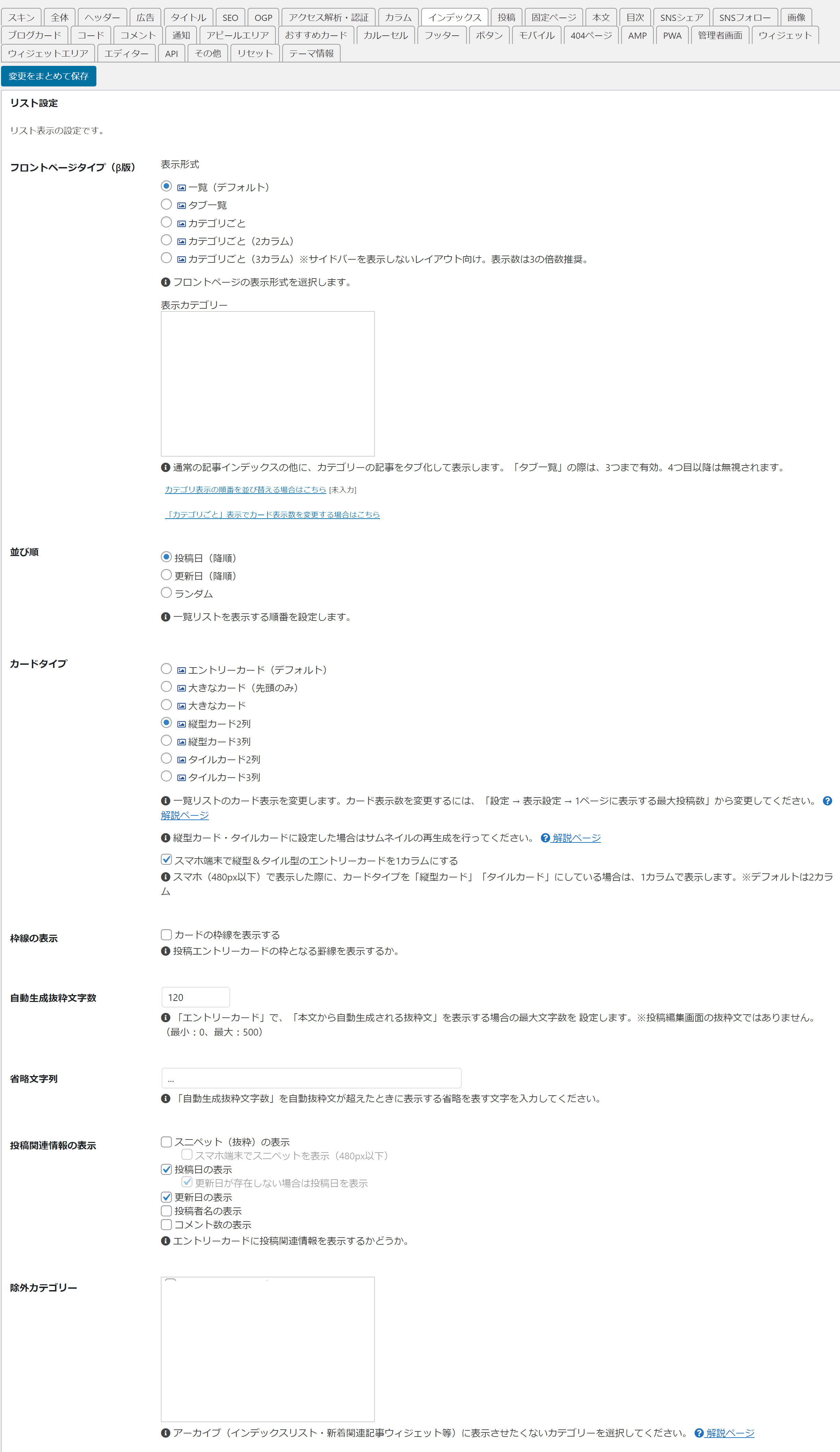
「Cocoon設定」を開いて「インデックス」を押すと次の画面が表示されます。

- フロントページタイプ…一覧(デフォルト)
- 並び順…投稿日
- カードタイプ…縦型2列、「スマホ端末で縦型&タイル型のエントリーカードを1カラムにする」チェック
- 枠線の表示…なし
- 自動生成抜粋文字数…120
- 省略文字列…「…」(デフォルト)
- 投稿関連情報の表示…投稿日の表示、更新日の表示にチェック
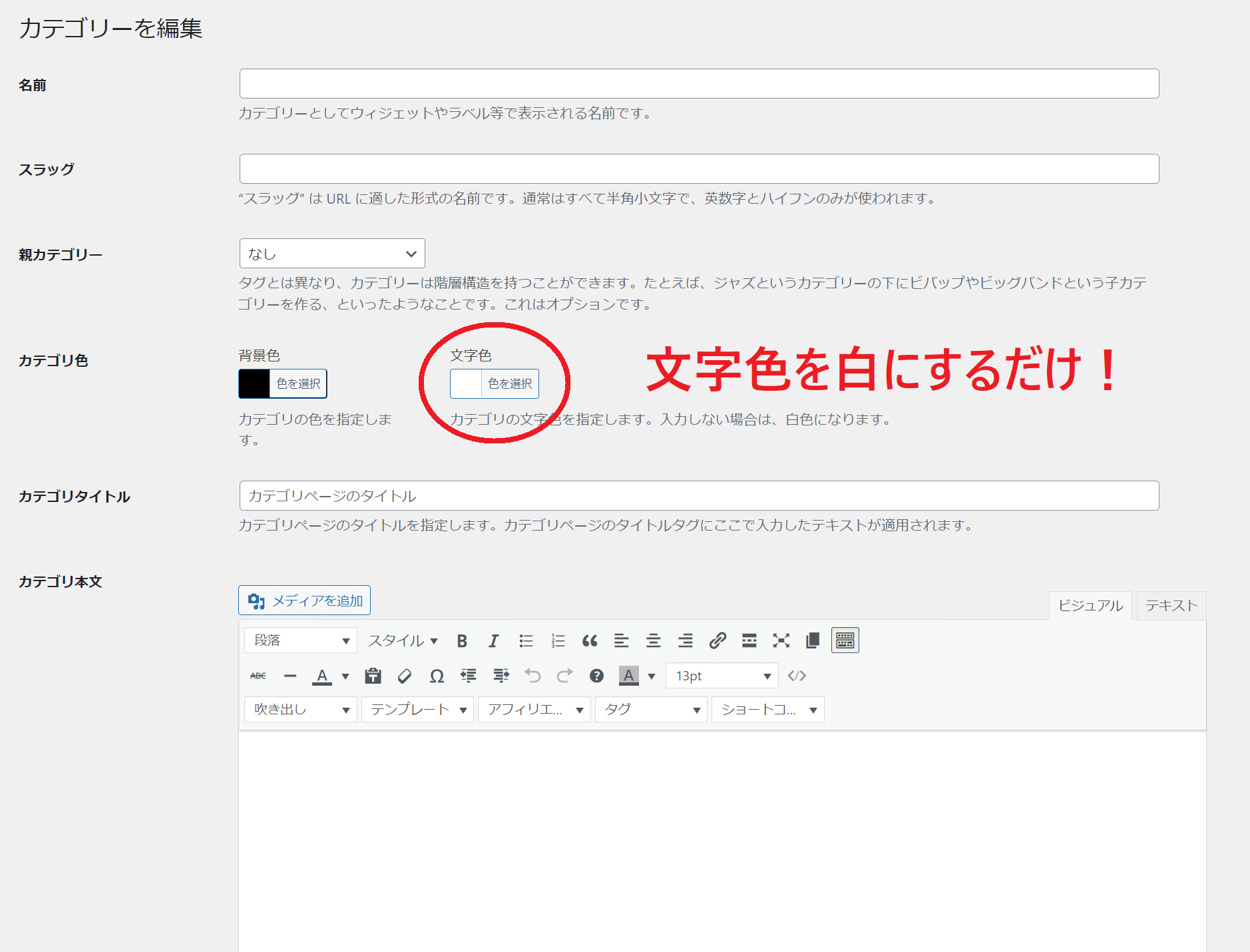
また、「投稿」の「カテゴリー」でも設定することがあります。実際のカテゴリー編集画面はこちらです。

カテゴリーの編集画面で「カテゴリ色」の文字色を「白」にしてください。この設定だけでカテゴリーの編集は終わりです。
【コピペOK】CSSでカスタマイズ
設定を行えたら実際にカスタマイズをしていきましょう。スタイルシートに貼り付ける前にバックアップを取ることを忘れないようにしてください。
スタイルシートの表示

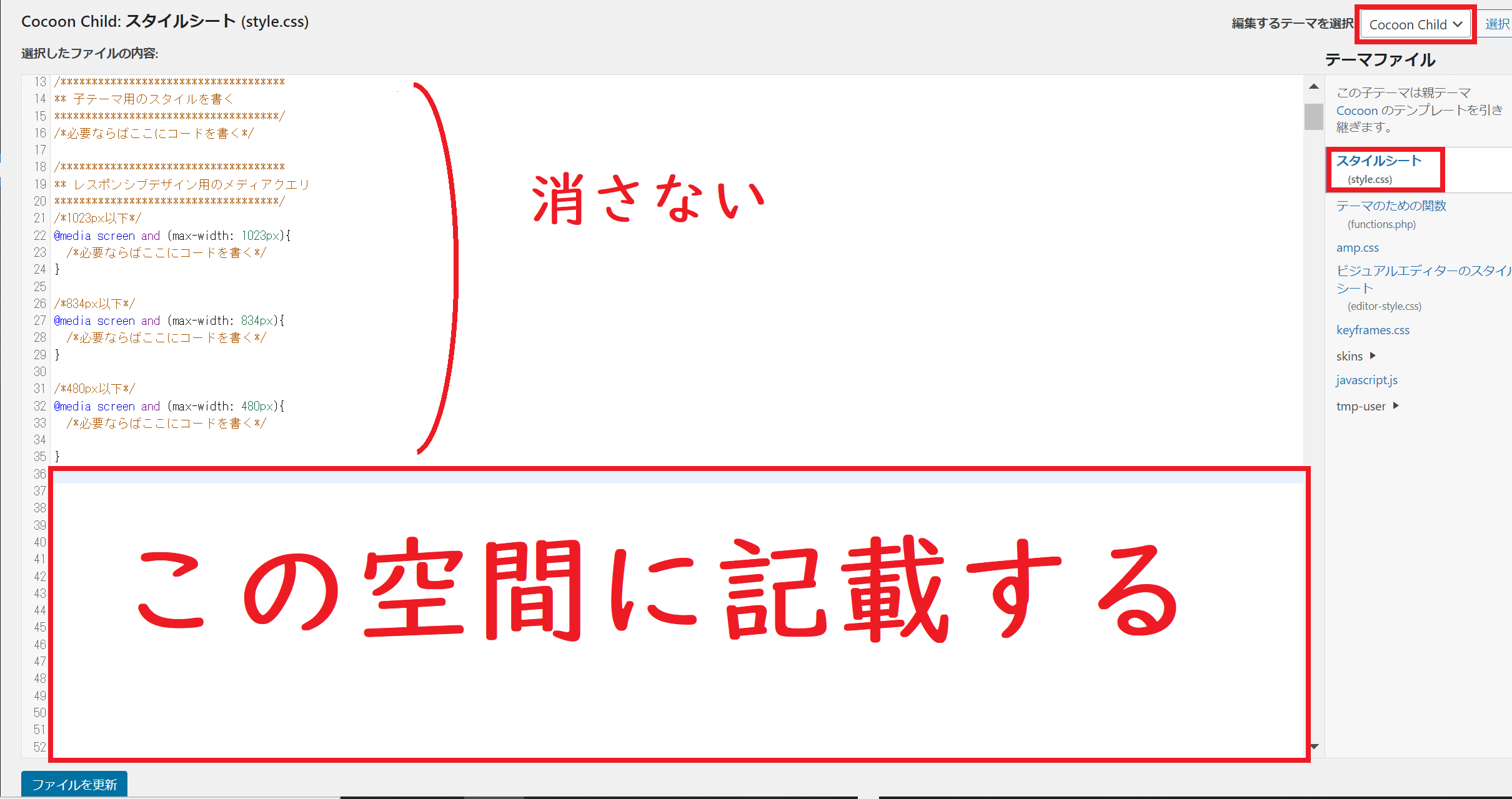
コードを貼り付ける場所は「外観」の「テーマエディター」です。編集するテーマを「Cocoon Child」、テーマファイルを「スタイルシート(style.css)」であることを確認しましょう。
スタイルシートにあらかじめ書いてあるコードは消さず、下に書き足すようにしていきます。間違っても書いてあるコードを消さないよう注意しましょう。
コードはこちら


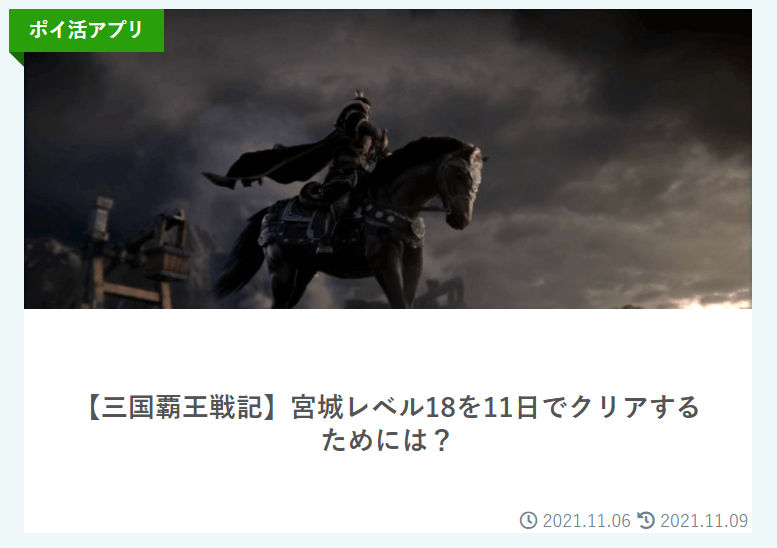
下のコードをコピペすると上の写真のようなデザインになります。リボン風・吹き出し風のデザインになり、コード次第でラベル色を変えることもできます。
スタイルシートの準備ができたら、こちらのコードを貼ってください。
/* ホームの投稿カード一覧 */
.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
width: 100%;
height: 200px;
object-fit: cover;
object-position: 50% 0;
box-shadow: none;
}
.ect-vertical-card .entry-card-wrap {
padding: 0;
width: 48.5%;
margin-bottom: 1.5em;
}
.ect-vertical-card .entry-card-wrap .entry-card-content {
padding: 1.5em;
text-align: center;
}
h2.entry-card-title.card-title.e-card-title {
font-weight: bold;
}
a.entry-card-wrap.a-wrap:hover {
box-shadow: 4px 2px 8px #7f7f7f;
background-color: #fff;
}
/* カテゴリーの吹き出し表示(青色) */
.entry-card-thumb>.cat-label {
font-weight: 600;
font-size: 13px;
margin-left: -10px;
background: linear-gradient(135deg, rgba(24,118,143,1) 1%, rgba(55,194,245,1) 100%);/* 背景色(グラデーション) */
}
.entry-card-wrap {
position: relative;
}
.entry-card::before {
content: '';
position: absolute;
top: 28.58px;
left: -10px;
border-bottom: 12px solid transparent;
border-right: 12px solid #005f8c;/* ラベルの濃い部分の色 */
}
@media screen and (max-width: 480px){
.entry-card-wrap {
width: 100%;
}
.entry-card-thumb>.cat-label {
font-size: 11px;
padding: 0.3em 1em;
margin-left: -8px;
}
.entry-card::before {
top: 20.89px;
left: -8px;
border-bottom: 8px solid transparent;
border-right: 8px solid #005f8c;/* ラベルの濃い部分の色 */
}
}カテゴリーの吹き出し表示ですが、グラデーションをかけています。グラデーションのカラーコードはこちらで調べられるので参考にしてください。
右写真のような緑色の単色ラベルにしたい方は次のコードを貼り付けてください。
/* ホームの投稿カード一覧 */
.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
width: 100%;
height: 200px;
object-fit: cover;
object-position: 50% 0;
box-shadow: none;
}
.ect-vertical-card .entry-card-wrap {
padding: 0;
width: 48.5%;
margin-bottom: 1.5em;
}
.ect-vertical-card .entry-card-wrap .entry-card-content {
padding: 1.5em;
text-align: center;
}
h2.entry-card-title.card-title.e-card-title {
font-weight: bold;
}
a.entry-card-wrap.a-wrap:hover {
box-shadow: 4px 2px 8px #7f7f7f;
background-color: #fff;
}
/* カテゴリーの吹き出し表示(緑色) */
.entry-card-thumb>.cat-label {
font-weight: 600;
font-size: 13px;
margin-left: -10px;
background-color: #2a9f0c;/* 背景色(単色) */
}
.entry-card-wrap {
position: relative;
}
.entry-card::before {
content: '';
position: absolute;
top: 28.58px;
left: -10px;
border-bottom: 12px solid transparent;
border-right: 12px solid #1a6906;/* ラベルの濃い部分の色 */
}
@media screen and (max-width: 480px){
.entry-card-wrap {
width: 100%;
}
.entry-card-thumb>.cat-label {
font-size: 11px;
padding: 0.3em 1em;
margin-left: -8px;
}
.entry-card::before {
top: 20.89px;
left: -8px;
border-bottom: 8px solid transparent;
border-right: 8px solid #1a6906;/* ラベルの濃い部分の色 */
}
}ちなみにコードを変えた場所はborder-rightやbackground-colorなどで、太字にした部分のみです。このコード上だと、3か所だけ変えればラベルの色が変わるのでご自分のブログに合った色に変更してみてください。
ページ表示のコード

投稿一覧の下のページ表示画面です。こちらのカスタマイズはコードを貼り付けるだけなので載せておきます。

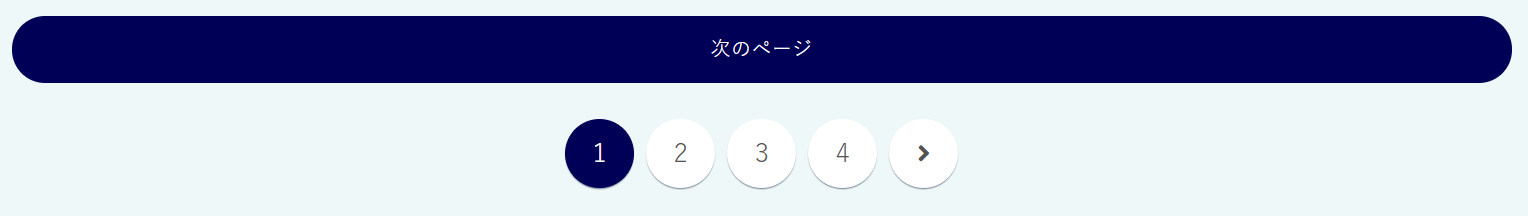
カーソルをのせると上の写真の通りになります。文字色が白、背景がネイビーになります。この色も簡単に変えることができるのでぜひ参考にしてください。
/* ホームのページ表示 */
.pagination .current {
background-color: #000057;/* 背景色 */
color: #fff;/* 文字色 */
}
.pagination-next-link:hover, .pagination a:hover {
background-color: #000057;/* ホバー時の背景色 */
color: #fff;/* ホバー時の文字色 */
}こちらのコードを貼り付けるだけで、色を付けることができます。ご自分でもカラーコードを調べてカスタマイズしてみましょう!
まとめ
今回は投稿一覧のカスタマイズをご紹介しました。何かわからないことや参考になった方はコメントで教えていただけるとうれしいです。



コメント