
こんにちは、なまけものです。今回はWordpressテーマである【Cocoon】の見出しのカスタマイズ方法をご紹介します。この記事を参考にすればオシャレな見出しを作れます!
Cocoonはカスタマイズの幅が大きくてカスタマイズのしがいがあります。中でも今回紹介するのは見出しのカスタマイズ方法です。
見出しは記事の中でも最も大事な部分であり、読者に一番見られるところです。なので見出しのデザインがダサいと記事を見る方は興味をそそられず、記事の滞在時間が減ってしまいます。
つまり記事の内容が良くても、色やデザインが無いと読者は飽きてしまうのです。そこで、読者が一番見る「見出し」のカスタマイズ方法をご紹介します。
見出しのカスタマイズ方法
一口に見出しと言ってもh2~h6まであります。それぞれに別々のデザインを加えることで記事内の段落がはっきりとして見やすくなります。ちなみにh5やh6はあまり使わないので大きく手を加えていません。
カスタマイズ方法はCSSを使ったもので、順序さえ守れば簡単にできます。それでは順番通り見ていきましょう。
CSSを貼り付ける前に

まず、コードをコピペする前に必ずテーマのバックアップをしておきましょう。
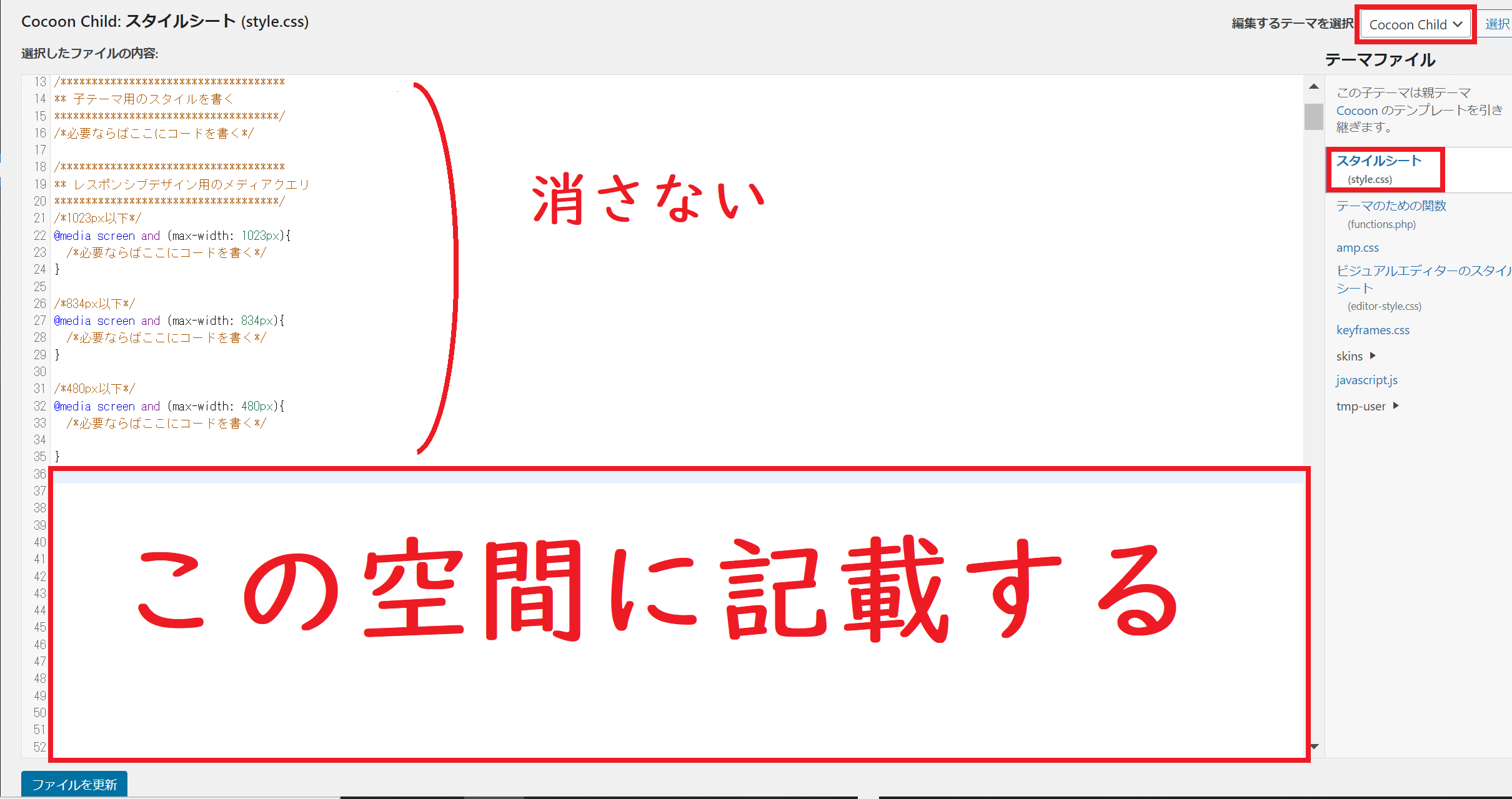
次にテーマエディターに移り、編集するテーマを「Cocoon Child」、「スタイルシート(style.css)」を確認します。また、ファイル内容の上のコードは消さず、そのコードの下にコードを書き足すようにしましょう。
コピペのみでOK
バックアップを取ったらあとはコピペをするだけです。とっても簡単なので手軽にカスタマイズができます。

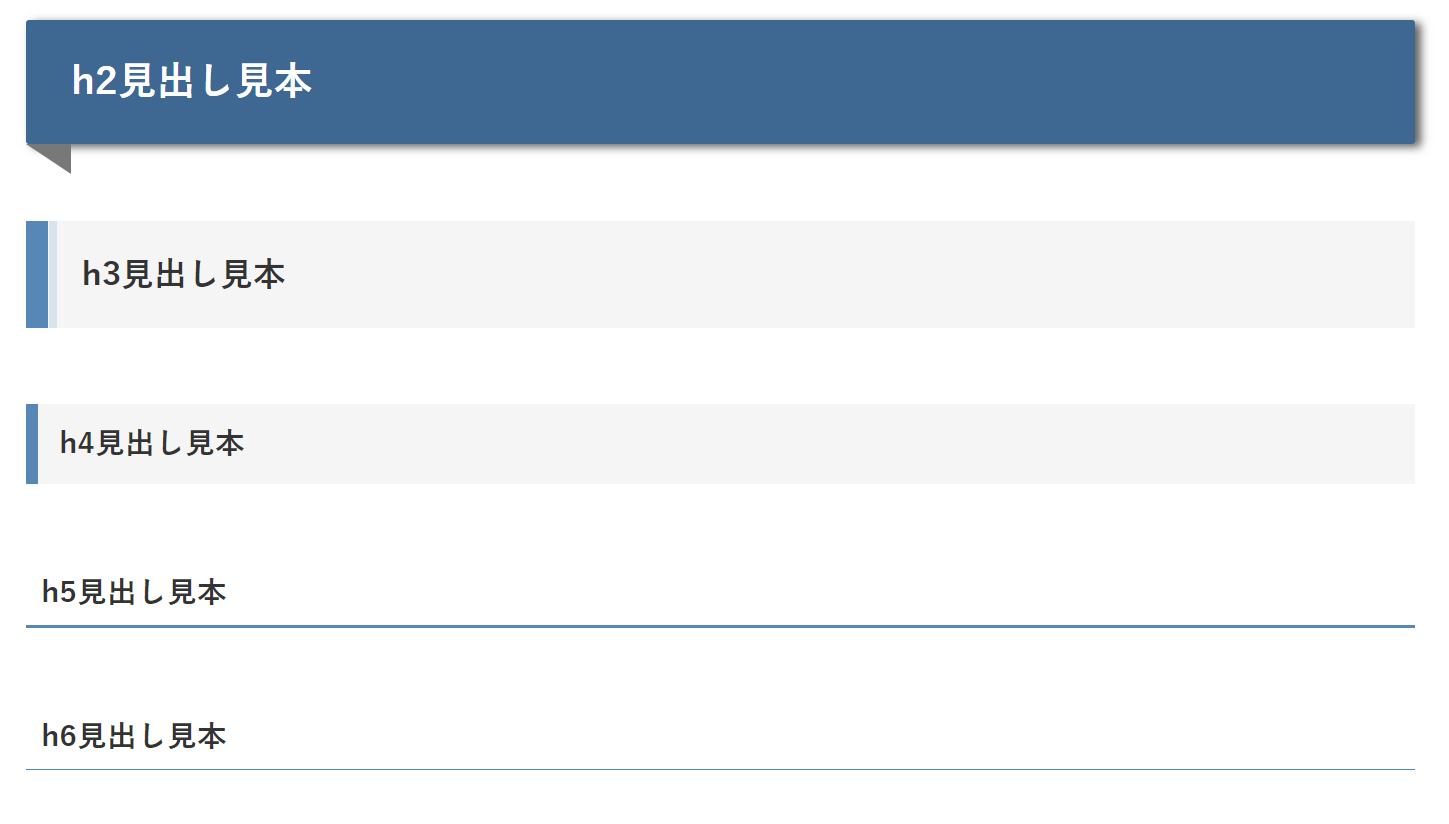
ではこの写真のように見出しをカスタマイズしたい場合は次のコードをスタイルシートにコピペしましょう。
.article h2 {
font-size: 26px;
background-color: #3e6791;/*背景の色 */
color: #fff;/*文字色 */
box-shadow: 4px 2px 6px #616161;
}
/* 三角部分 */
.article h2::before {
background-image: none;
border-bottom: 20px solid transparent;
border-right: 30px solid #787878;
border-radius: 0;
width: 0;
height: 0;
position: absolute;
left: 0;
top: 100%;
}
.article h3 {
border-left: 15px solid #5787b7;/*左線の色 */
padding: 1em;
background-color: #f5f5f5;/*背景の色 */
}
.article h3::before {
background-color: #d9e3ee;
width: 0.25em;
border-radius: 0;
}
.article h4 {
border-left: 8px solid #5787b7;/*左線の色 */
padding: 0.7em;
background-color: #f5f5f5;/*背景の色 */
}
.article h5, .article h6 {
border-color: #5787b7;/*下線の色 */
}
@media screen and (max-width: 480px) {
.article h2 {
font-size: 20px;
padding: 0.6em 0.8em;
box-shadow: 2px 1px 4px #616161;
}
.article h2:before {
border-bottom: 14px solid transparent;
border-right: 20px solid #787878;
}
.article h3 {
font-size: 16px;
border-left: 10px solid #5787b7;
padding: 0.8em;
}
.article h4 {
padding: 0.5em;
}
}貼った後は必ず「ファイルの更新」を押してください。
他の色に変えて自分色にする
このコードは青中心の見出しですが、色を変えるとまた違った雰囲気になります。ご自身のブログに合った色にしたい場合はborderやbackground-colorのところを変えるとガラッと変わるのでやってみてください。
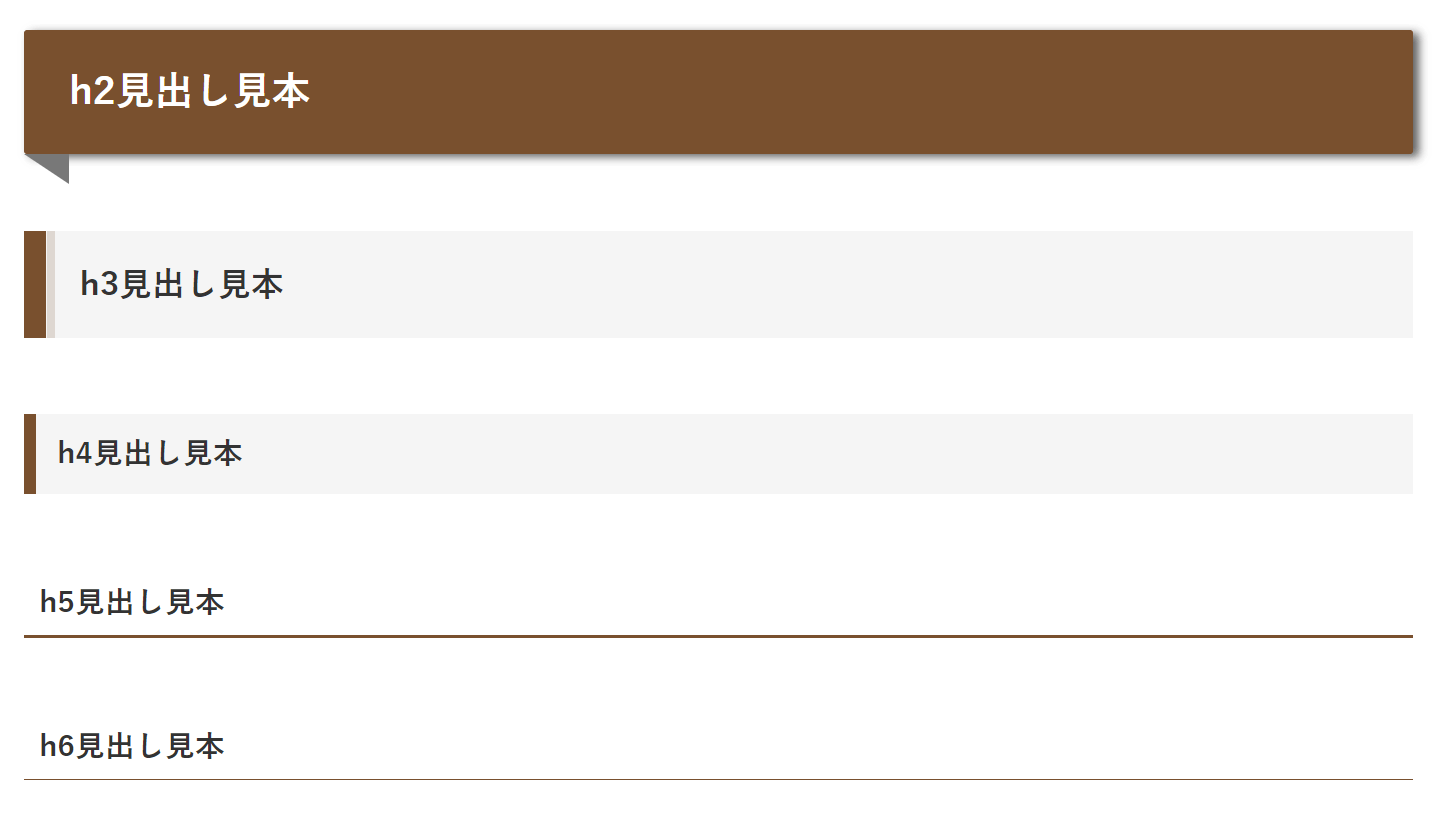
茶系
デザインは一緒ですが、色の変更をしてみました。気に入る色があればコードをのせているので使ってみてください。

茶色系の見出しのコードは下記のようになっています。
.article h2 {
font-size: 26px;
background-color: #79502e;/*背景の色 */
color: #fff;/*文字色 */
box-shadow: 4px 2px 6px #616161;
}
/* 三角部分 */
.article h2::before {
background-image: none;
border-bottom: 20px solid transparent;
border-right: 30px solid #787878;
border-radius: 0;
width: 0;
height: 0;
position: absolute;
left: 0;
top: 100%;
}
.article h3 {
border-left: 15px solid #79502e;/*左線の色 */
padding: 1em;
background-color: #f5f5f5;/*背景の色 */
}
.article h3::before {
background-color: #ded7d1;
width: 0.25em;
border-radius: 0;
}
.article h4 {
border-left: 8px solid #79502e;/*左線の色 */
padding: 0.7em;
background-color: #f5f5f5;/*背景の色 */
}
.article h5, .article h6 {
border-color: #79502e;/*下線の色 */
}
@media screen and (max-width: 480px) {
.article h2 {
font-size: 20px;
padding: 0.6em 0.8em;
box-shadow: 2px 1px 4px #616161;
}
.article h2:before {
border-bottom: 14px solid transparent;
border-right: 20px solid #787878;
}
.article h3 {
font-size: 16px;
border-left: 10px solid #5787b7;
padding: 0.8em;
}
.article h4 {
padding: 0.5em;
}
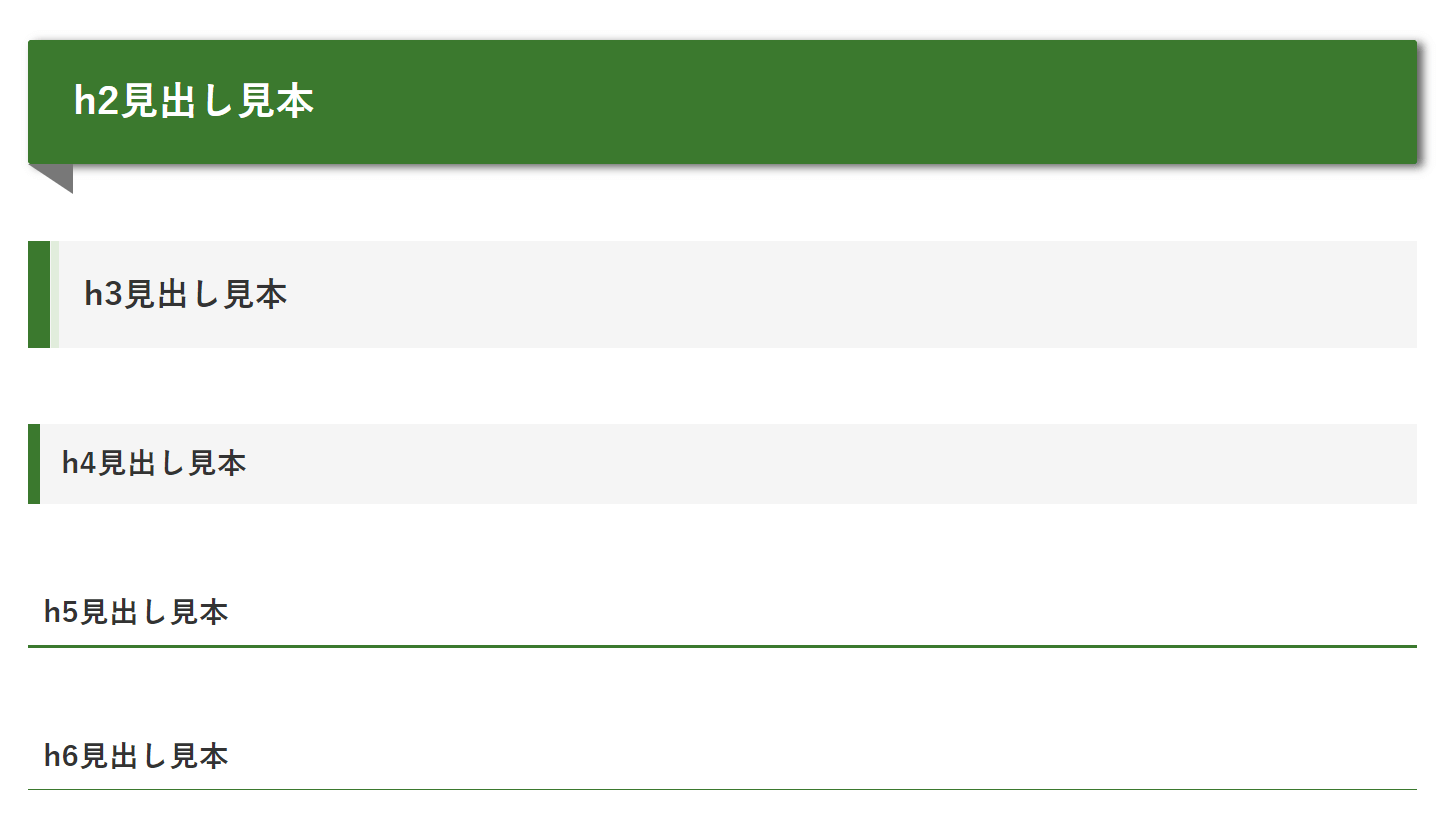
}緑系
緑系の見出しです。他の色も載せてほしい場合はコメントで教えてください!

緑系の見出しは下記のようになっています。
.article h2 {
font-size: 26px;
background-color: #3b792e;/*背景の色 */
color: #fff;/*文字色 */
box-shadow: 4px 2px 6px #616161;
}
/* 三角部分 */
.article h2::before {
background-image: none;
border-bottom: 20px solid transparent;
border-right: 30px solid #787878;
border-radius: 0;
width: 0;
height: 0;
position: absolute;
left: 0;
top: 100%;
}
.article h3 {
border-left: 15px solid #3b792e;/*左線の色 */
padding: 1em;
background-color: #f5f5f5;/*背景の色 */
}
.article h3::before {
background-color: #e1eddc;
width: 0.25em;
border-radius: 0;
}
.article h4 {
border-left: 8px solid #3b792e;/*左線の色 */
padding: 0.7em;
background-color: #f5f5f5;/*背景の色 */
}
.article h5, .article h6 {
border-color: #3b792e;/*下線の色 */
}
@media screen and (max-width: 480px) {
.article h2 {
font-size: 20px;
padding: 0.6em 0.8em;
box-shadow: 2px 1px 4px #616161;
}
.article h2:before {
border-bottom: 14px solid transparent;
border-right: 20px solid #787878;
}
.article h3 {
font-size: 16px;
border-left: 10px solid #5787b7;
padding: 0.8em;
}
.article h4 {
padding: 0.5em;
}
}まとめ
今回はWordpressテーマであるCocoonの見出し(h2~h6)のカスタマイズ方法についてご紹介しました。この記事が参考になったり、わからないことがあればお気軽にコメントで教えてください!


コメント