記事を読み終わり、下にスクロールすると関連記事が表示されるウェブサイトが多いです。関連記事に表示されるものは調べていた記事と似た記事になっています。なので皆さんも関連する記事をクリックしたことがあると思います。
そこで、今回紹介するのは関連記事のクリック率を上げるためのカスタマイズです。また、シェアボタンやコメント欄も合わせて紹介していきます。
今回紹介するコードは【コピペOK】なのでじゃんじゃん自分のブログに活用してください。
参考になった場合はコメントで教えてもらえると嬉しいです。ではさっそく見ていきましょう。
吹き出し、リボン風の投稿一覧のカスタマイズ方法は次の記事で紹介しています。よければどうぞ。
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- オシャレにしたいけどCSSがわからない
- 関連記事をカスタマイズしたい
カスタマイズ前にちょっと設定

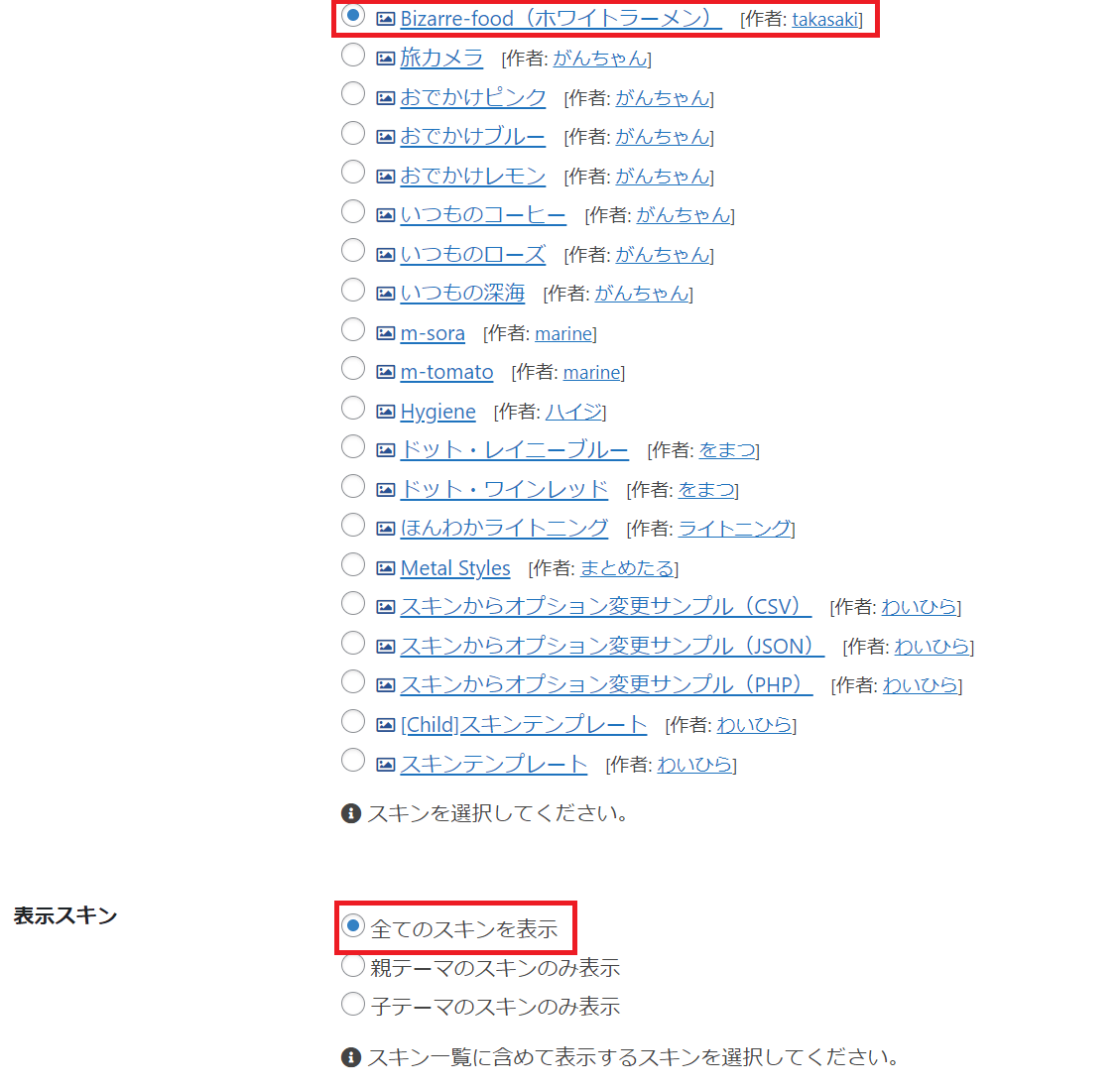
今回紹介するコードはスキンによって画像とは異なる場合があります。スキンの設定は「Cocoon設定」の「スキン」から選べます。ちなみに僕は「Bizarre-food(ホワイトラーメン)」を使っています。
このスキンを使うと同じようなデザインになるので事前に設定しておきましょう。また、カスタマイズするにあたって他にも設定することがあります。
関連記事は「投稿」、シェアは「SNSシェア」、コメントは「コメント」で詳細設定できます。写真付きで紹介していくので合わせてご覧ください。
投稿

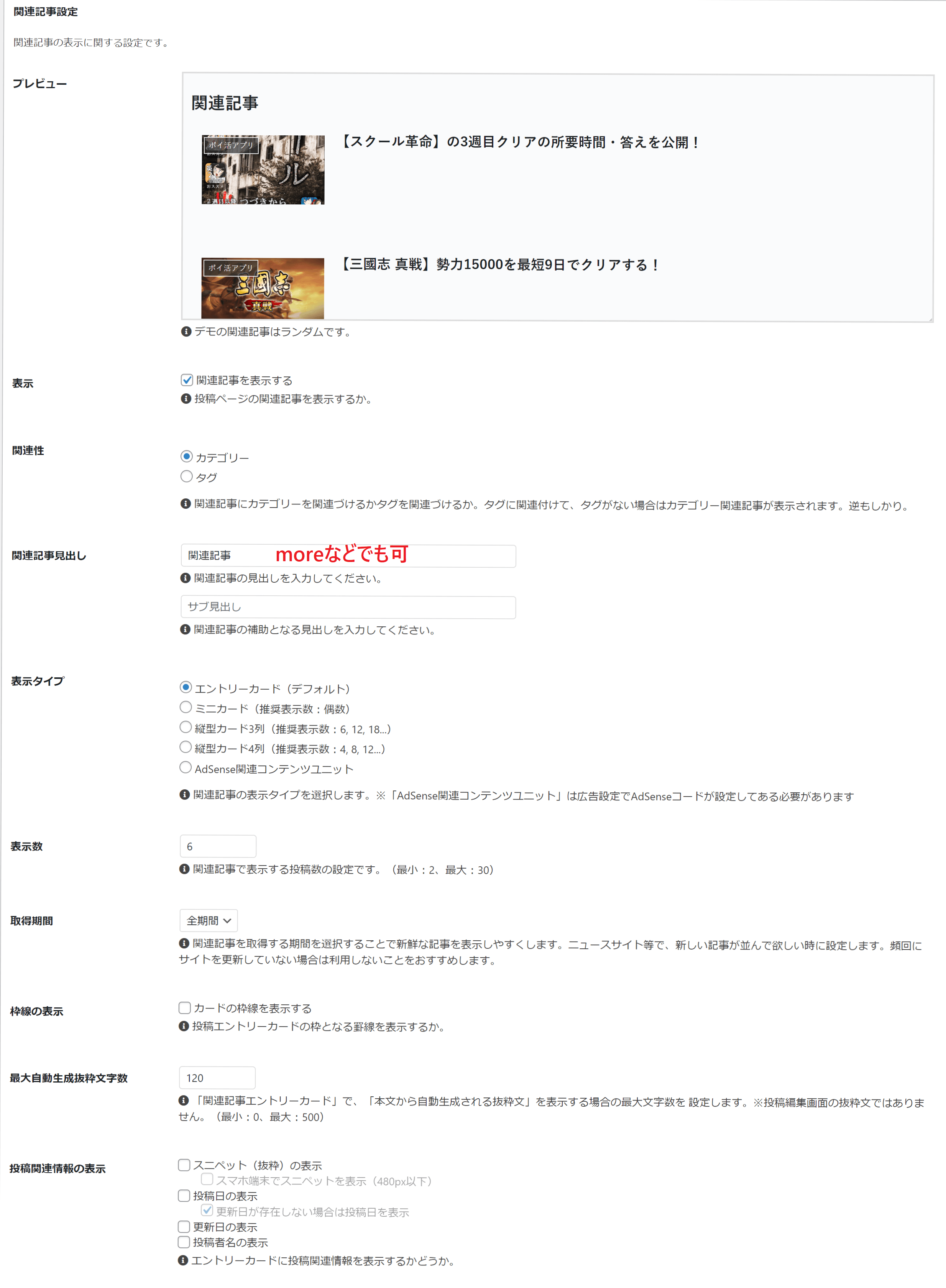
「Cocoon設定」から「投稿」をクリックすると写真のような画面に移ります。その中で「関連記事設定」をしていきます。
- 関連記事を表示する…チェック
- 関連性…カテゴリー
- 関連記事見出し…関連記事(お好み)
- 表示タイプ…エントリーカード(デフォルト)
- 表示数…6
- 取得期間…全期間
- 枠線の表示…なし
- 最大自動生成抜粋文字数…120(デフォルト)
- 投稿関連情報の表示…すべてチェックを外す
「Cocoon設定」の「スキン」で「Bizarre-food(ホワイトラーメン)」を使っています。スキン次第でSNSシェアなどの見出し文字が変わるので注意してください。
SNSシェア

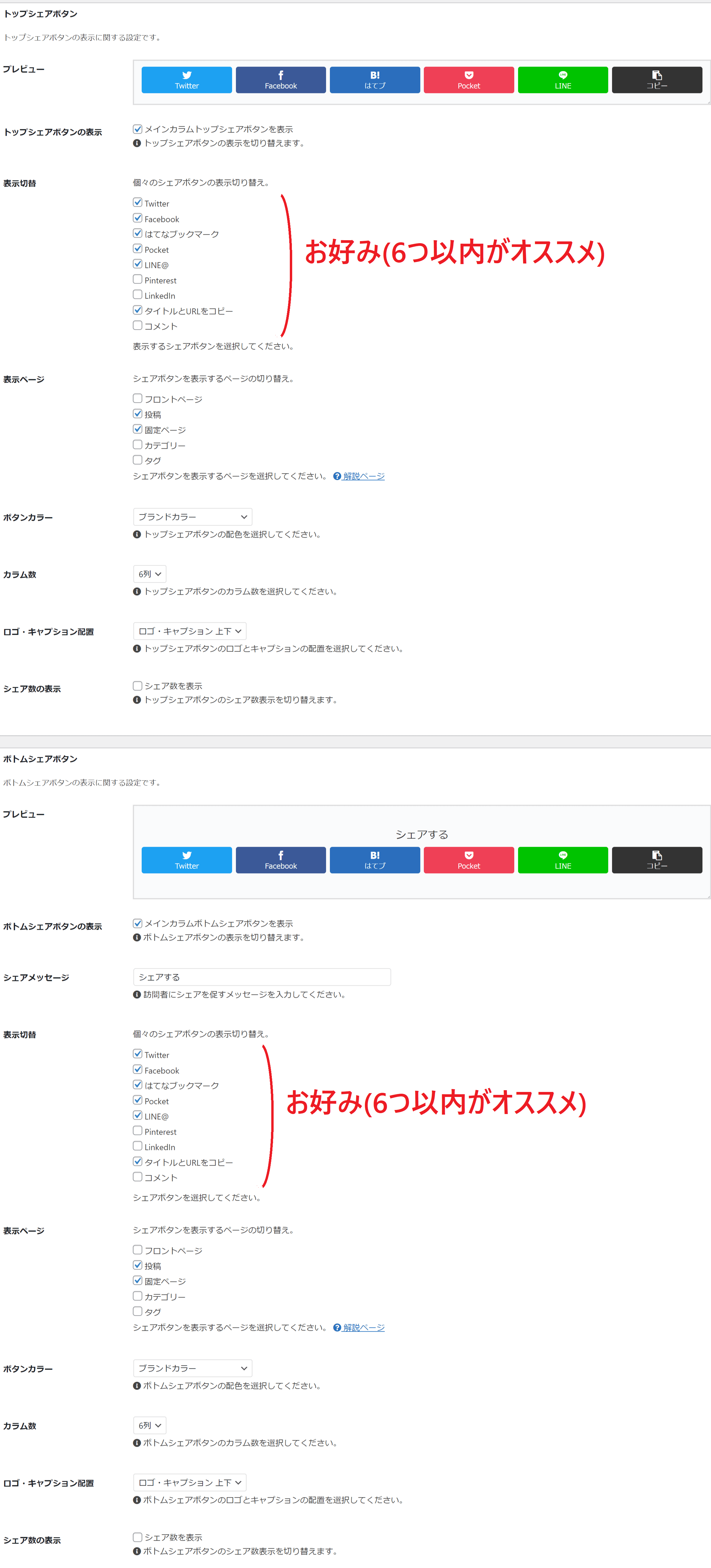
「Cocoon設定」の「SNSシェア」をクリックすると写真のような画面に移ります。
- 表示切替…お好み(オススメは6つ以内)
- 表示ページ…投稿、固定ページ
- ボタンカラー…ブランドカラー
- カラム数…6列
- ロゴ・キャプション配置…ロゴ・キャプション上下
トップシェアボタン、ボトムシェアボタンの表示切替ですが、これはお好みです。お好きなSNSのアイコンを追加しましょう。ただ、カラム数が6列なのでSNSアイコンが6つ以内だと見た目は良くなります。
コメント

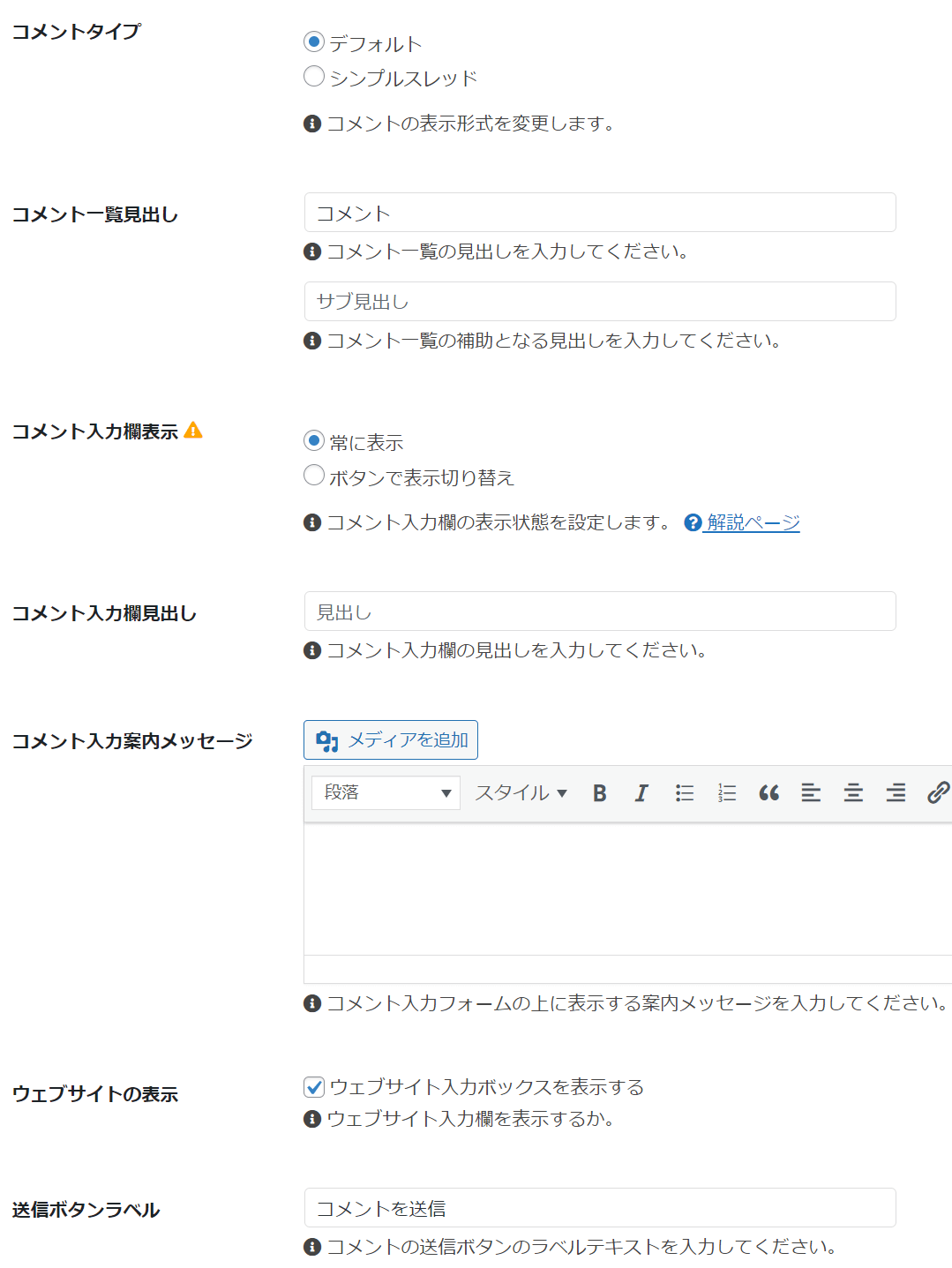
「Cocoon設定」の「コメント」をクリックすると写真のような画面が表示されます。ほとんどデフォルトで、コメントの見出しや送信ボタンなどの文字はお好みで変更可能です。
- コメントタイプ…デフォルト
- コメント一覧見出し…コメント(デフォルト)
- コメント入力欄表示…常に表示
- ウェブサイトの表示…ウェブサイト入力ボックスを表示する
- 送信ボタンラベル…コメントを送信(デフォルト)
カスタマイズしてみた
上の3つとも設定が完了したらカスタマイズをしていきます。今回はCSSコードを使ったカスタマイズですので必ずテーマのバックアップをしておいてください。
スタイルシートの準備
まず、コードをコピペする前にスタイルシートを準備します。「外観」の「テーマエディター」に移り、写真のような画面を表示します。
この時、編集するテーマを「Cocoon Child」、ファイルを「スタイルシート(style.css)」と確認しておきましょう。
また、スタイルシート内にあらかじめ書いてあるコードは消さず、下に書き足していきましょう。
コードはこちら



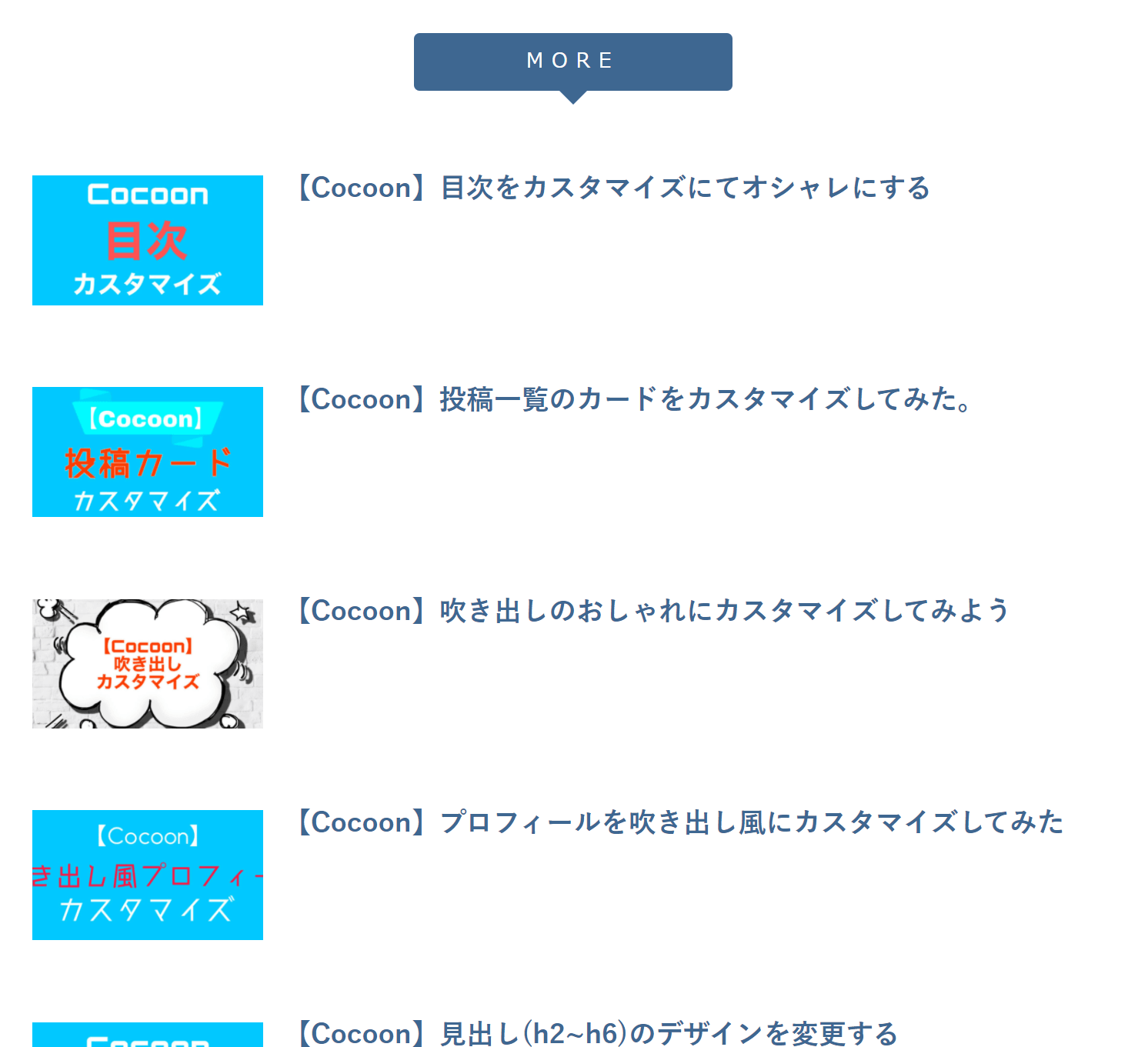
スタイルシートの準備ができたら、あとはコードを貼り付けるだけです。コードはこちらです。
/* シェア、関連記事、コメントボタン */
.sns-share-buttons a.share-button {
border-radius: 5px;
}
.sns-share-buttons a:hover {
transform: none;
opacity: 1;
}
.share-button.twitter-button:hover {
background-color: #1da1f2 !important;
color: #fff;
}
.share-button.facebook-button:hover {
background-color: #3b5998 !important;
color: #fff;
}
.share-button.hatebu-button:hover {
background-color: #2c6ebd !important;
color: #fff;
}
.share-button.pocket-button:hover {
background-color: #ef4056 !important;
color: #fff;
}
.share-button.line-button:hover {
background-color: #00c300 !important;
color: #fff;
}
.share-button.pinterest-button:hover {
background-color: #bd081c !important;
color: #fff;
}
.share-button.linkedin-button:hover {
background-color: #0077b5 !important;
color: #fff;
}
.share-button.copy-button:hover,.share-button.comment-button:hover {
background-color: #545454 !important;
color: #fff;
}
.sns-share-message,.related-entry-main-heading,.comment-title {
position: relative;
}
.sns-share-message::before, span.related-entry-main-heading.main-caption:before, .comment-title::before {
font-size: 18px;
border: none;
background-color: #3e6791;/* 見出しの背景色 */
color: #fff;
border-radius: 5px;
width: 30%;
display: block;
margin: auto;
}
span.related-entry-main-heading.main-caption {
margin: 0 70px;
}
.related-entries {
padding-top: 10px;
margin-top: 50px;
}
.comment-title::before {
width: 40%;
}
.sns-share-message::after, .related-entry-main-heading::after, .comment-title::after {
content: '';
display: block;
margin: auto;
position: absolute;
border-right: 12px solid transparent;
border-top: 12px solid #3e6791;/* 吹き出しの色 */
border-left: 12px solid transparent;
bottom: -12px;
left: 0;
right: 0;
width: 0;
height: 0;
}
@media screen and (max-width:834px) {
.comment-title::before {
width: 50%;
letter-spacing: 0.3em;
font-size: 15px;
}
}
@media screen and (max-width:480px) {
.sns-share-message, span.related-entry-main-heading.main-caption, .comment-title {
margin: 30px;
}
.related-entry-heading {
margin: 0.6em 0;
}
span.related-entry-main-heading.main-caption {
margin: 0 30px;
}
.sns-share-message::before, span.related-entry-main-heading.main-caption:before {
font-size: 15px;
width: 40%;
letter-spacing: 0.3em;
}
.comment-title::before {
width: 80%;
}
.sns-share-message::after, .related-entry-main-heading::after, .comment-title::after {
bottom: -7px;
border-top: 7px solid #3e6791;/* 吹き出しの色 */
border-right: 7px solid transparent;
border-left: 7px solid transparent;
}
}
/* 関連記事一覧 */
.related-list {
background-color: #fff;
padding: 2em 1em;
}
.related-entry-card-thumb>.cat-label {
display: none;
}
.related-entry-card-thumb {
width: 200px;
}
.related-entry-card-title.e-card-title {
font-weight: 600;
font-size: 1.4em;
color: #3e6791;/* 文字色 */
padding-left: 2em;
}
@media screen and (max-width: 480px) {
.related-list {
padding: 1em;
}
.related-entry-card-thumb {
width:40%;
margin-right: 12px;
}
.related-entry-card-title.e-card-title {
font-size: 1em;
}
}カラーは簡単に変えられるので自分のブログに合った色にしてみてください。
色を変えたバージョン
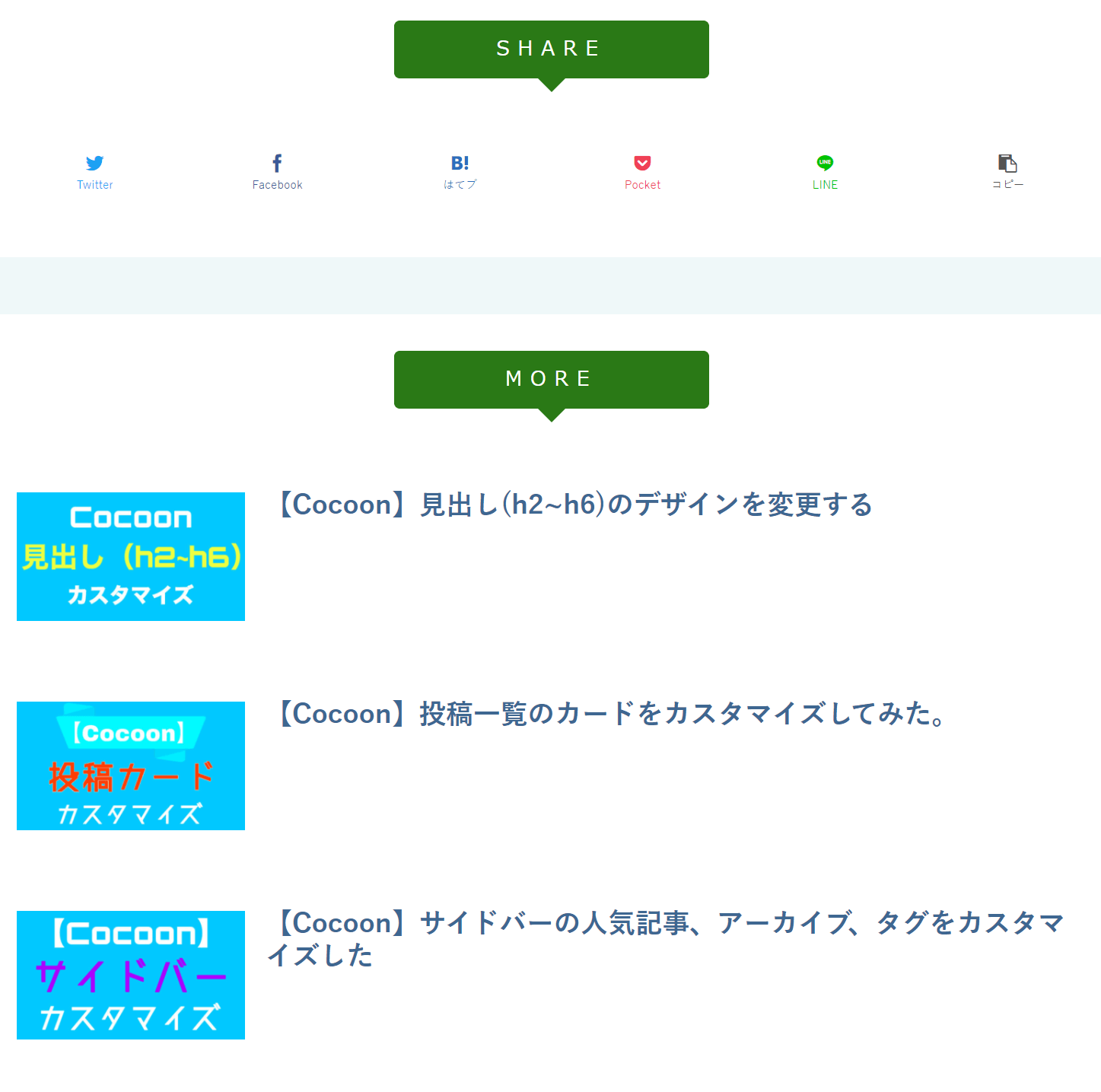
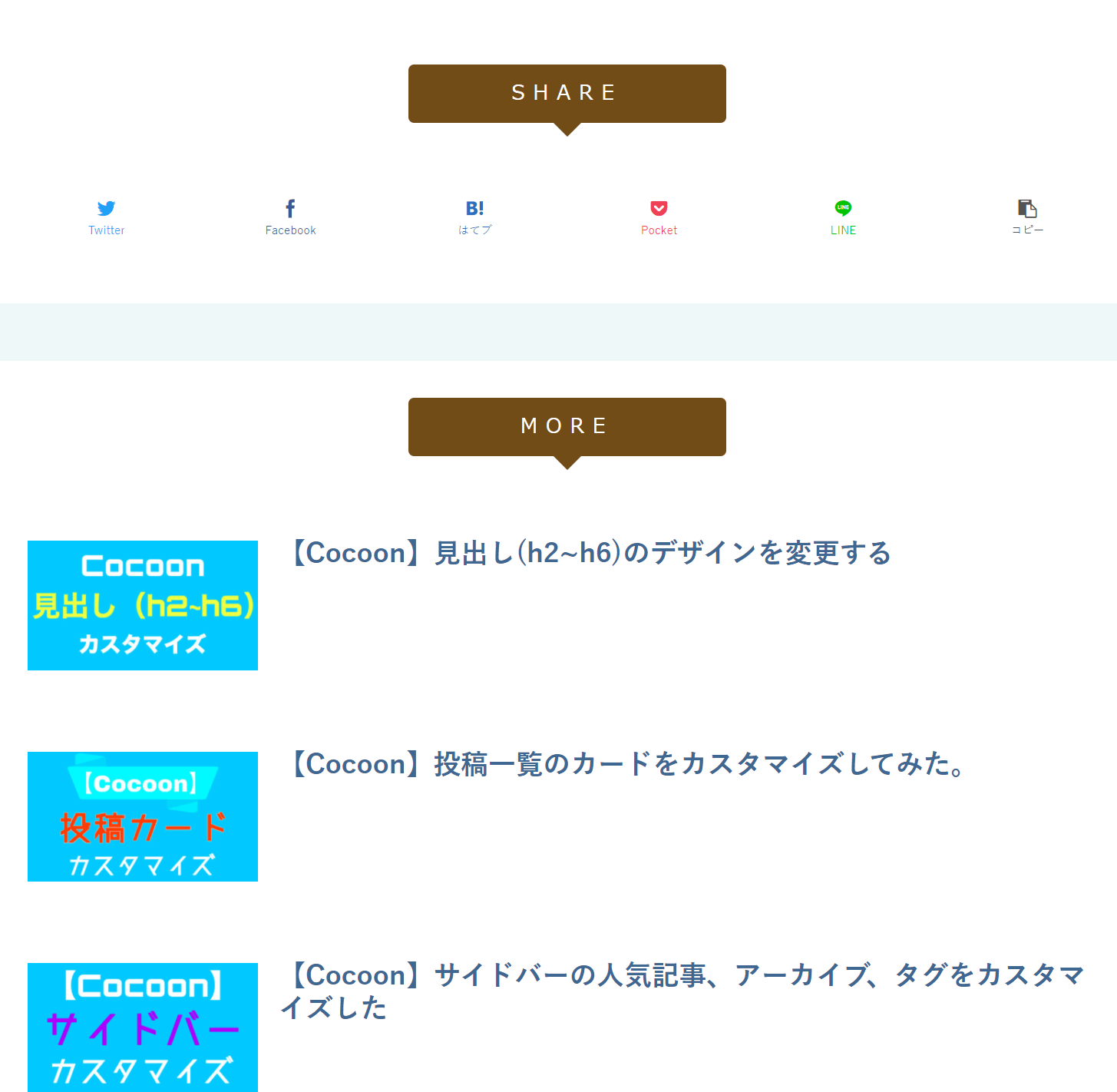
実際に見出しの背景色を変えたときの画面はこちらです。


この時のコードは次のようになっています。3行だけ(見出しの背景色、吹き出しの色、スマホの吹き出しの色)変えれば見出しの背景色が変わるので楽ですね。
ちなみに左の緑系の見出しの場合はカラーコードは「#2a7916」、右の茶色系は「#714c17」となっているのでコードを書き換えてもらっても構いません。
ご自分で好きなカラーコードを調べて自分色に変えちゃいましょう!
まとめ
今回は記事下のSNSシェア、関連記事、コメントのカスタマイズを行いました。記事内で説明した通り、カンタンに色を変えられるので自分色に染めてみてください。
また、参考になった場合やわからないことがある場合はコメントで教えていただけるとうれしいです。



コメント