ホーム画面はあまり人に見られないページです。ただし、ブログをやっている方は自分のホーム画面を毎日のように見ることでしょう。
頻繁に見るホーム画面において、投稿一覧やウィジェットの配置などのデザインはブログ運営において、モチベーションにつながります。
デザインが良ければブログの記事を書こうと、やる気が起きやすく、アイディアが浮かぶ可能性が高くなります。
そこで、今回紹介するのはウィジットの1つであるプロフィールの設定・カスタマイズについて紹介していきます。
プロフィールは記事の筆者を表すものです。なのでプロフィールとは記事の信用性や筆者の人物像を示す、ブログの顔なのです。
プロフィールのデザインが凝られていないと、ブラウザバックされたり、snsのフォローにもつながりません。なのでオシャレにカスタマイズをして信用性のあるブログにしていきましょう!
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- オシャレにしたいけどCSSがわからない
- プロフィールをカスタマイズしたい
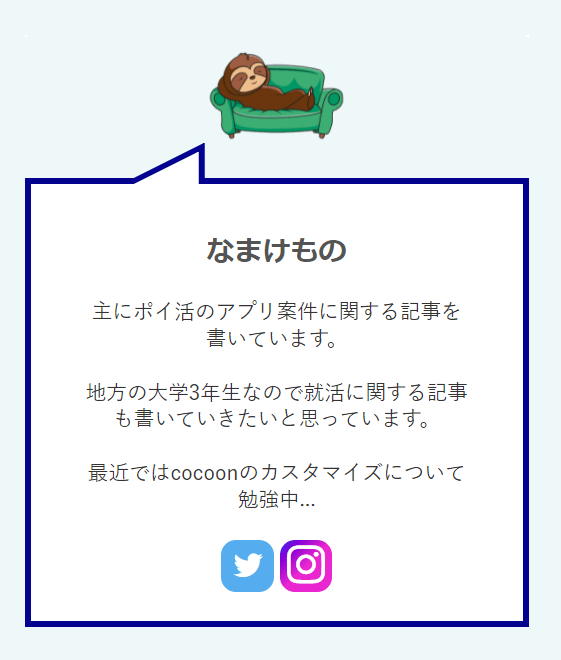
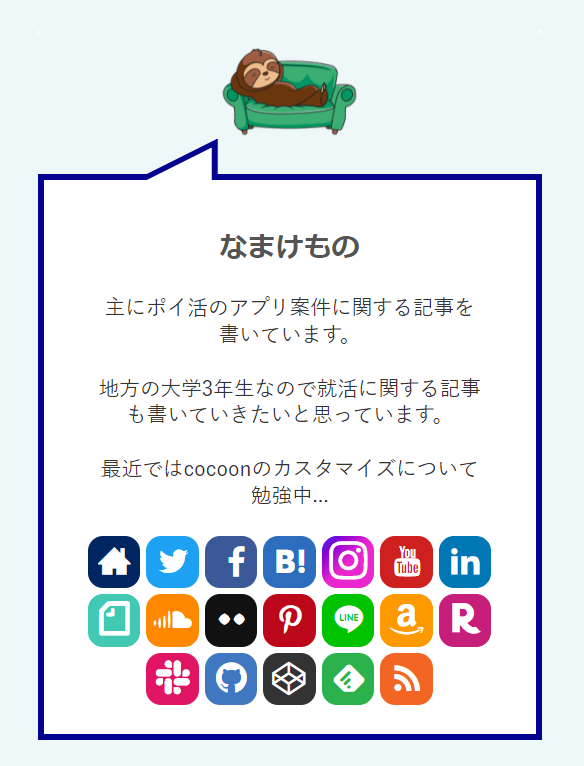
この記事を読んでカスタマイズすると次の写真のようなプロフィールが作れます。記事の通りの手順を踏めば簡単にできるのでぜひ参考にしてください。

ホーム画面の投稿カード、ページ表示のカスタマイズはこの記事を参考にしてください。
設定一覧
プロフィールをホーム画面や記事の横に配置するためにいくつか設定をする必要があります。大きく分けて3つ設定していきます。
プロフィール設定
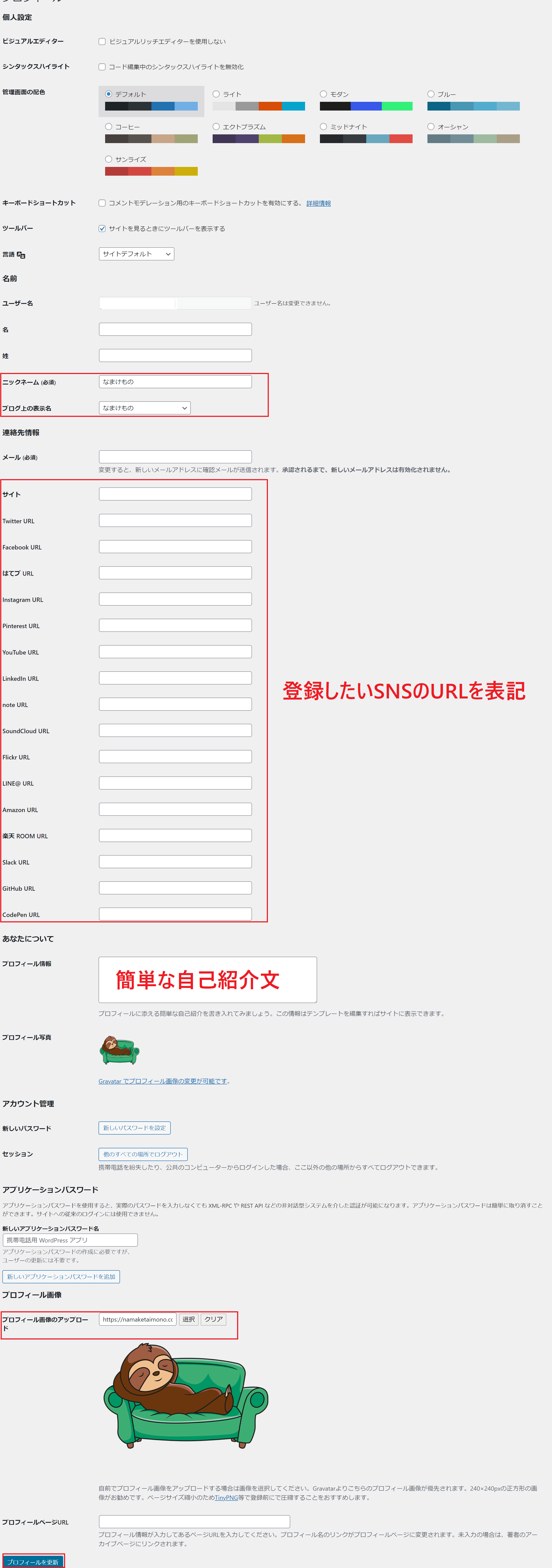
「ユーザー」の「プロフィール」をクリックして下の写真のような画面に移りましょう。そこでまず、プロフィールの写真や名前、一言など内容を決めます。

- ツールバー…サイトを見るときにツールバーを表示する
- 言語…サイトデフォルト
- ニックネーム
- ブログ上の表示名
- メール
- twitterなどのSNSのURL
- プロフィール情報
- プロフィール写真(背景透過がオススメ)
プロフィール写真は背景透過したものが良いです。背景色があると、カスタマイズのときにジャマになってしまいます。
また、画像をアップロードする場合は圧縮した方がいいです。圧縮すると容量が軽くなり、サイトの読み込みがはやくなります。圧縮するサイトはこちらがオススメです。
ウィジェット設定

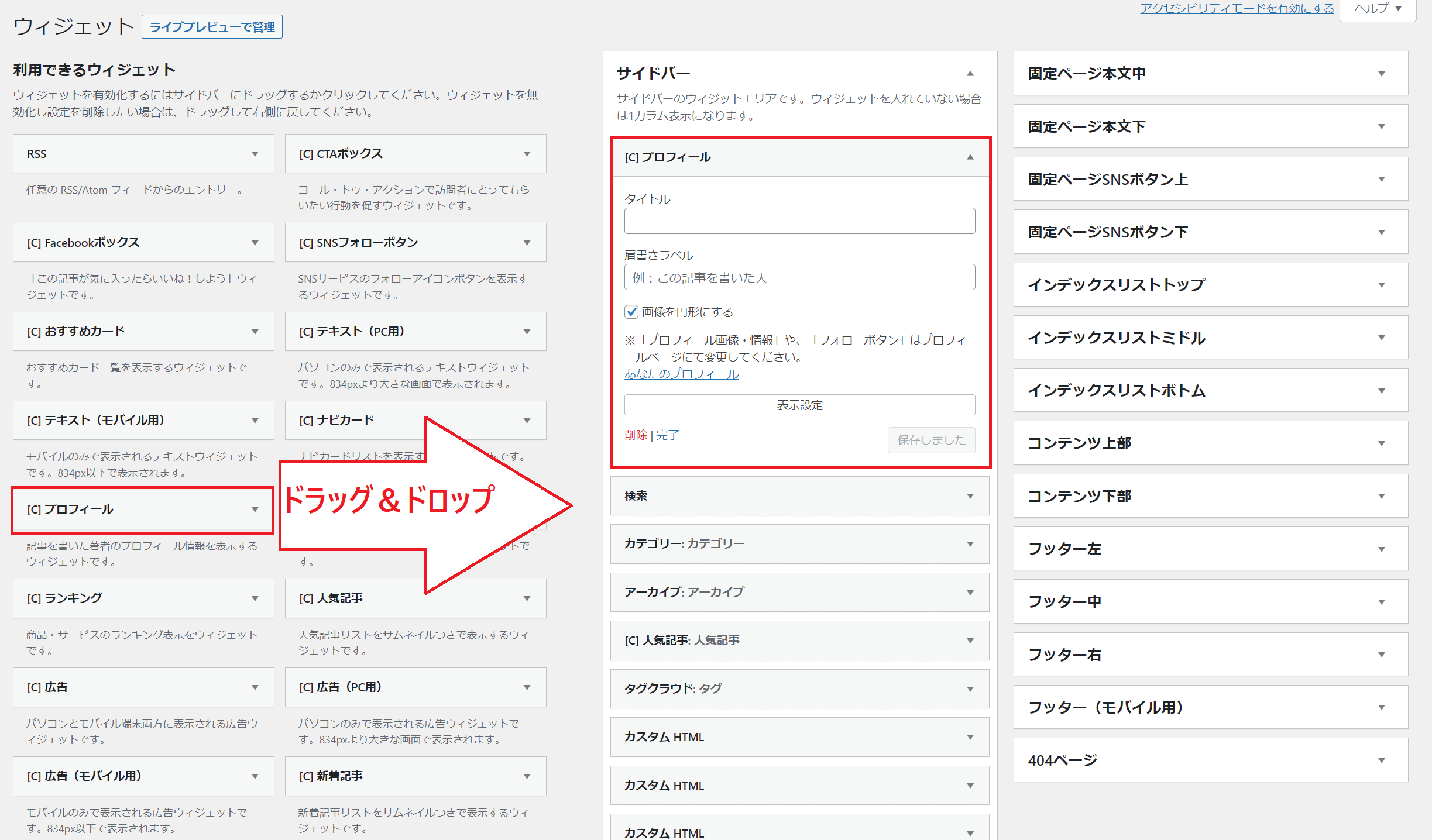
プロフィールが完成したらどこにプロフィールを配置するか決める必要があります。まず、「外観」の「ウィジェット」に移りましょう。
写真のようにサイドバーに設定したい場合は「サイドバー」の部分にプロフィールをドラッグしましょう。

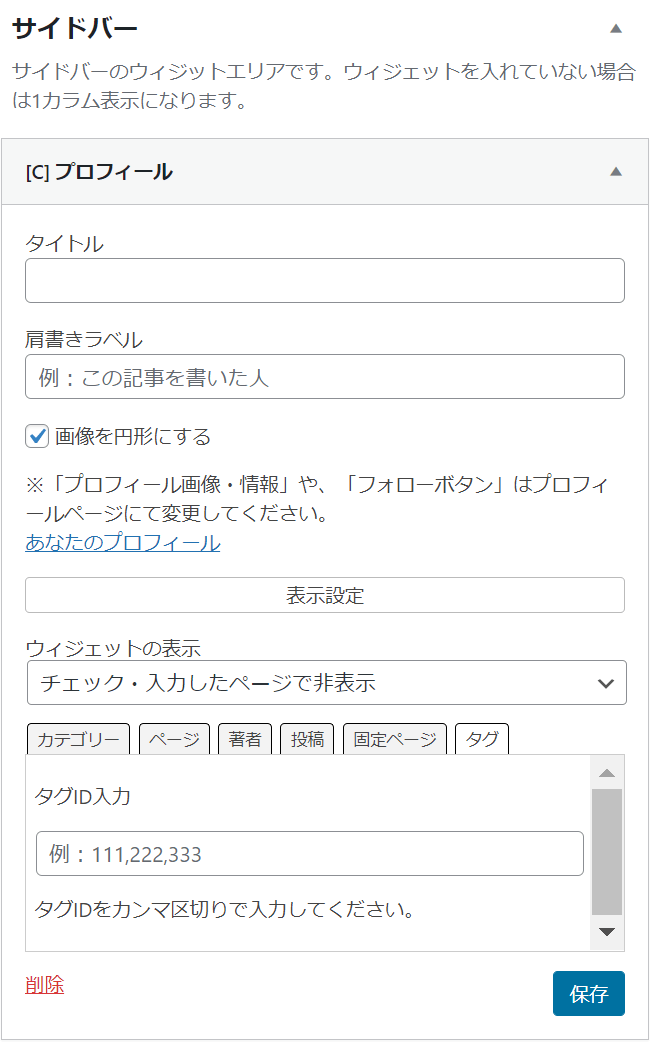
サイドバーにプロフィールが追加できたらプロフィールの詳細設定をしましょう。
- タイトル、肩書ラベル…空欄
- 画像を円形にする…チェック
吹き出し風のプロフィールにするためにはタイトル、肩書ラベルを空欄にして、「画像を円形にする」にチェックを入れます。
下の表示設定は何もいじらなくて大丈夫です。
snsフォロー設定(feedlyとRSSの表示設定)
この設定は「feedly」と「RSS」のボタンの表示をしたくない方に限ります。基本的にプロフィールのURLに何も書かなければSNSアイコンは表示されません。
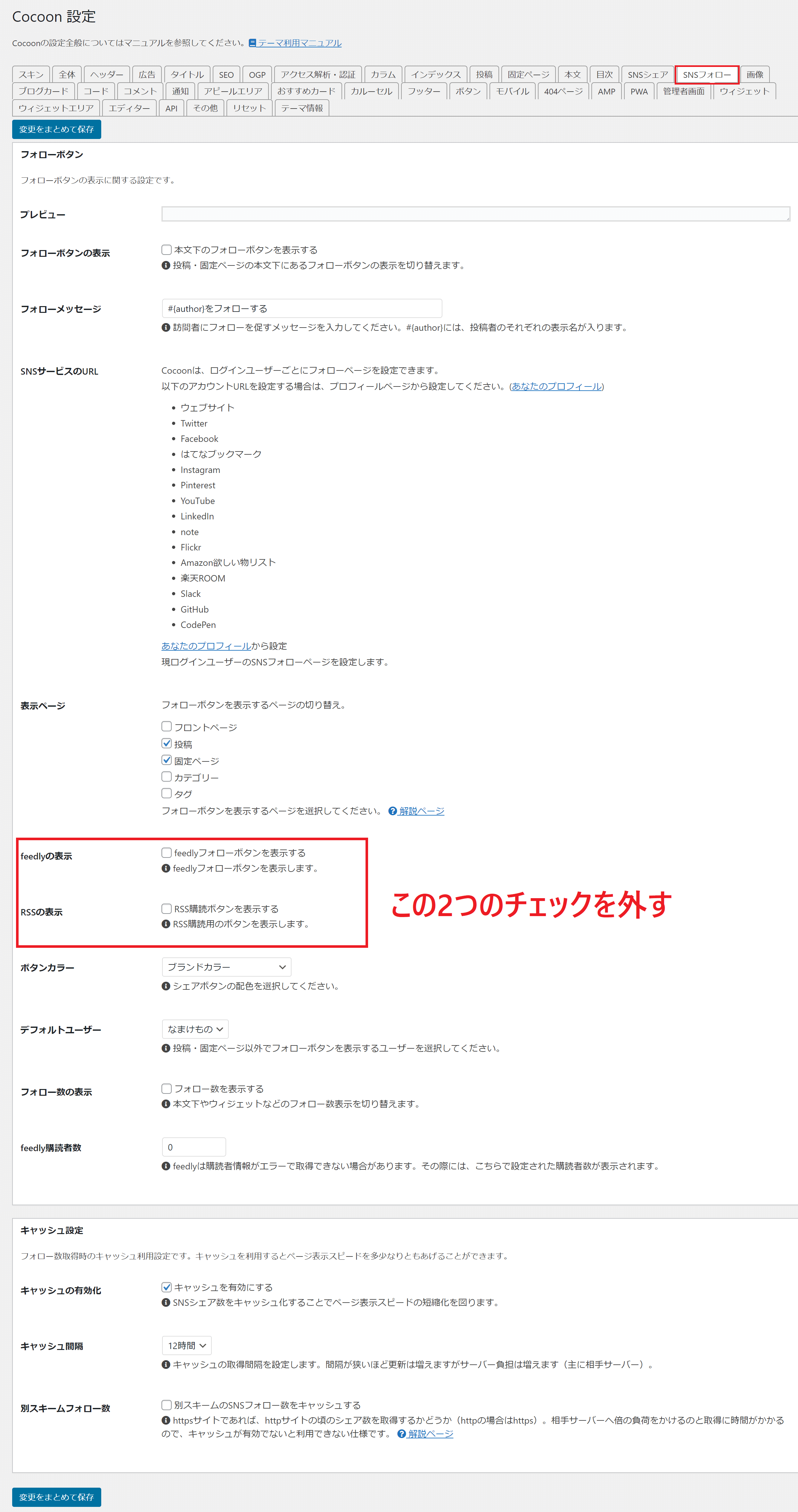
ただ、プロフィールに何も書かなくても表示されるのが「feedlyフォローボタン」と「RSS購読ボタン」です。この2つを表示させたくない場合はまず、「Cocoon設定」の「SNSフォロー」を開きましょう。

- feedlyの表示…外す
- RSSの表示…外す
この画面で重要なのが「feedlyの表示」と「RSSの表示」のみです。この2つのチェックを外すだけでfeedlyとRSSは表示されなくなります。
ちなみにこの2つの設定以外は僕の設定と同じようにしなくても構いません。ご自分のブログに合った設定をオススメします。
【コピペOK】吹き出し風プロフィールの作り方
実際にプロフィールを設定できたらカスタマイズをしていきます。今回はCSSを使ったカスタマイズなので事前に必ずバックアップを取るようにしましょう。
スタイルシートの準備

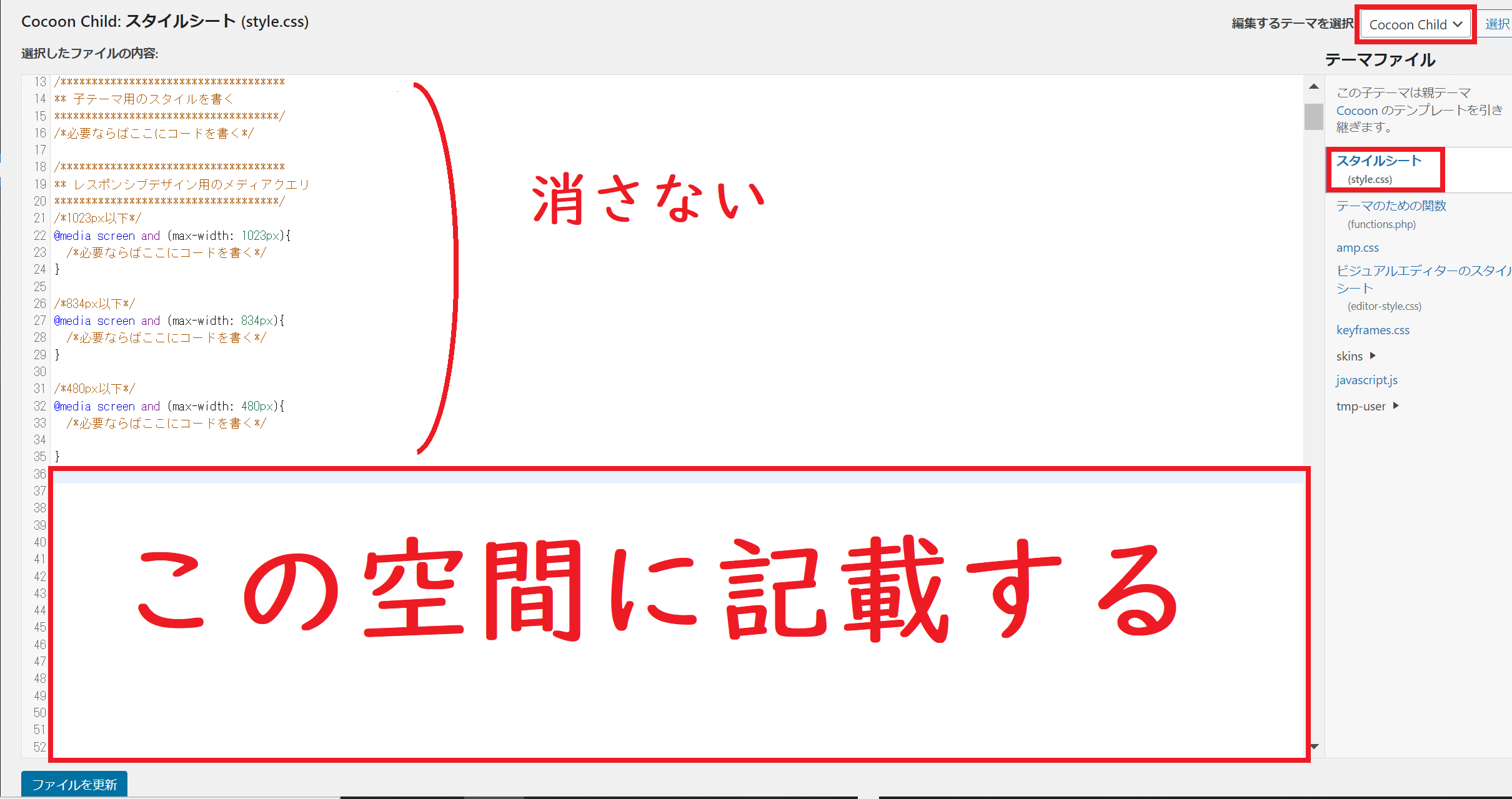
バックアップできたら「外観」の「テーマエディター」に移り、スタイルシートを開いておきましょう。ここで確認するのが、編集するテーマを「Cocoon Child」とし、テーマファイルを「スタイルシート(style.css)」にしましょう。
また、スタイルシートに書かれているコードは消さずに、そのコードの下に書き足していくようにしましょう。
コードはこちら

では、スタイルシートが準備できたら以下のコードをコピペしてください。そうすれば写真のような吹き出し風のプロフィール欄が完成します。
/* サイドバーのプロフィール */
.widget_author_box {
padding: 0;
}
.author-box {
background-color: #eff8f9;
padding: 0 !important;
}
.author-box img.avatar.photo {
background-image: none;
box-shadow: none;
}
.circle-image img {
box-shadow: none;
}
.author-name a {
text-decoration: none;
}
.author-content {
background-color: #fff;
border: 4px solid rgb(3,3,143);
position: relative;
}
.author-content::before {
content: '';
position: absolute;
display: block;
top: -28px;
left: 79px;
border-bottom: 25px solid rgb(3,3,143);
border-right: 25px solid transparent;
border-left: 25px solid transparent;
transform: skewX(315deg);
}
.author-content::after {
content: '';
position: absolute;
display: block;
top: -22px;
left: 75px;
border-bottom: 25px solid #fff;
border-right: 25px solid transparent;
border-left: 25px solid transparent;
transform: skewX(315deg);
}
.author-box .author-name {
font-weight: 600;
margin: 0.8em 0;
}
.author-box .author-name a {
font-size: 1.0em;
}
.author-description {
margin-bottom: 1em;
}
.author-description p {
margin-top: 1.3em;
line-height: 1.3;
color: #333;
font-weight: 500;
font-size: 0.9em;
padding: 0 1.4em;
text-align: center;
}
.author-box .sns-follow-buttons a.follow-button {
font-size: 25px;
border-radius: 10px;
width: 33px;
height: 33px;
color: #fff !important;
line-height: 38px;
}
このコードをコピペ出来たら「ファイルを更新」を忘れずに行いましょう。
snsアイコンもカスタマイズ
SNSのアイコンもカスタマイズしたい方は次のコードを追加で貼り付けてください。
/* snsフォローボタン */
.author-follows .twitter-button.twitter-follow-button-sq {
background-color: #55acee !important;
}
.author-follows .instagram-button.instagram-follow-button-sq {
background: linear-gradient(
135deg, rgba(50,47,246,1) 0%, rgba(131,0,212,1) 20%, rgba(233,38,206,1) 50%) !important;
}
.author-follows .website-button.website-follow-button-sq {
background-color: #002561 !important;
}
.author-follows .facebook-button.facebook-follow-button-sq {
background-color: #3b5998 !important;
}
.author-follows .hatebu-button.hatebu-follow-button-sq {
background-color: #2c6ebd !important;
}
.author-follows .youtube-button.youtube-follow-button-sq {
background-color: #cd201f !important;
}
.author-follows .linkedin-button.linkedin-follow-button-sq {
background-color: #0077b5 !important;
}
.author-follows .note-button.note-follow-button-sq {
background-color: #41c9b4 !important;
}
.author-follows .soundcloud-button.soundcloud-follow-button-sq {
background-color: #ff8800 !important;
}
.author-follows .flickr-button.flickr-follow-button-sq {
background-color: #111 !important;
}
.author-follows .pinterest-button.pinterest-follow-button-sq {
background-color: #bd081c !important;
}
.author-follows .line-button.line-follow-button-sq {
background-color: #00c300 !important;
}
.author-follows .amazon-button.amazon-follow-button-sq {
background-color: #ff9900 !important;
}
.author-follows .rakuten-room-button.rakuten-room-follow-button-sq {
background-color: #c61e79 !important;
}
.author-follows .slack-button.slack-follow-button-sq {
background-color: #e01563 !important;
}
.author-follows .github-button.github-follow-button-sq {
background-color: #4078c0 !important;
}
.author-follows .codepen-button.codepen-follow-button-sq {
background-color: #333 !important;
}
.author-follows .feedly-button.feedly-follow-button-sq {
background-color: #2bb24c !important;
}
.author-follows .rss-button.rss-follow-button-sq {
background-color: #f26522 !important;
}
コードを貼り付けたら「ファイルを更新」を押して自分のホームに移動してプロフィールが思い通りになっているか確認してみましょう!
まとめ
色やデザインはどうだったでしょうか。参考になった方やわからない点がある方はコメントで教えてもらえるとうれしいです。



コメント