ブログ運営ではデザインが運営者のモチベーションにつながってきます。好きなデザインにするとブログ運営にやる気がでます。
そこで、運営者がよく見るであろうホーム画面のカスタマイズをしていきます。ホーム画面に表示されるのはだいたい投稿カードです。投稿カードのカスタマイズはこちら。
ただ、ホーム画面で投稿カードのみだとシンプルすぎるものとなってしまう傾向があります。なので今回紹介するのは「オススメカード」です。

オススメカードは投稿カードの上に表示させるもので、ホーム画面のアクセントになります。また、特に見てほしい記事を表示させることでクリック率が上がりやすくする効果があります。
今回はオススメカードを表示させる設定と、オシャレにするコードを使ったカスタマイズをお伝えしていきます!コードはコピペOKなのでじゃんじゃん使ってください。
参考になった方やわからない点があればコメントで教えていただければうれしいです。
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- オススメカードを表示させたい
記事選び
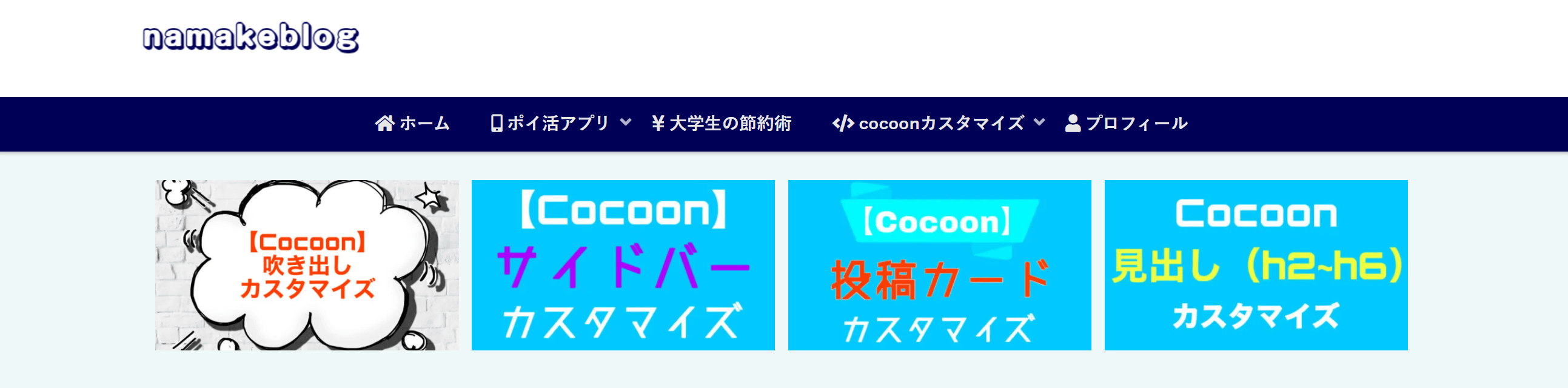
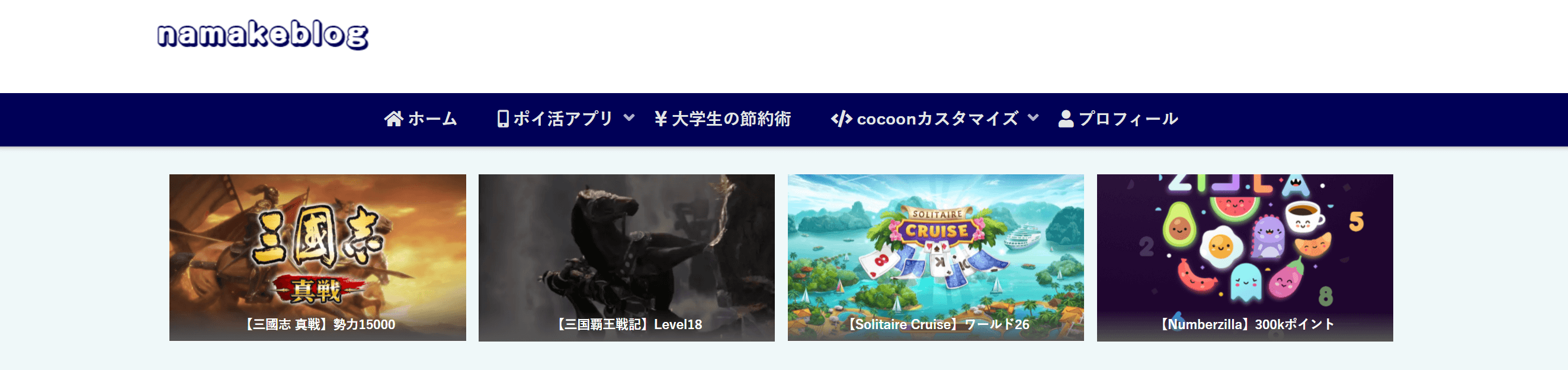
初めに記事選びを行います。オススメカードはこのように表示されるので、イメージして選んでください。ちなみに、記事ごとのサムネイルが使われているのでそこも頭に入れて記事選びをしましょう。
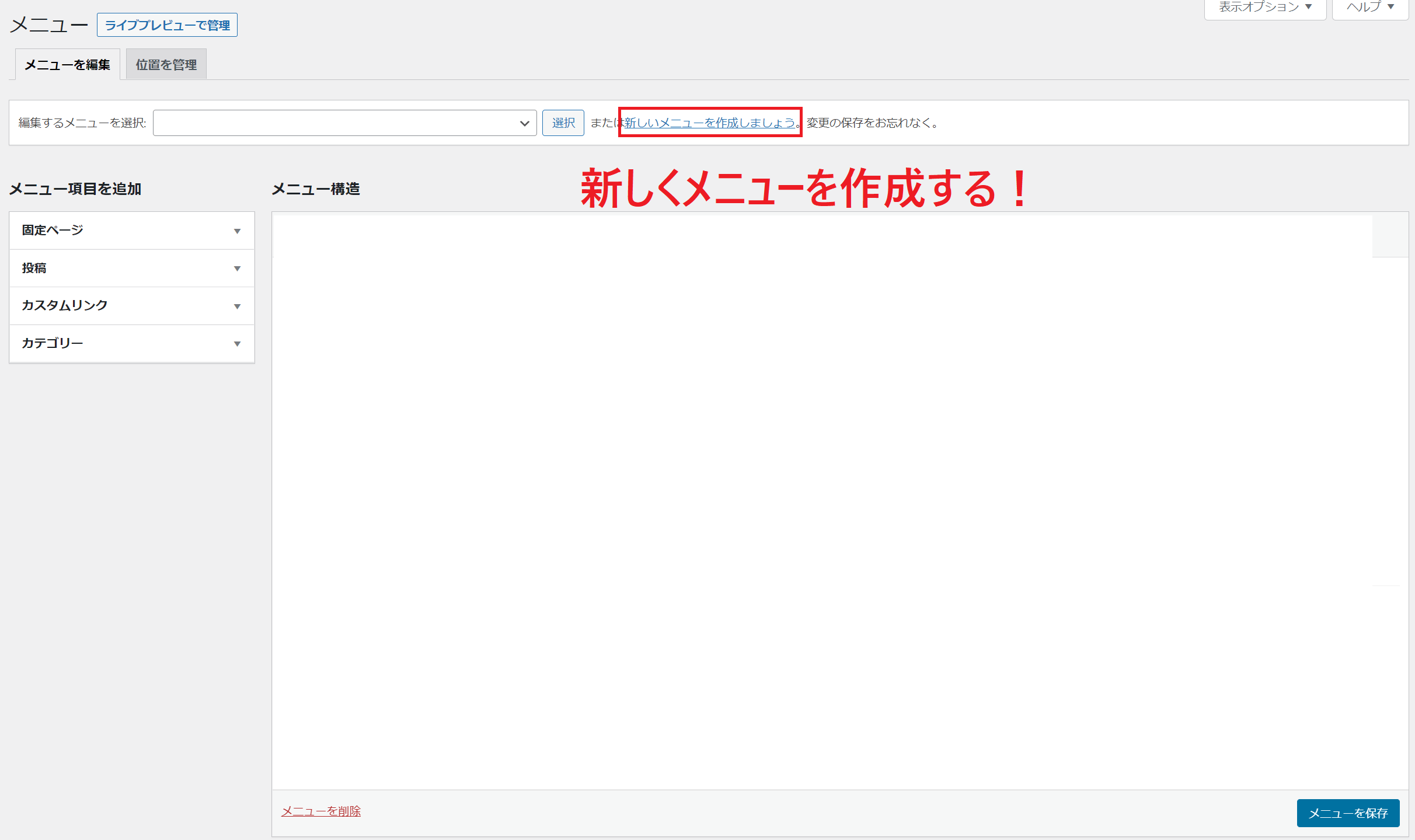
記事選びは「外観」の「メニュー」から行います。初めに「新しいメニューを作成しましょう」をクリックしてメニュー作成をします。

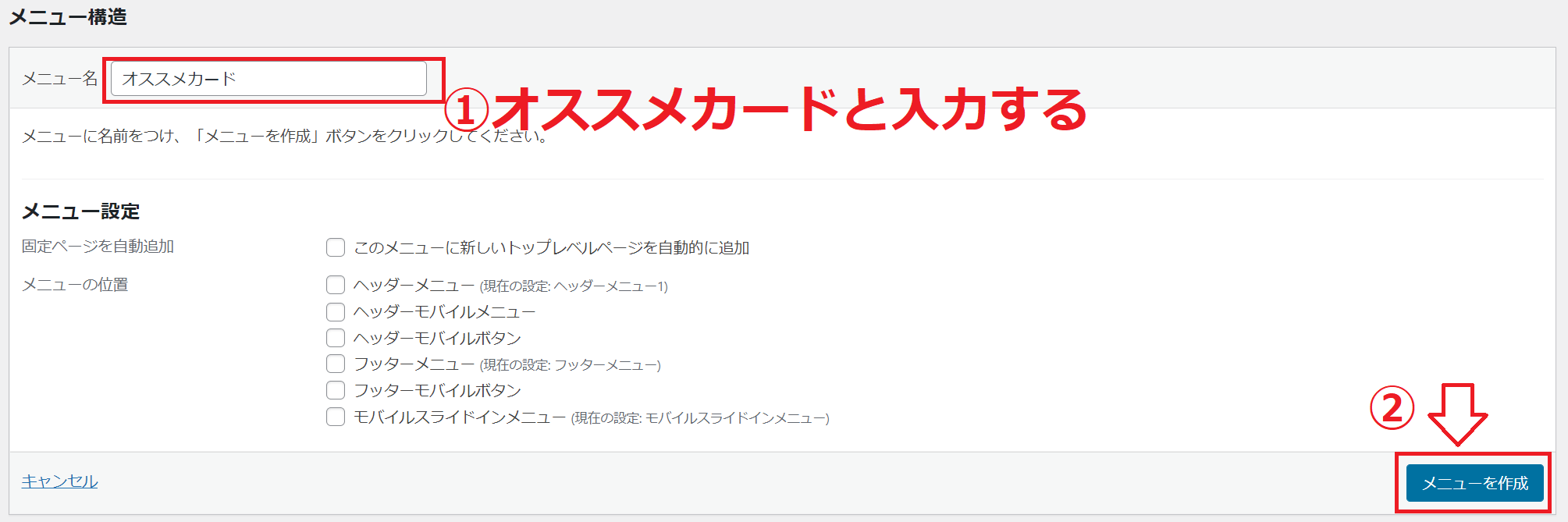
この写真のように新しいメニュー作成ができたら、メニュー名に「オススメカード」と入力して「メニューを保存」をクリックします。
下のメニュー設定は何もチェックせずに進みます。

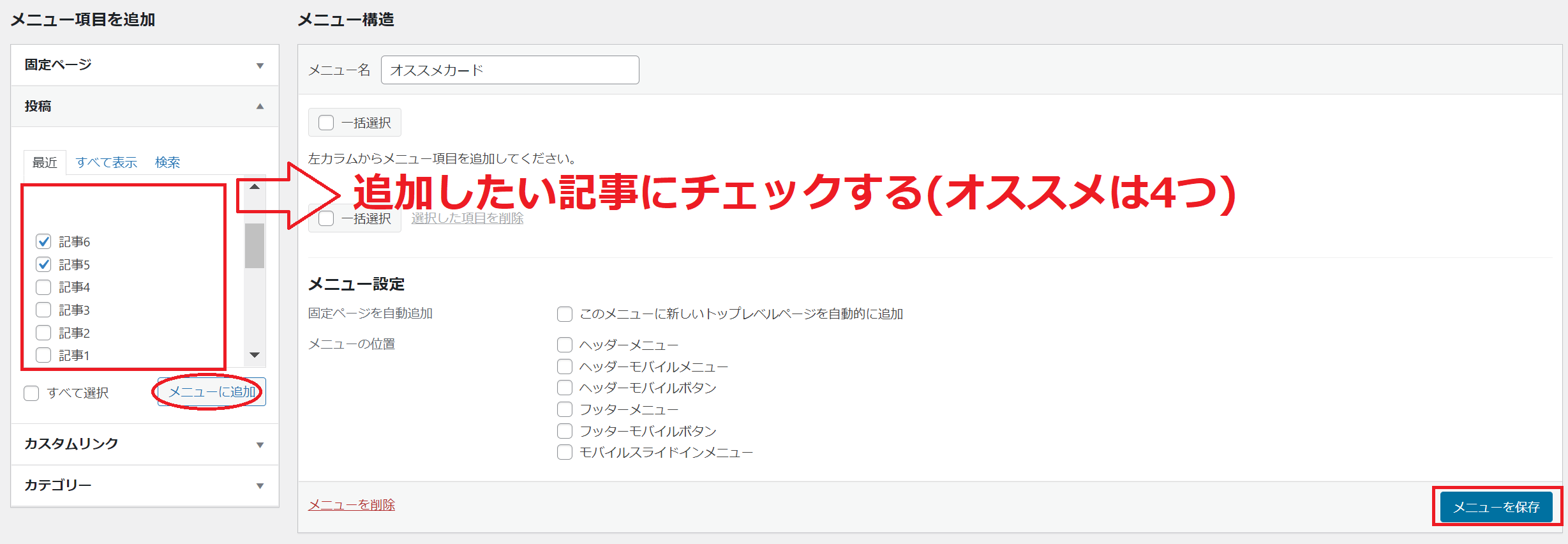
そうすると、左のメニュー項目を追加することができるのでオススメカードに表示したい記事を追加していきましょう。

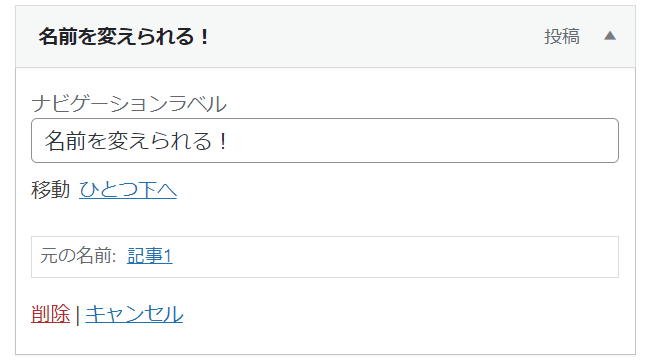
追加した記事の矢印をクリックするとナビゲーションラベルというのが表示されます。このナビゲーションラベルに入力した名前が表示されるようになるので長い記事名の場合は短い名前に変更しておきましょう。

ここまで完了したら次はオススメカードを表示させます。Cocoon設定を開いておきましょう。
オススメカード設定
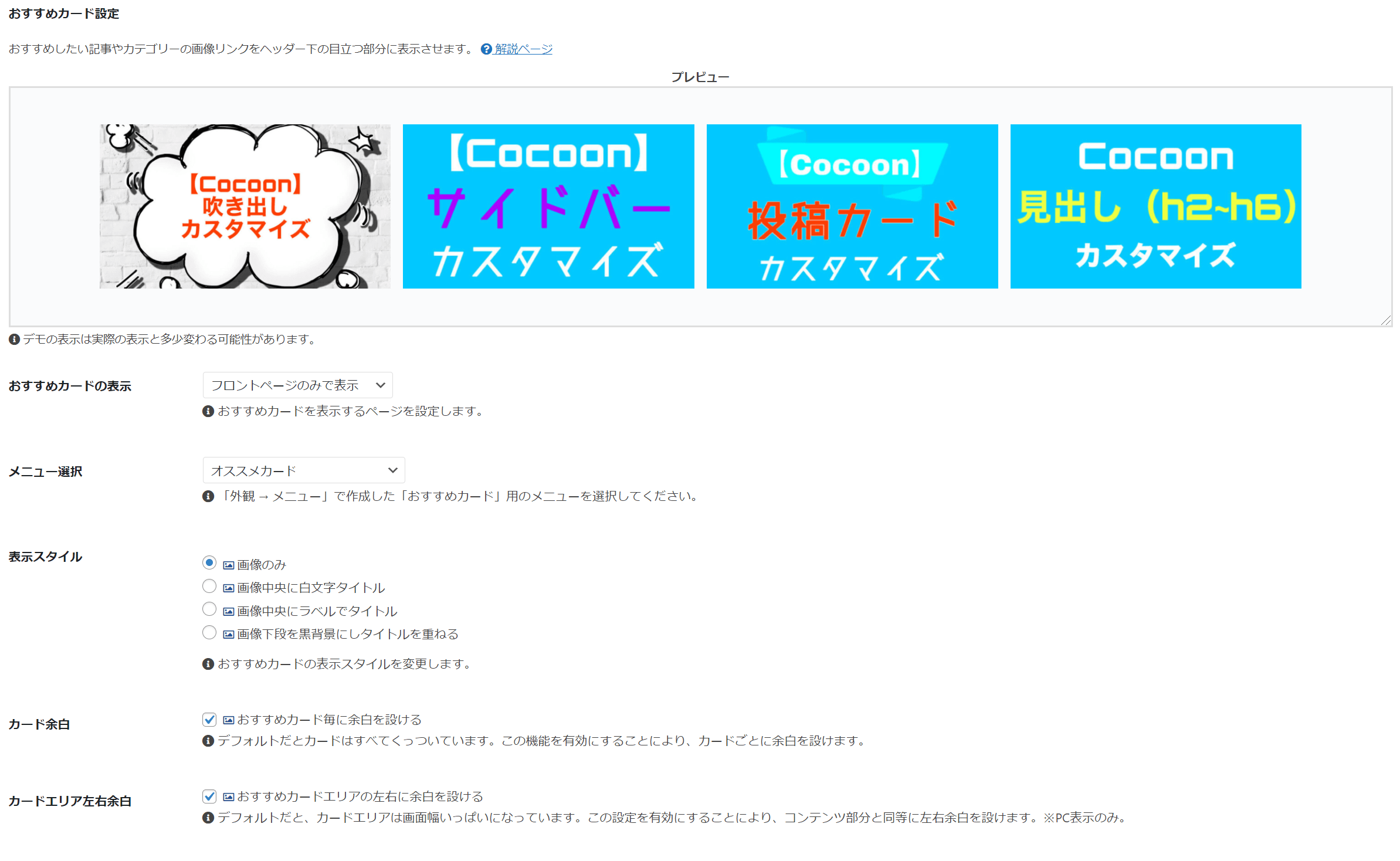
続いて、「Cocoon設定」の「おすすめカード」を開きます。そうすると次の画面が表示されます。

この設定を行うことで先ほど設定した記事をオススメカードとして表示することができます。詳細な設定は写真の通りです。
- おすすめカードの表示…フロントページのみで表示
- メニュー表示…オススメカード(先ほどメニューで設定したもの)
- 表示スタイル…画像のみ or 画像下段を黒背景にしタイトルを重ねる
- カード余白…オススメカード毎に余白を設ける
- カードエリア左右余白…おすすめカードエリアの左右に余白を設ける
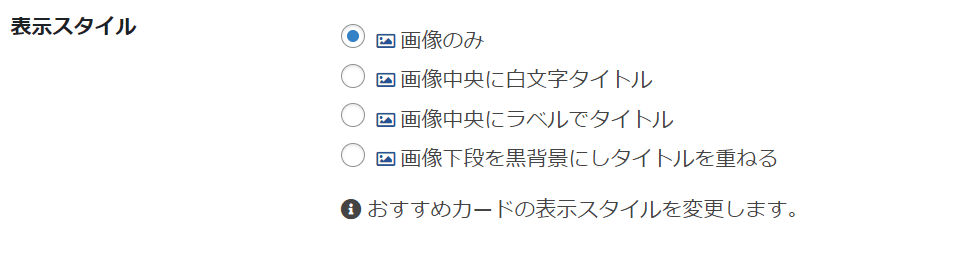
ここで、ちょっとした注意点があります。表示スタイルですが、サムネイルによってオススメするチェック項目が変わってきます。

シンプルな文字なしのサムネイルを使った記事を表示させたい方は一番下の「画像下段を黒背景にしタイトルを重ねる」を選びましょう。そうすることで、この記事が何を示しているかわかりやすくします。
一方、文字が多いようなサムネの記事を表示させたい場合は一番上の「画像のみ」を選びましょう。記事のサムネのみで示しているものがわかるのでシンプルにしておきましょう。
ここで、おそらくサムネに文字を入れている方がほとんどだと思います。なので表示スタイルは「画像のみ」を選んだ方が無難ですね。
ただ、シンプルなサムネの記事と文字が入っているサムネの記事をオススメカードに追加したいときは統一したサムネに変更した方がいいです。見やすくするための工夫を怠らないようにしましょう。
コードを使ってカスタマイズ
オススメカードが表示できたら次はカスタマイズをしていきます。今回カスタマイズするのに使うのはCSSコードです。なので事前にスタイルシートのバックアップを取っておきましょう。
スタイルシートの準備
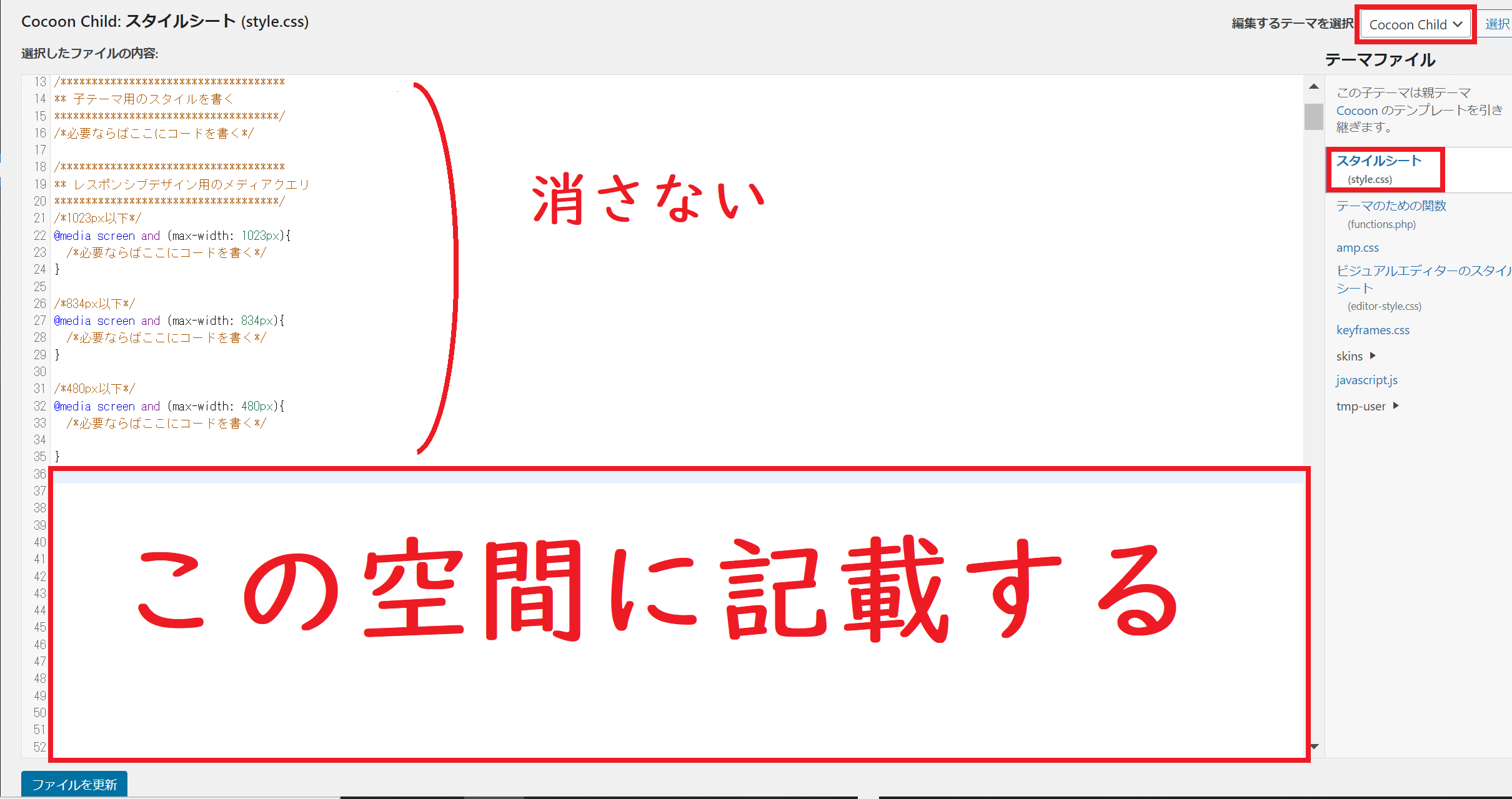
コードをコピペする前にまずはスタイルシートの準備をしましょう。「外観」の「テーマエディター」を開くと次の画面が表示されます。

この画面で確認してほしいのが2点あります。それは編集するテーマを「Cocoon Child」と選択したファイルを「スタイルシート(style.css)」の2つです。必ず確認してからコードを貼り付けましょう。
また、すでにスタイルシートに書かれているコードは消さずに、下に書き足していくようにしましょう。
コードはこちら

今回はマウスホバーしたときに記事の下に両端から真ん中にかけて線が引かれる仕様となっています。詳細は僕のホームを見ればイメージしやすいと思います。
このようにオススメカードを表示したい場合は次のコードをスタイルシートにコピペしてください。
/* オススメカード下線 */
a.navi-entry-card-link.widget-entry-card-link.a-wrap::before {
content: '';
width: 0;
position: absolute;
left: 0;
bottom: 0;
display: block;
transition: all 0.3s ease;/* 下線のスピード */
border-bottom: 6px solid #00eaea;/* 下線の色 */
z-index: 1;
}
.widget-entry-cards.large-thumb-on .a-wrap {
position: relative;
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap:hover::before {
width: 50%;
border-bottom: 6px solid #00eaea;/* 下線の色 */
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap::after {
content: '';
width: 0;
position: absolute;
right: 0;
bottom: 0;
display: block;
transition: all 0.3s ease;/* 下線のスピード */
border-bottom: 6px solid #00eaea;/* 下線の色 */
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap:hover::after {
width: 50%;
border-bottom: 6px solid #00eaea;/* 下線の色 */
}また、2.オススメカード設定で表示スタイルを「画像下段を黒背景にしタイトルを重ねる」にしている方は次のコードも入力してください。
ちなみに文字入りのオススメカードはこんな感じになります。↓

/* 文字入りのオススメカードを選択した方用 */
.navi-entry-card-title.widget-entry-card-title.card-title {
font-weight: bold;
}
.widget-entry-cards.large-thumb-on .a-wrap:hover .card-content {
margin-bottom: 0;
opacity: 1;
}
.widget-entry-cards.large-thumb-on .card-content {
overflow: visible;
}
@media screen and (max-width: 480px) {
.navi-entry-card-title.widget-entry-card-title.card-title {
bottom: 0;
position: absolute;
}
}
これらのコードですが、引かれる下線の色を簡単に変えることができます。
他の色でも


このような感じで線の色を変えられます。「下線の色」と書かれている1行を変えればいいだけです。「border-bottom」の#以降を変えてもらえば色が変更できます。
黄色系のコードは次の通りです。
border-bottom: 6px solid #f6c661;/* 下線の色 */緑色系は次の通りです。
border-bottom: 6px solid #a8e281;/* 下線の色 */不安な方は次のコードをコピペしてください。まず、黄色系はこちら。
/* オススメカード・黄色系の下線 */
a.navi-entry-card-link.widget-entry-card-link.a-wrap::before {
content: '';
width: 0;
position: absolute;
left: 0;
bottom: 0;
display: block;
transition: all 0.3s ease;/* 下線のスピード */
border-bottom: 6px solid #f6c661;/* 下線の色 */
z-index: 1;
}
.widget-entry-cards.large-thumb-on .a-wrap {
position: relative;
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap:hover::before {
width: 50%;
border-bottom: 6px solid #f6c661;/* 下線の色 */
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap::after {
content: '';
width: 0;
position: absolute;
right: 0;
bottom: 0;
display: block;
transition: all 0.3s ease;/* 下線のスピード */
border-bottom: 6px solid #f6c661;/* 下線の色 */
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap:hover::after {
width: 50%;
border-bottom: 6px solid #f6c661;/* 下線の色 */
}緑色系はこちらです。
/* オススメカード・緑色系の下線 */
a.navi-entry-card-link.widget-entry-card-link.a-wrap::before {
content: '';
width: 0;
position: absolute;
left: 0;
bottom: 0;
display: block;
transition: all 0.3s ease;/* 下線のスピード */
border-bottom: 6px solid #a8e281;/* 下線の色 */
z-index: 1;
}
.widget-entry-cards.large-thumb-on .a-wrap {
position: relative;
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap:hover::before {
width: 50%;
border-bottom: 6px solid #a8e281;/* 下線の色 */
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap::after {
content: '';
width: 0;
position: absolute;
right: 0;
bottom: 0;
display: block;
transition: all 0.3s ease;/* 下線のスピード */
border-bottom: 6px solid #a8e281;/* 下線の色 */
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap:hover::after {
width: 50%;
border-bottom: 6px solid #a8e281;/* 下線の色 */
}まとめ
今回はオススメカードの設定方法とオススメのカスタマイズを紹介しました。ブログ運営において、オシャレなホームはモチベーションにつながります。ブログを続けるために必要なことなので積極的にカスタマイズしていきましょう!



コメント