今や、パソコンでWebを見る時代ではなくなり、スマホ中心で調べ物をする方が多いのではないでしょうか。
なのでブログ運営はパソコンの画面のみでなく、スマホ用、またはタブレット用までも考えなければなりません。
スマホに対応する画面も作っていないとインデックスされない可能性も出てくるほどです。
そこで、今回はスマホの方にもよりブログを見てもらうためにメニューを作っていきます。モバイル用のメニューを作成して、スマホ端末でも使いやすく、多くの記事を見てもらいましょう。

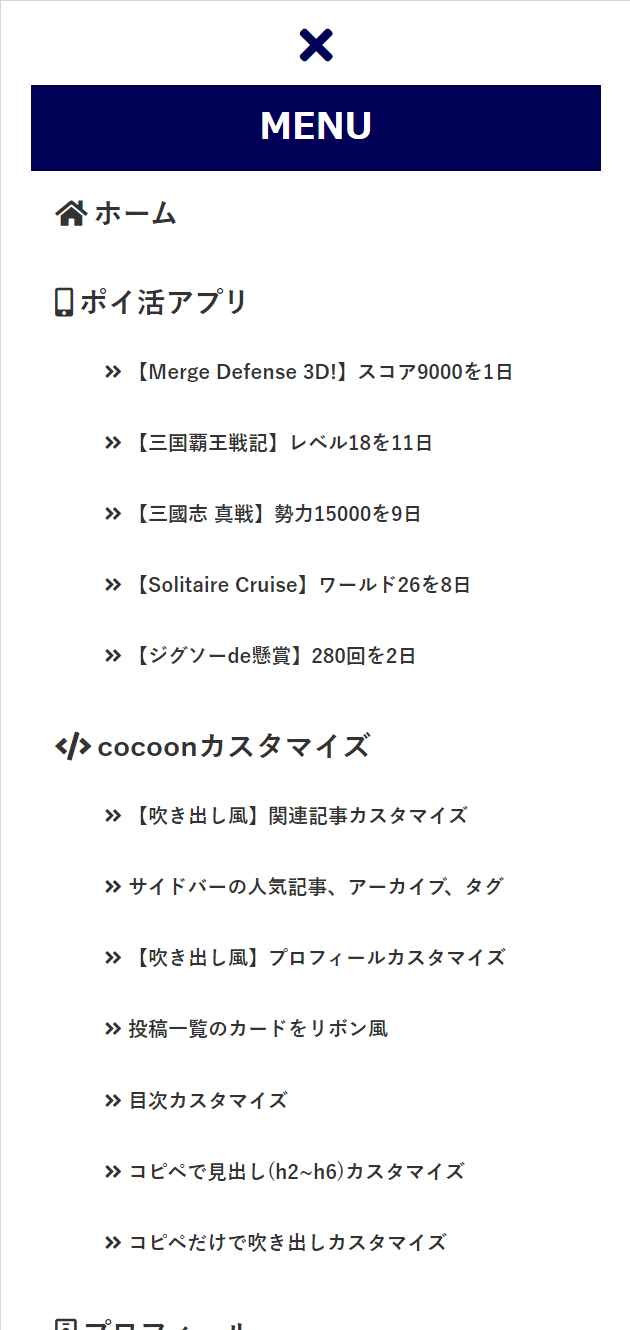
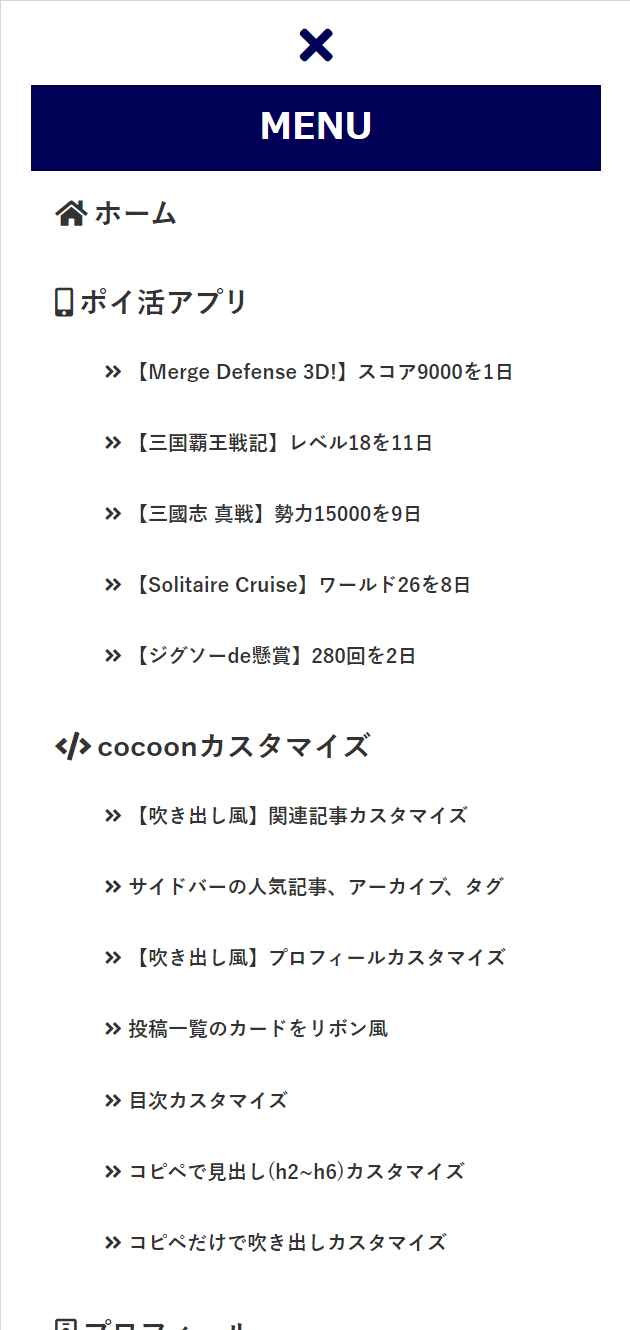
この記事の通りに設定を行うと、上の写真のようなメニューが完成します。簡単な設定と【コピペOK】のコードをご紹介するのでぜひご覧ください。
【当サイト使用中】「エックスサーバー」運用サイト数№1の安定・高速サーバー!独自度面が永久無料!
【合わせてドメインも】「Xserverドメイン」国内最安値!
【当サイト使用中】「お名前.com」独自ドメイン取得なら1円~
また、投稿一覧のカスタマイズをしたい方は次の記事を参考にしてください。
モバイル設定
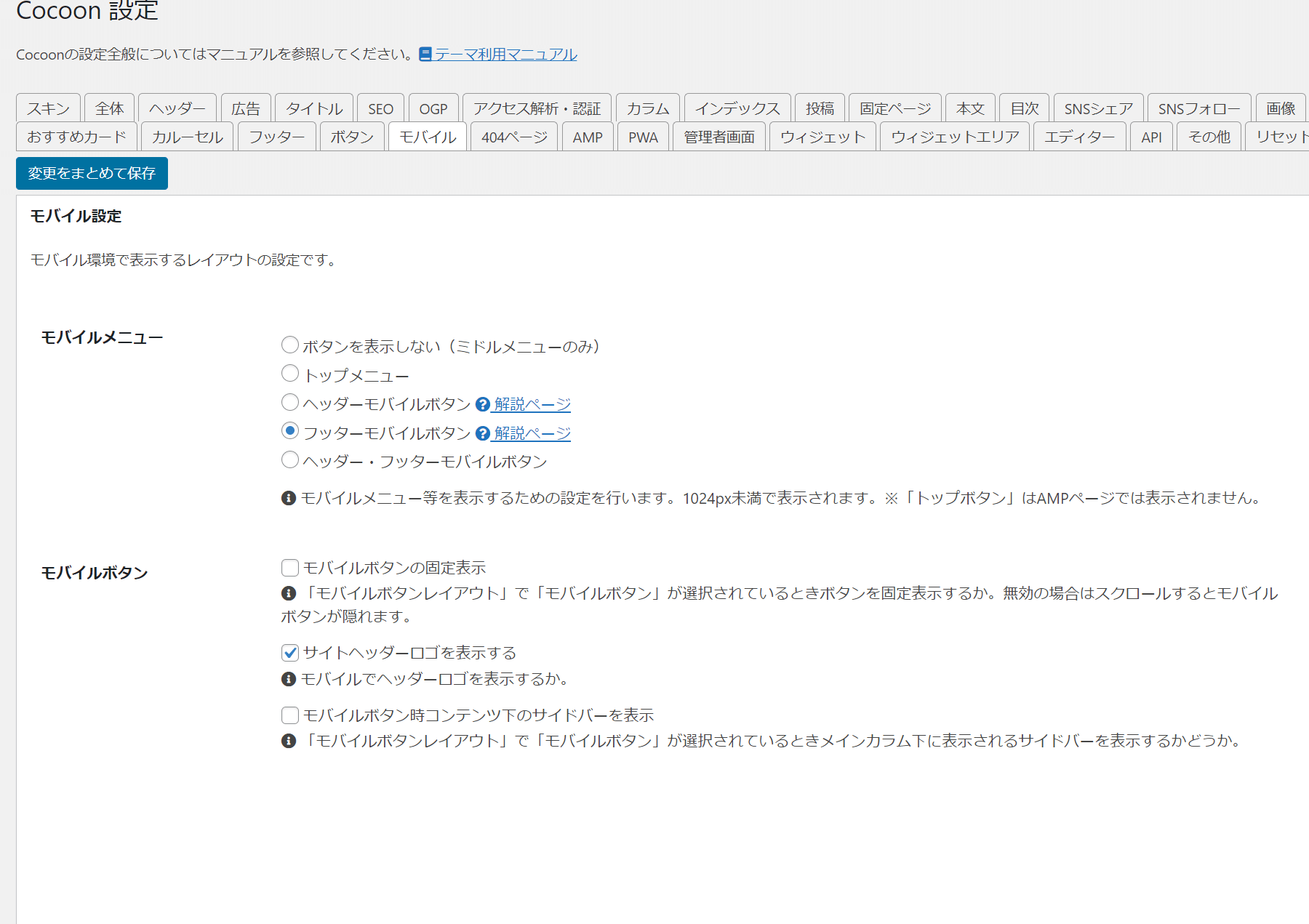
まず、このメニューを設置することから始めます。ここは、「Cocoon設定」の「モバイル」から設定できます。

この画面のように設定すれば大丈夫です。
- モバイルメニュー…フッターモバイルボタン
- モバイルボタン…サイトヘッダーロゴを表示する
メニューに表示する記事を選ぶ
1でメニューを表示することはできましたが、メニューに表示する記事を選ばないといけません。記事を選べる画面は「外観」の「メニュー」から選択可能です。
メニューを作成

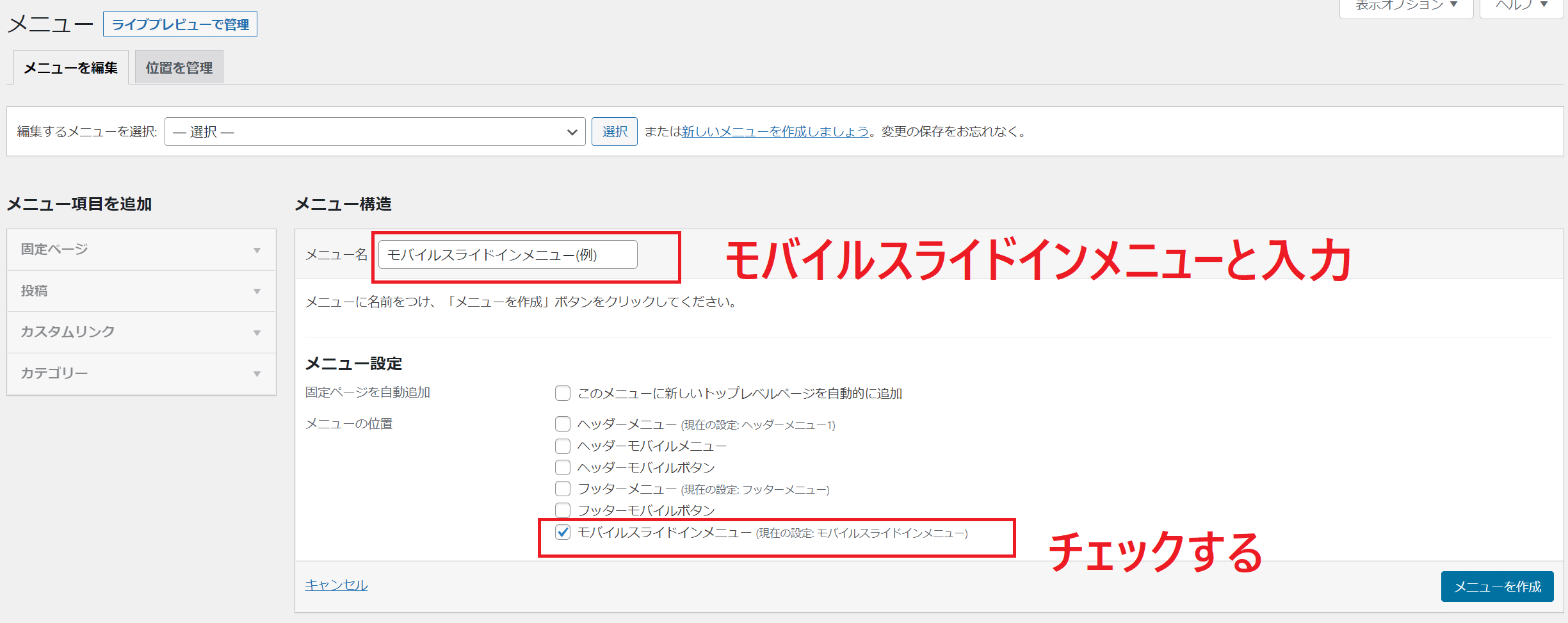
まず、「新しいメニューを作成」を選びます。メニュー名を「モバイルスライドインメニュー」としてメニュー位置を「モバイルスライドインメニュー」にしましょう。
ちなみに、メニュー名は自分が分かれば何でもいいです。入力し終わったら必ず「メニューを保存」をクリックしましょう。
- 「新しくメニューを作成しましょう」をクリックする
- メニュー名…モバイルスライドインメニューなど
- メニューの位置…モバイルスライドインメニュー
記事の追加・階層
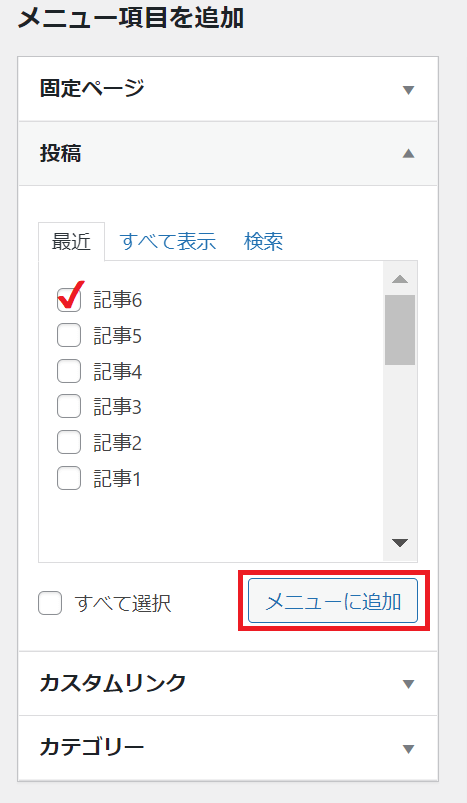
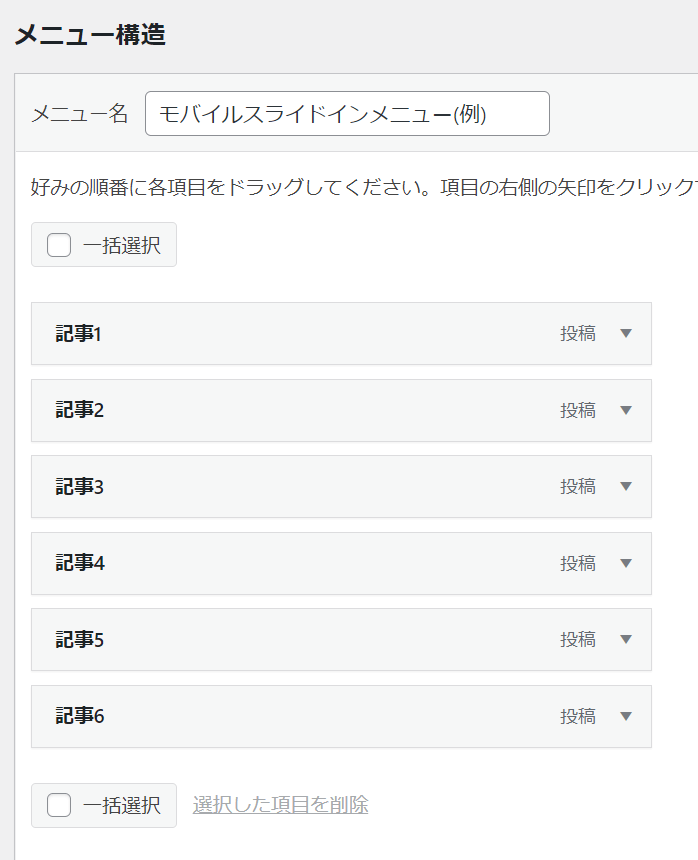
メニューを保存できたら、次はメニューに載せる記事を選びます。左に「メニュー項目」が表示されていると思うので、そこから表示させたい記事を選んでいきます。


写真のように記事にチェックを入れると、メニューに記事が追加されます。記事の他に固定ページやカスタムリンク、それにカテゴリーも追加できます。
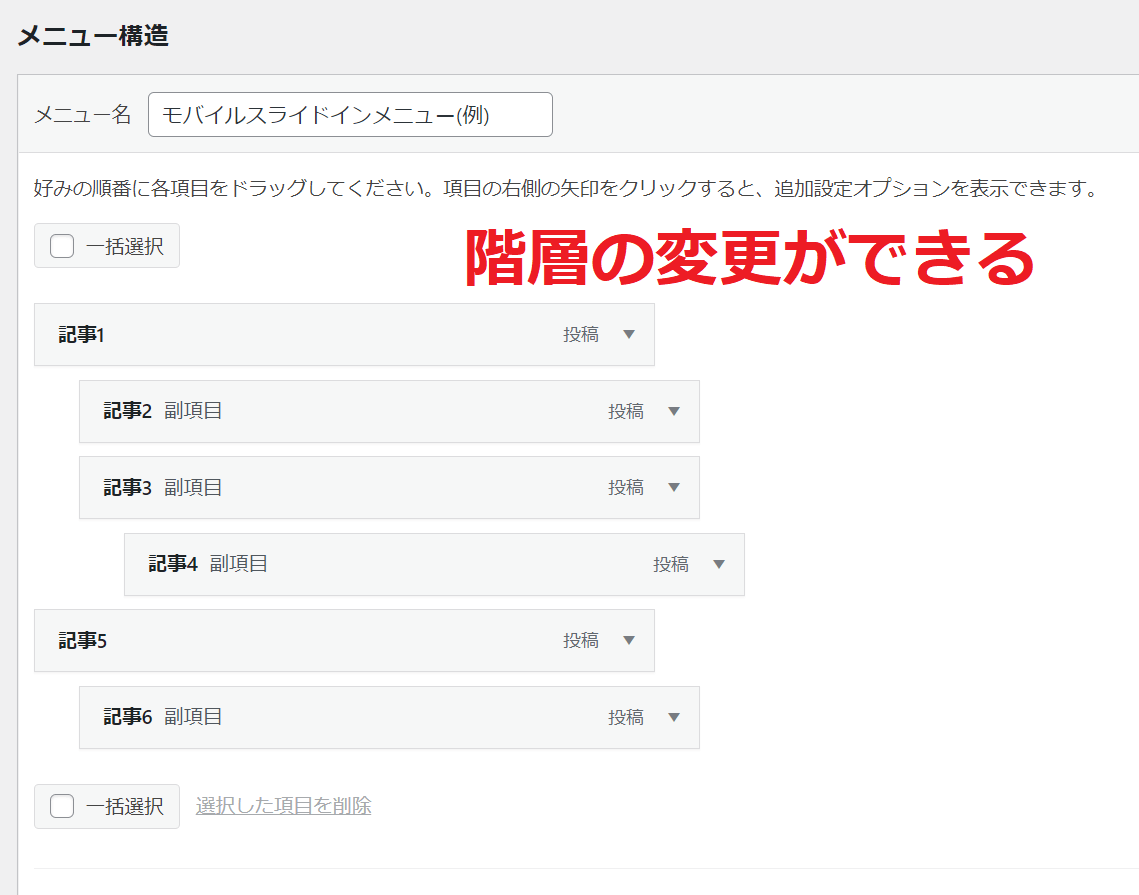
カテゴリーを頭にして、記事を副項目として設定すると見やすくなるのでオススメです。

また、写真のように記事の階層を指定することもできます。カテゴリー名を各記事のクッションとして1つ上の階層に設定することで見やすく表示できます。
また、見てほしい記事を1つ上の階層に設定することもできるので好みの設定をしましょう。
名前の変更・アイコンの追加
記事を選択できたら、次は名前の変更をしましょう。

名前は変更しなくていいかなぁ、、、
記事の名前を変えなくてもいい方もいると思います。ただ、文字だけのメニューは見づらく、クリックされづらくなってしまいます。
そこで、カテゴリーの名前の先頭にアイコンをつけることで見やすく、ポップにすることができます。
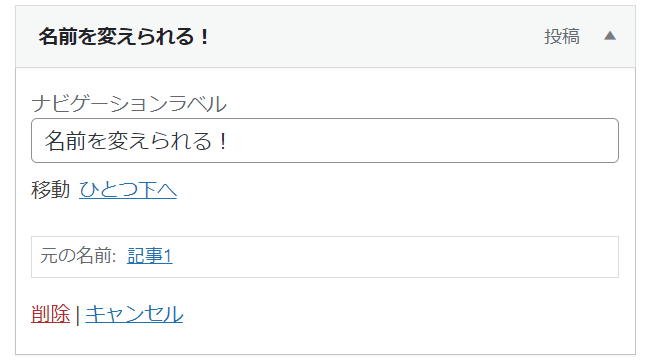
アイコンの追加方法は「ナビゲーションラベル」で行えます。


この写真のように記事の矢印をクリックすると記事の詳細設定ができるのでクリックします。そうすると、ナビゲーションラベルが出てくるのでそこに表示させたい名前、アイコンを設定させます。
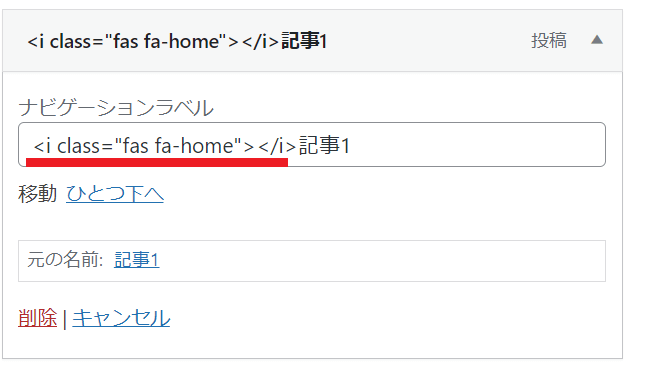
アイコンは「Font Awesome」からコードをコピペすることで使えるようになります。
Font Awesomeの使い方


使い方はFont Awesomeに移動し、追加したいアイコンをクリックします。この時、フリーのものを選びます。プロのものを選んでしまうと表示しないので気をつけましょう。
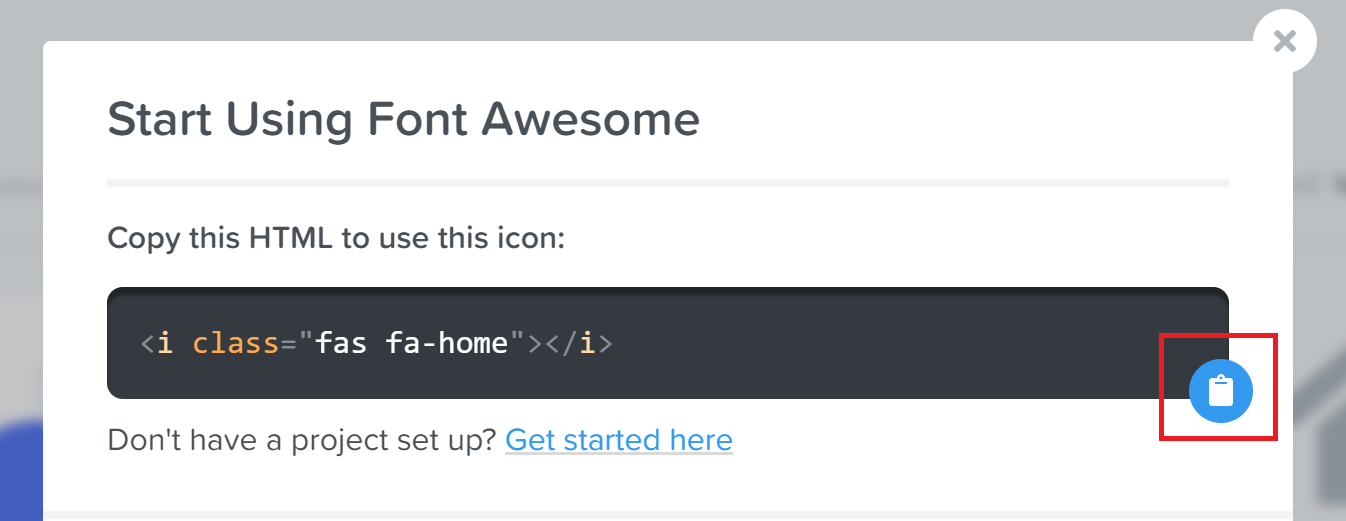
アイコンをクリックすると写真のような画面が出てきます。「Start Using This Icon」をクリックすると、コードが表示されるのでこれをコピーして先ほどのナビゲーションラベルに貼り付けましょう。そうするとアイコンが表示されます。
ただ、アイコンによっては正しく表示されず、四角になってしまう場合もあるので正しく表示されているか、確認をする必要があります。
【コピペOK】カスタマイズをしてみよう
メニュー表示、記事を選べたら、最後にカスタマイズです。今回はCSSコードを使ったものなのであらかじめバックアップをしておきましょう。
スタイルシートの準備
バックアップを取れたらコードを貼り付ける準備をします。まず、「外観」から「テーマエディター」を選びます。

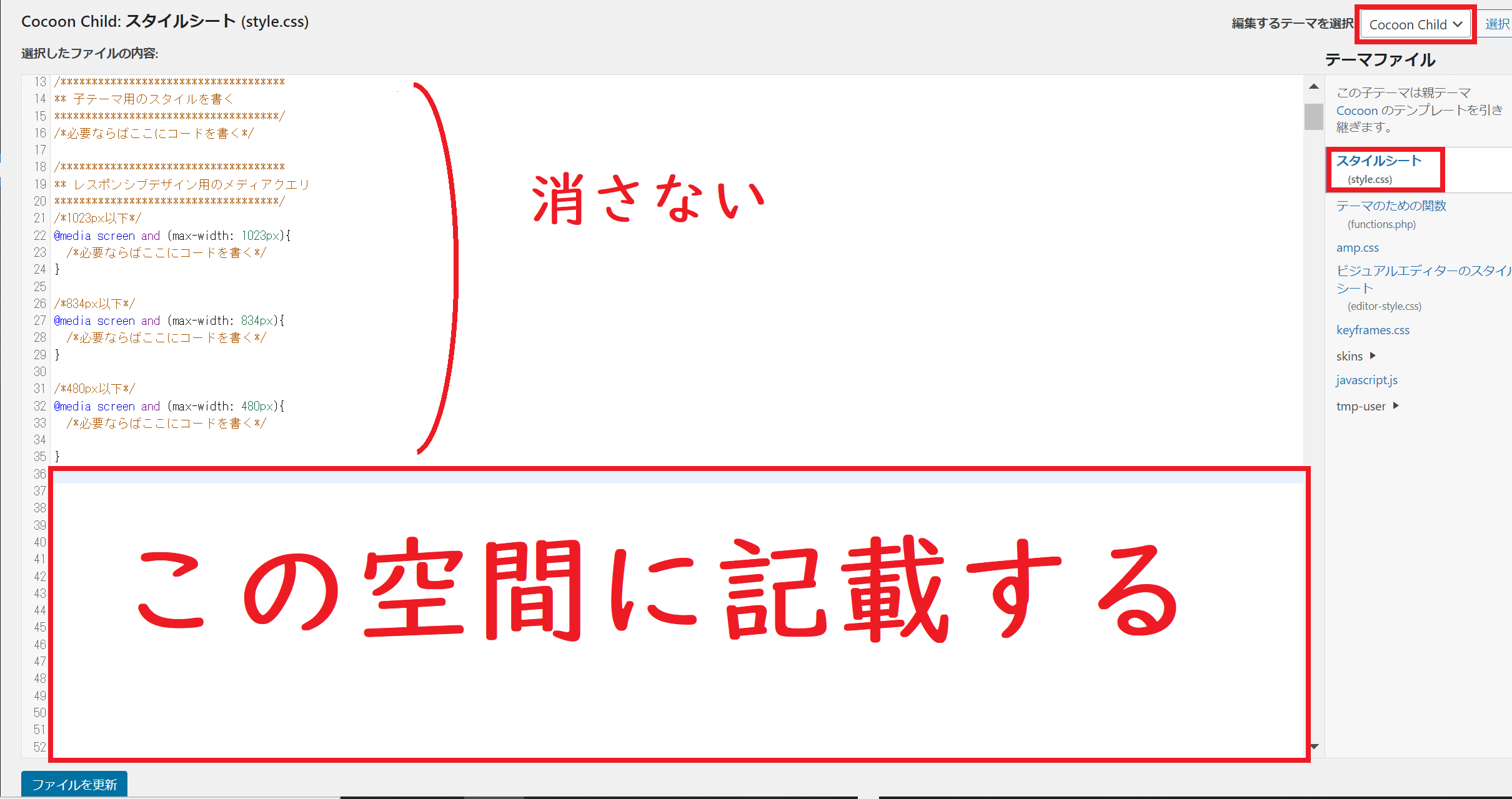
ここで、編集するテーマを「Cocoon Child」、ファイルを「スタイルシート(style.css)」と確認し、あらかじめ書いてあるコードは消さずに下に書き足していくようにします。
テーマ、ファイルを確認出来たら次のステップです。
コードはこちら
スタイルシートが準備できたらコードをコピペしましょう。

この写真のようなデザインにしたい方は次のコードをスタイルシートにコピペしましょう。
/* モバイルスライドインメニュー */
.fa-times {
color: #000057;/* 閉じるボタンの色 */
font-size: 0.8em;
}
ul.menu-drawer:before {
background-color: #000057;/* Menu背景色 */
font-size: 1.2em;
}
ul.menu-drawer:after {
background-color: #fff;
}
.menu-drawer a {
color: #333 !important;/* 文字色 */
font-size: 1.2em;
font-weight: 900;
}
.menu-drawer a:hover {
background-color: #eff8f9;
}
.menu-drawer a .fas, .menu-drawer a .far,.menu-drawer a .fa,.menu-drawer a .fab {
margin-right: 3px;
}
.sub-menu li {
font-size: 0.8em;
}コードを貼りつけた後は必ずファイルを更新しましょう。
ちなみに、写真のようにアイコンを先頭に表示させるのはこの記事の「2.4 Font Awesome」で紹介しているので見ていない方は是非ご覧ください。
まとめ
今や、スマホでwebを検索する方が多いので今回紹介したメニューはとても活躍すると思います。参考になった方やわからないことがあったらコメントで教えてもらえるとうれしいです。



コメント