
こんにちは、なまけものです。今回はWordpressテーマである【Cocoon】の目次のカスタマイズ方法をご紹介します。この記事を参考にすればオシャレな目次を作れます!
WordPressの無料テーマである【Cocoon】の目次のカスタマイズをしていこうと思います。目次はh2~h6の見出しを作ると自動的に作られるもので、知りたい情報にすぐ飛べる利点があります。
なので今回はその目次の設定やオシャレなカスタマイズをご紹介します。
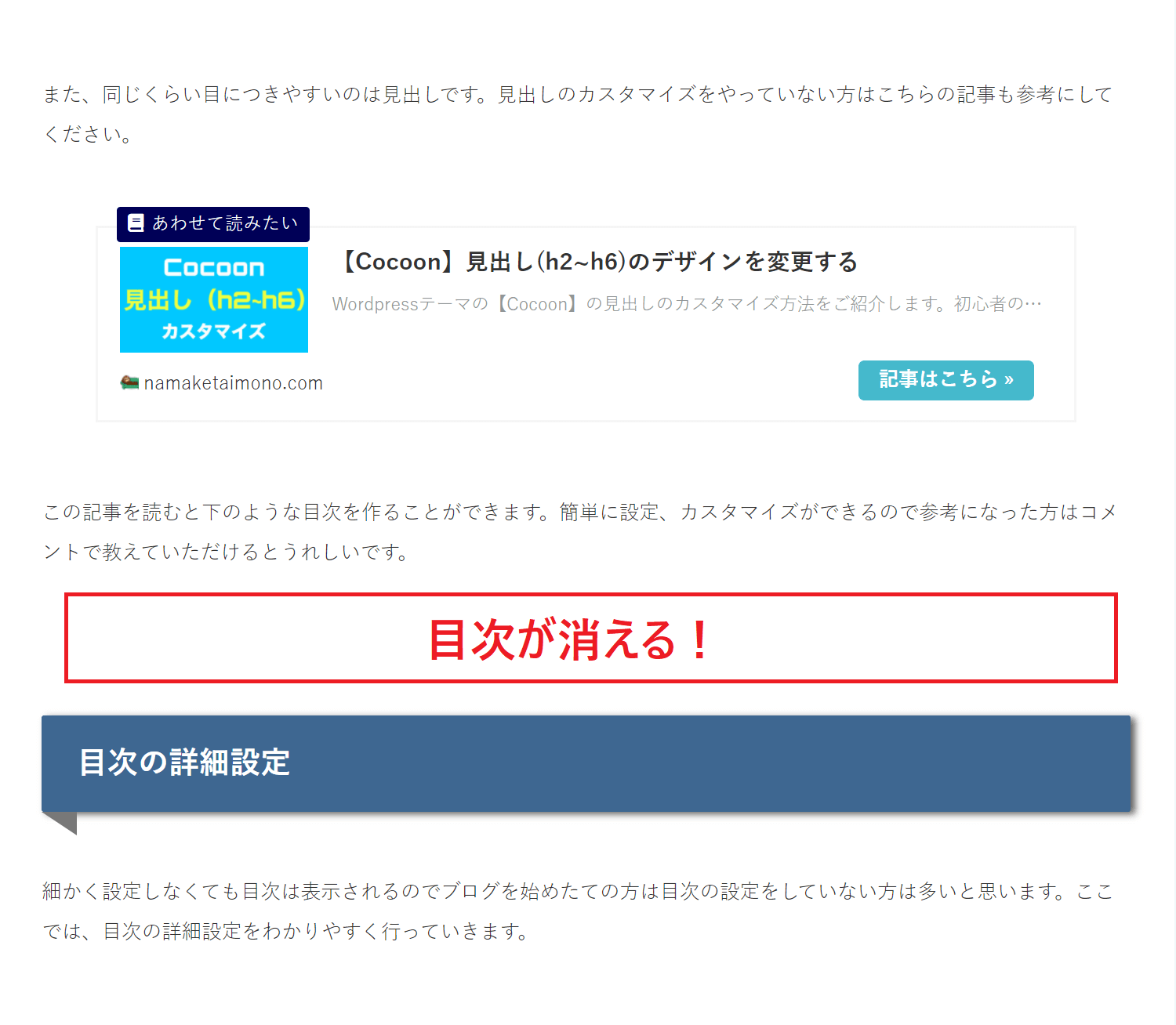
また、同じくらい目につきやすいのは見出しです。見出しのカスタマイズをやっていない方はこちらの記事も参考にしてください。
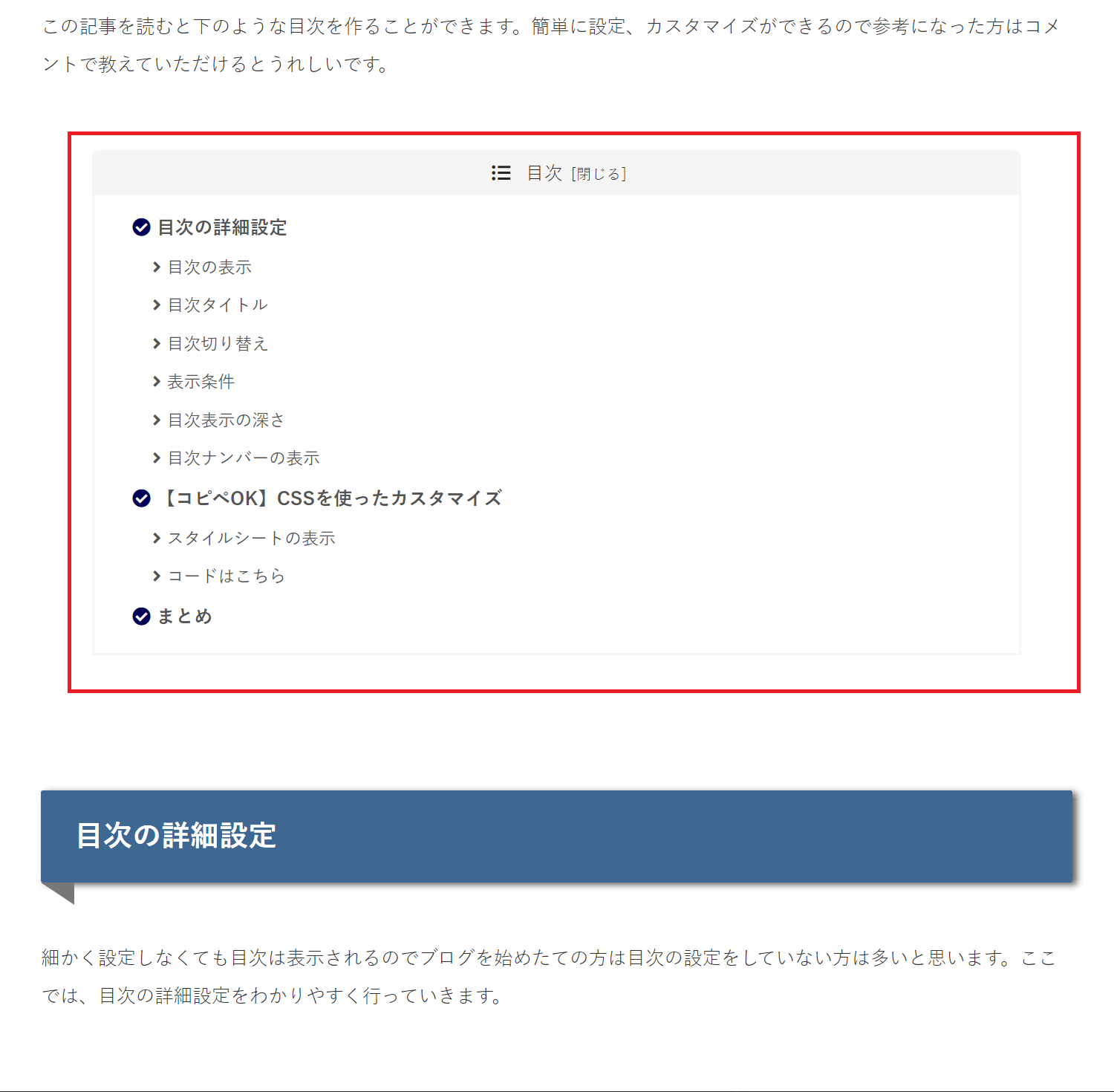
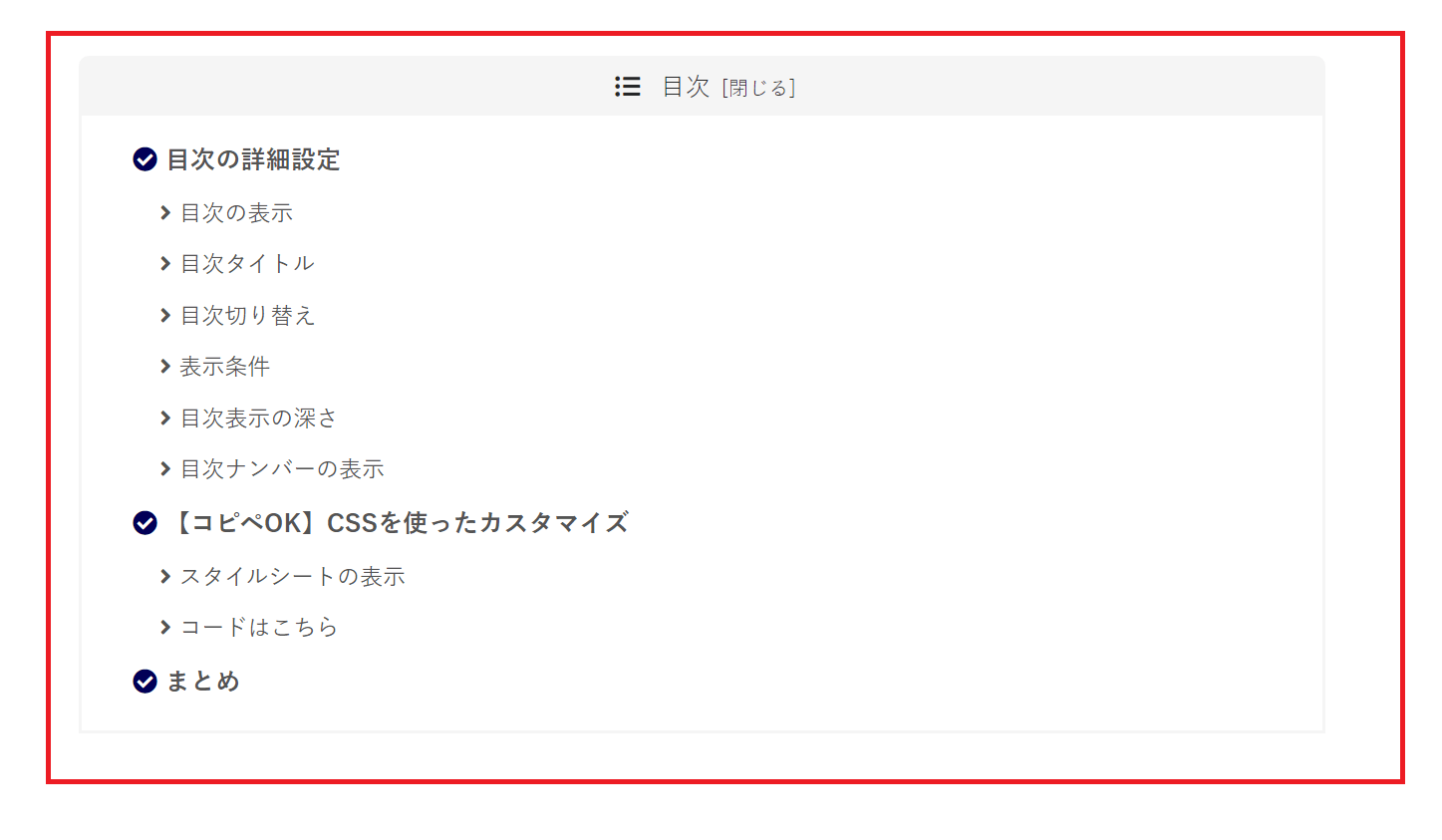
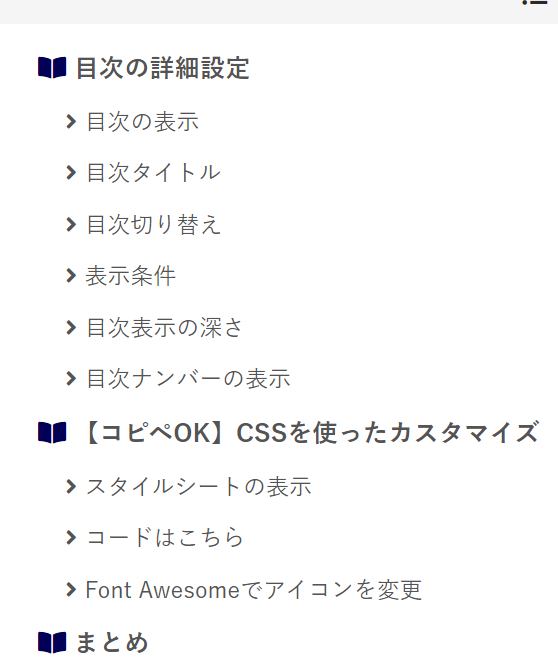
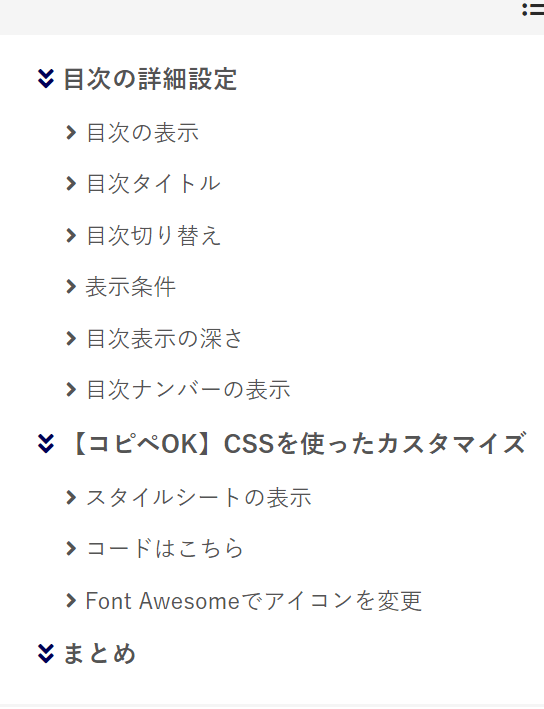
この記事を読むと下のような目次を作ることができます。簡単に設定、カスタマイズができるので参考になった方はコメントで教えていただけるとうれしいです。
目次の詳細設定
細かく設定しなくても目次は表示されるのでブログを始めたての方は目次の設定をしていない方は多いと思います。ここでは、目次の詳細設定をわかりやすく行っていきます。

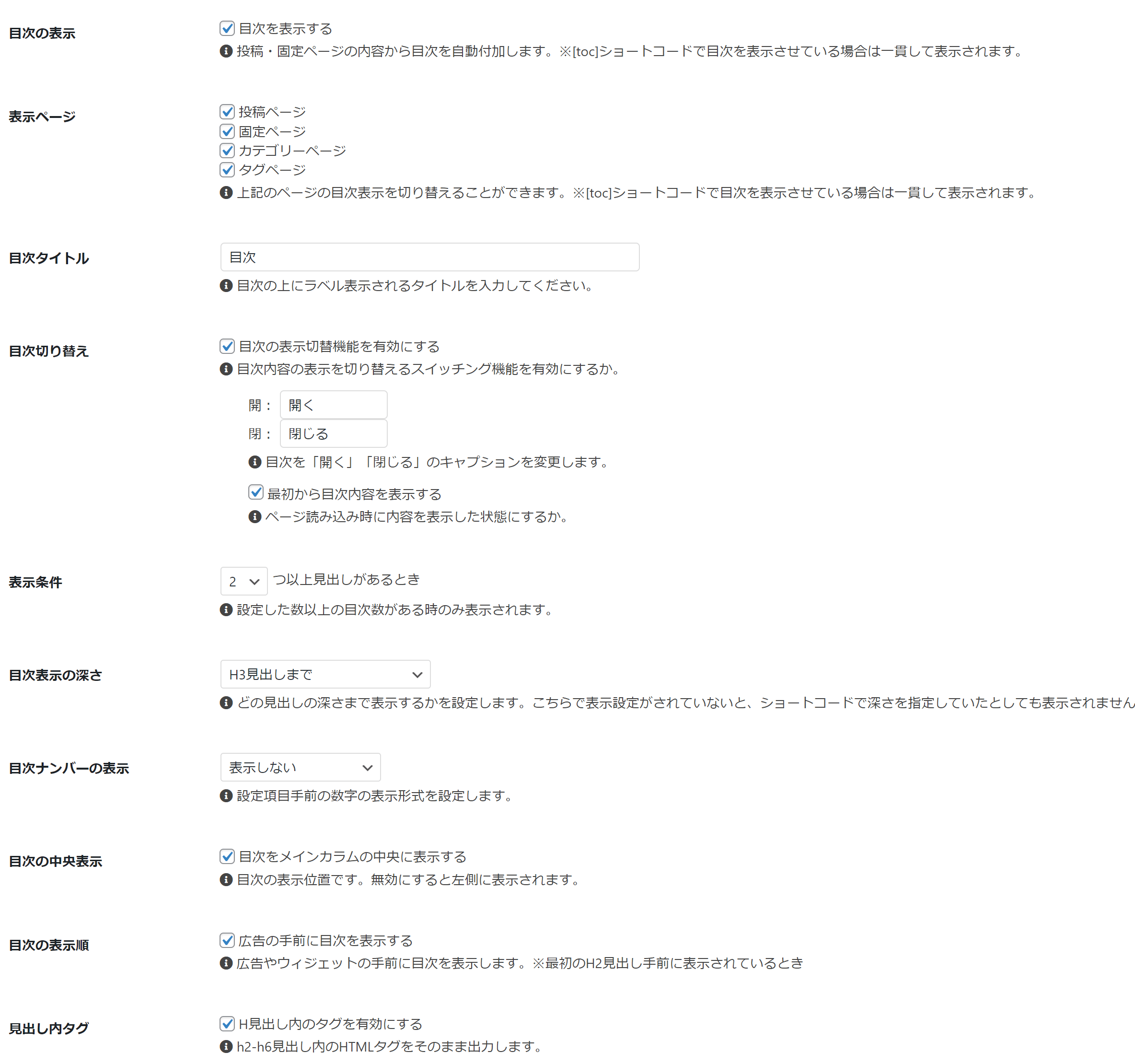
僕の設定はこの写真のような設定です。
- 目次の表示…チェック
- 表示ページ…すべてチェック
- 目次タイトル…目次
- 目次切り替え…2つチェック、開く、閉じる
- 表示条件…2つ以上見出しがあるとき
- 目次表示の深さ…H3見出しまで
- 目次ナンバーの表示…表示しない
- 目次の中央表示…チェック
- 目次の表示順…チェック
- 見出し内タグ…チェック
目次の表示
ここでチェックを入れないと目次が表示されません。目次がいらない方はチェックを外しましょう。


目次タイトル

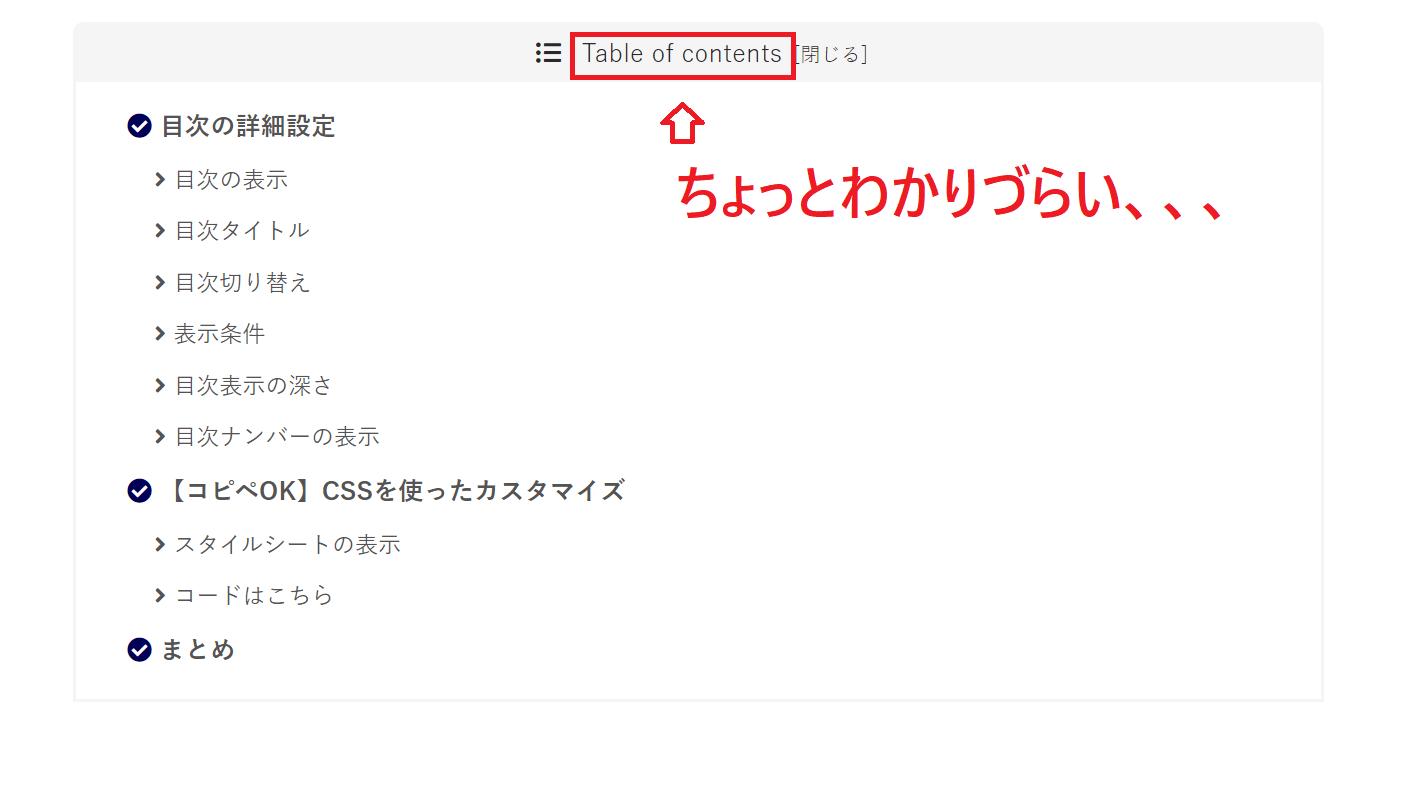
目次のタイトルを設定できます。僕の場合はデフォルトの「目次」ですが、ローマ字表記で「Mokuji」とかに変更できます。ちなみに英語だと「Table of contents」になって長くなるのでオススメしません。
目次切り替え

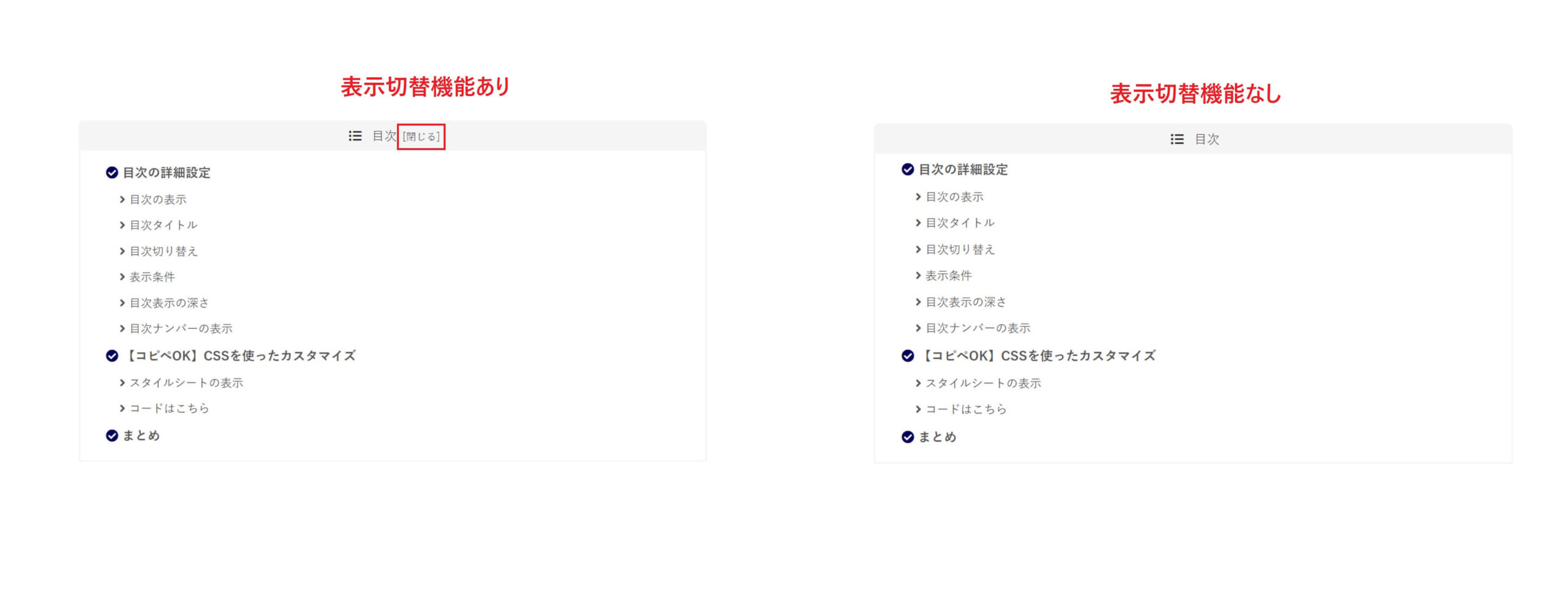
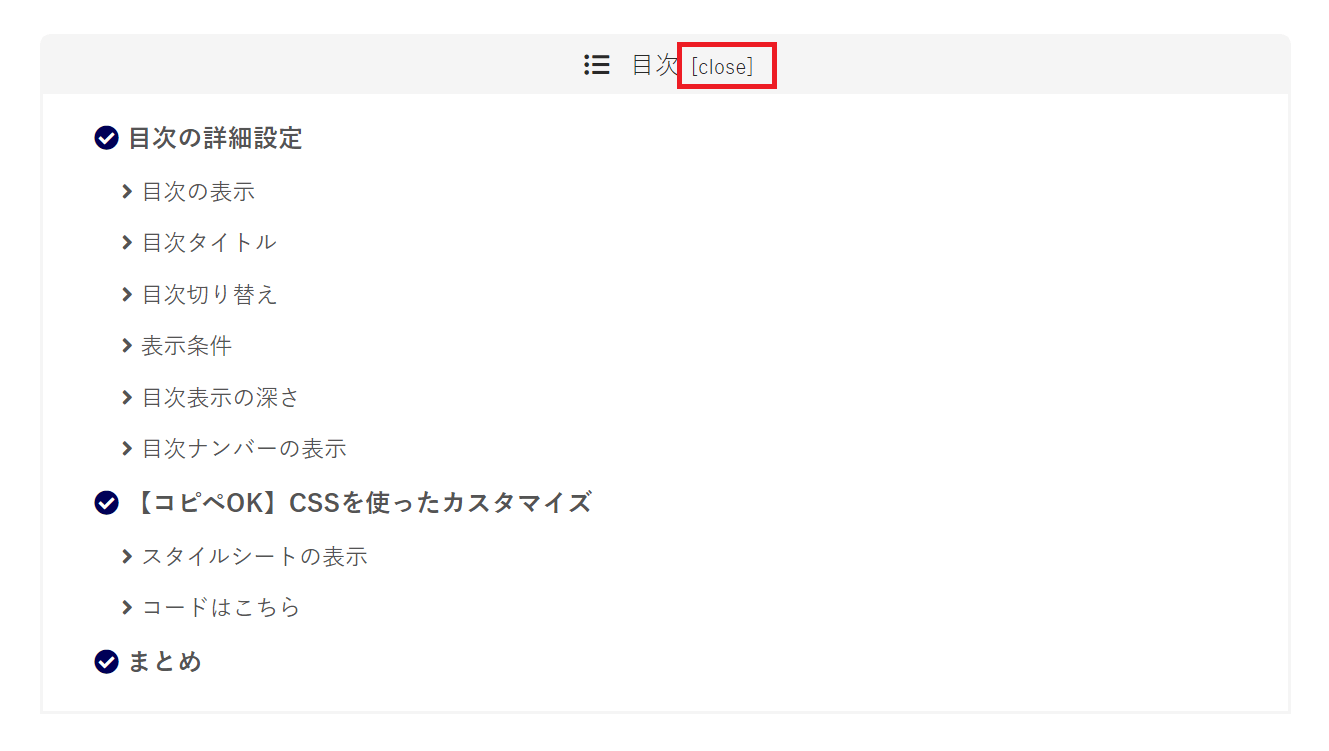
目次を開いたり閉じたりできる機能です。このスイッチ機能でも開閉の文字を変更できます。英語で統一させたいなら「open」や「close」と変更することも可能です。

もちろん、このスイッチ機能を消すこともできます。また、記事を開いたときに目次を収納した状態にすることもできます。
表示条件
見出しの個数によっても目次の表示を決められます。僕の場合は「2つ以上の見出しがあるとき」と設定しています。ご自身のブログに合った設定を選ぶといいと思います。
目次表示の深さ

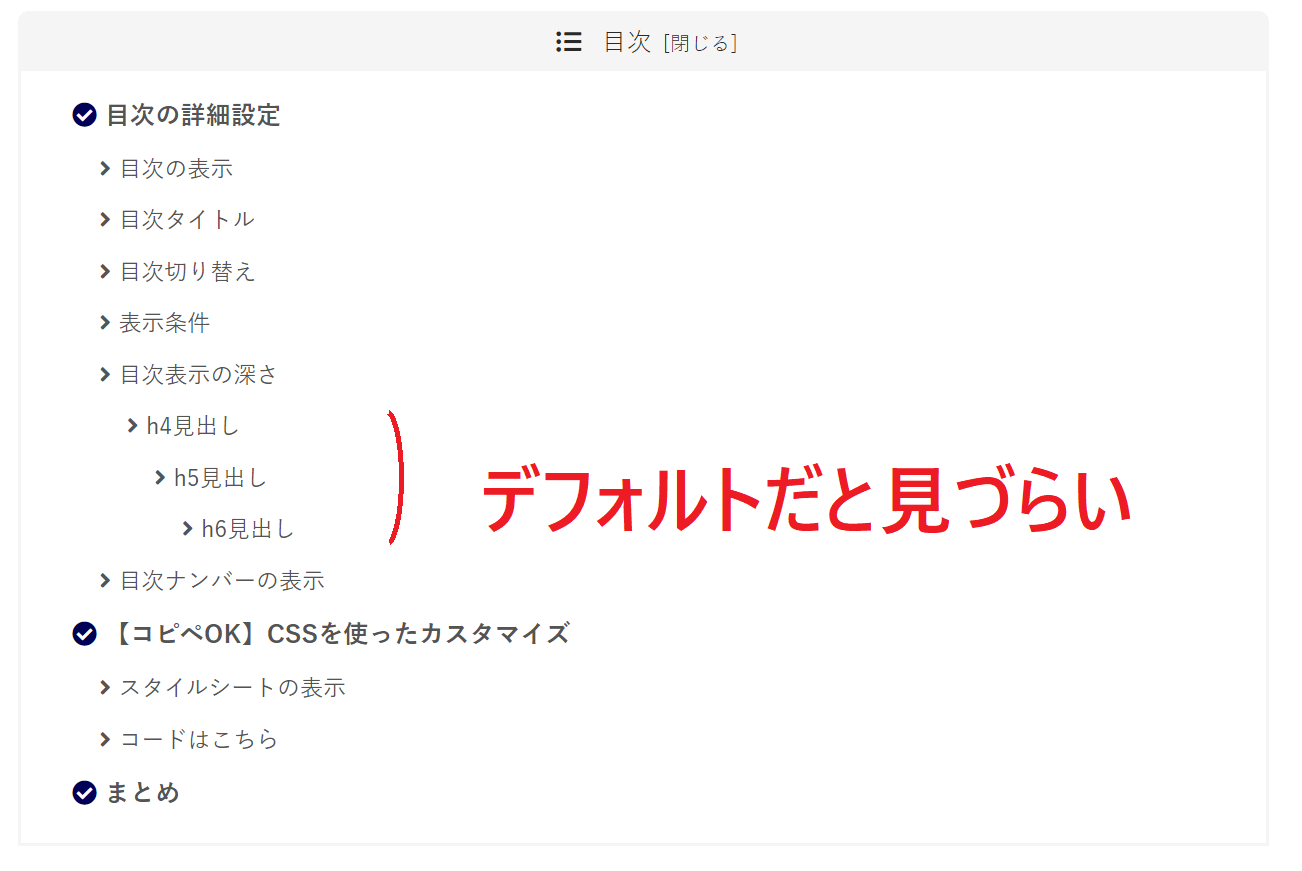
ここではH2~h6までの見出しをどこまで目次に表示するか決めれます。僕の場合は「H3までの見出しまで」ですが、最大でh6まで見出しを表示することができます。
ただし、写真のようにデフォルトだと目次がごちゃごちゃしてしまいます。
目次ナンバーの表示

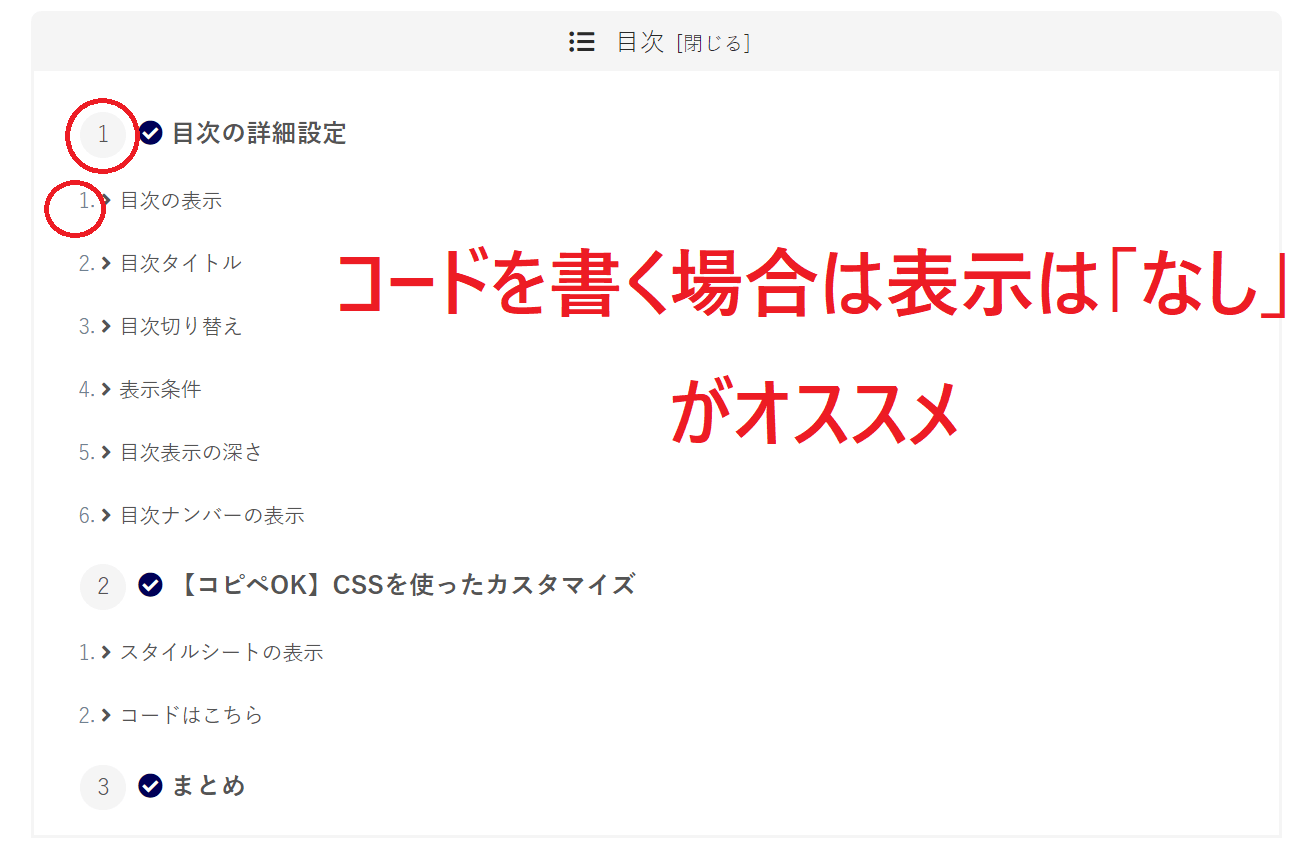
各見出しの前に数字を割り振ったり、ドットを配置できます。僕の場合はCSSのカスタマイズにて配置しているので「表示しない」としています。
ちなみにナンバー以外にもドット、黒四角などもあります。
【コピペOK】CSSを使ったカスタマイズ
前の目次設定を行えたら次は目次のカスタマイズです。コードを貼る前にバックアップを取ることを忘れないようにしましょう。
スタイルシートの表示
あらかじめアックアップを取っておきましょう。バックアップを取らないとおかしくなった時に戻れなくなるので必ずバックアップは行いましょう。

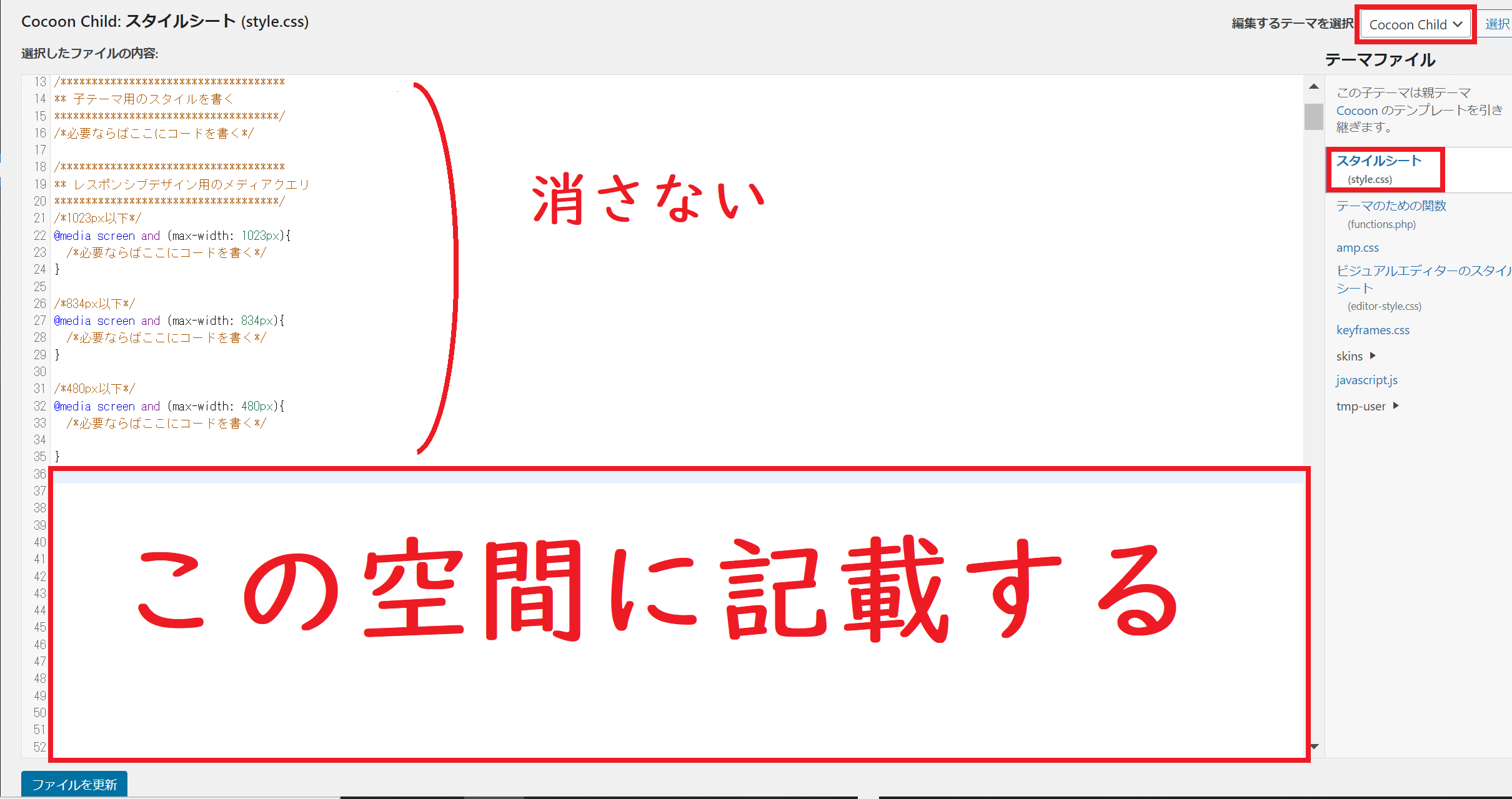
コードを貼る場所ですが、「外観」の「テーマエディター」に進みましょう。そこで、編集するテーマを「Cocoon Child」、選択ファイルを「スタイルシート(style.css)」にします。
書いてあるコードは消さずに下にコードを追加していくようにしましょう。
コードはこちら

目次設定、バックアップがとれたらスタイルシートに貼るだけです。では次のコードをスタイルシートにコピペしましょう。
/* 目次 */
/* h2見出しの前 */
.toc-list>li>a::before {
font-family: "Font Awesome 5 Free";
content: "\f058";/* Font Awesomeで変更可能 */
font-weight: 900;
padding-right: 5px;
color: #000057;/* アイコンの色 */
}
/* h3見出しの前 */
.toc-list>li li a::before {
font-family: "Font Awesome 5 Free";
content: "\f105";
font-weight: 900;
padding-right: 5px;
}
.toc-list li a {
font-size: 1.1em;
font-weight: 600;
}
.toc-list>li li a {
font-size: 1em;
font-weight: 500;
}
.toc a:hover {
color: #333;
text-decoration: underline;
}
コードがコピペ出来たら必ずスタイルシートの「ファイルを更新」を押しましょう。
Font Awesomeでアイコンを変更
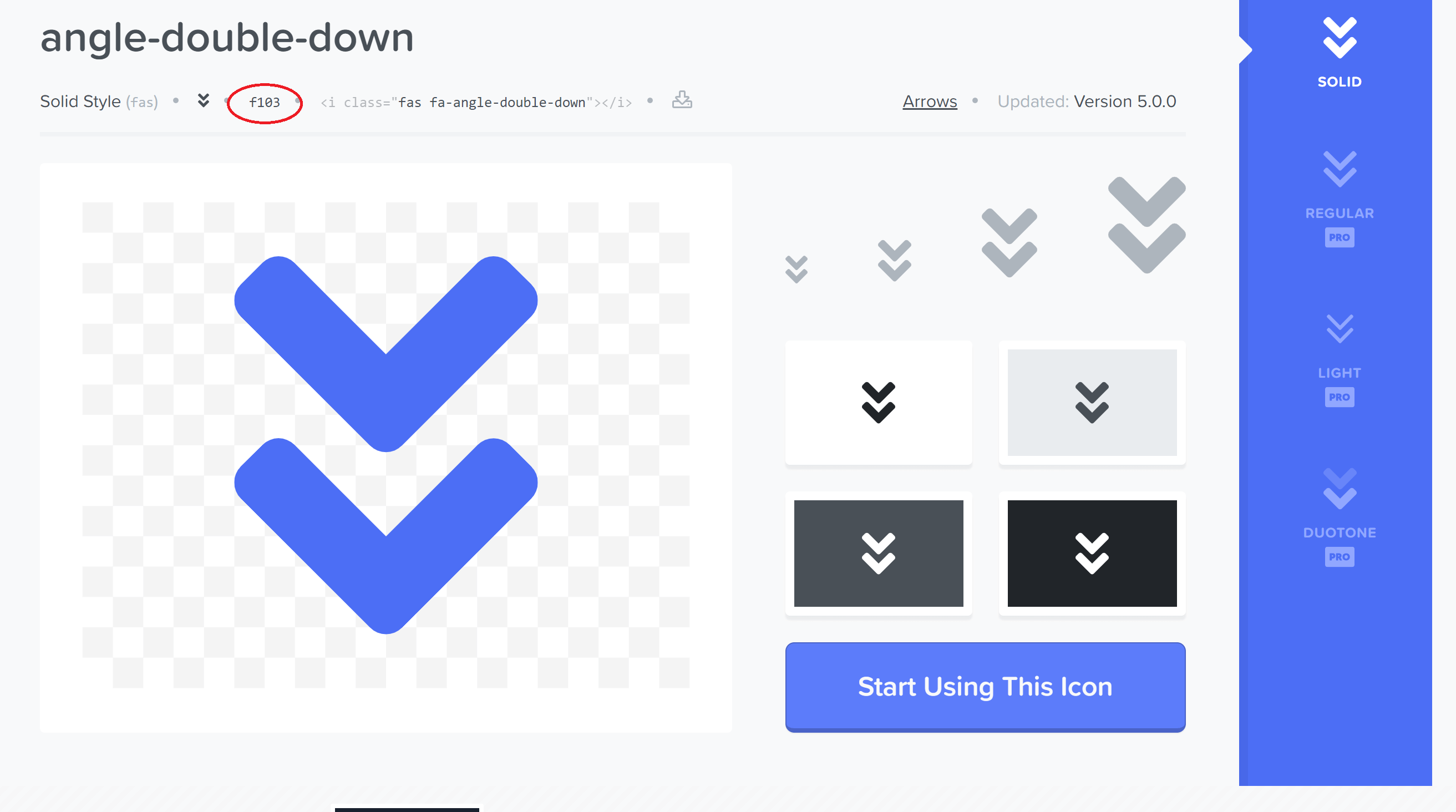
目次内の見出し前のアイコンはコードで変更可能です。確認方法はFont Awesomeで調べてみましょう。簡単に変更可能なので好きなアイコンに変えてみてください。

Font Awesomeで調べると好きなアイコンを見つけたら左上の赤丸の数字を覚えておきましょう。この写真で言うと「f103」なのでこれを上のコードの「content」の欄を変更するとアイコンが変わります。
「f103」のアイコンにしたい場合は下のコードのように入れましょう。
content: "\f103";/* Font Awesomeで変更可能 */この1行だけででアイコンを変えれるので好きなアイコンに変えてみてください!


まとめ
今回は記事の中で読者によく見られる目次のカスタマイズ方法を紹介しました。参考になった方やわからないことがあれば下のコメントで教えていただけるとうれしいです。



コメント