記事をある程度書いていくと類似した記事をオススメしたいときが出てきます。そんな時に活躍してくれるのはブログカードです。URLを貼り付けるだけでコンパクトに表示させてくれます。
また、記事内に貼ることで単純にページビューが多くなり、内部SEOも上げられます。そんなブログカードですが、デザインを怠けてしまうとクリックされづらくなってしまいます。なので今回はブログカードのカンタンな設定とCSSコードを使ったカスタマイズ方法をお伝えしていきます。
ちなみに今回紹介する内容を適用させるとブログカードのデザインは次のようになります。
このブログカードで紹介されているようにCocoonのカスタマイズを他にもやっているのでぜひご覧ください!
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- ブログカードをカスタマイズしたい
- 「あわせて読みたい」を表示させたい
内部ブログカード設定
まず、ブログカードのオススメの設定方法をご紹介します。この設定をやらなくてもブログカードは表示されますが、見やすくするために行っています。また、チェックを入れるだけでとても簡単にできます。写真付きで紹介していきます。
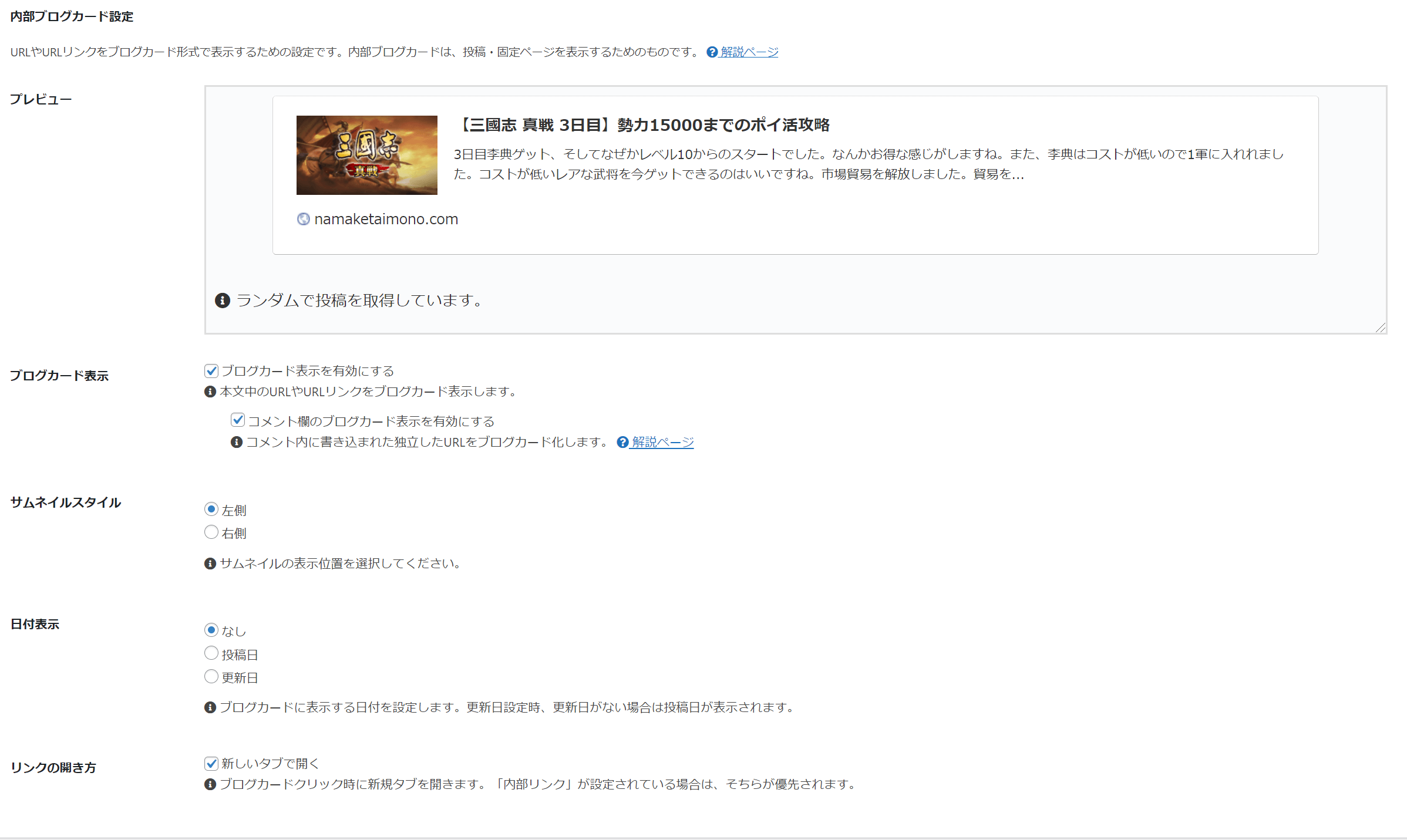
まず、「Cocoon設定」の「ブログカード」をクリックします。そうすると次の画面が出てきます。

基本的には好みの問題になってきます。僕の場合は日付表示をなしにして、シンプルに表示させています。また、新しいタブで開くことによって見ている記事を残すようにしています。

いちいち戻るボタンを押すのはめんどくさいからね
- ブログカード表示…ブログカード表示を有効にする、コメント欄のブログカード表示を有効にする
- サムネスタイル…左側
- 日付表示…なし
- リンクの開き方…新しいタブで開く
【コピペOK】コードを使ってカスタマイズ
上の設定が終わったら次はコードを使ったカスタマイズになります。この時、スタイルシートにコードを貼り付けるのでスタイルシートのバックアップを必ずしておいてください。
スタイルシートの準備
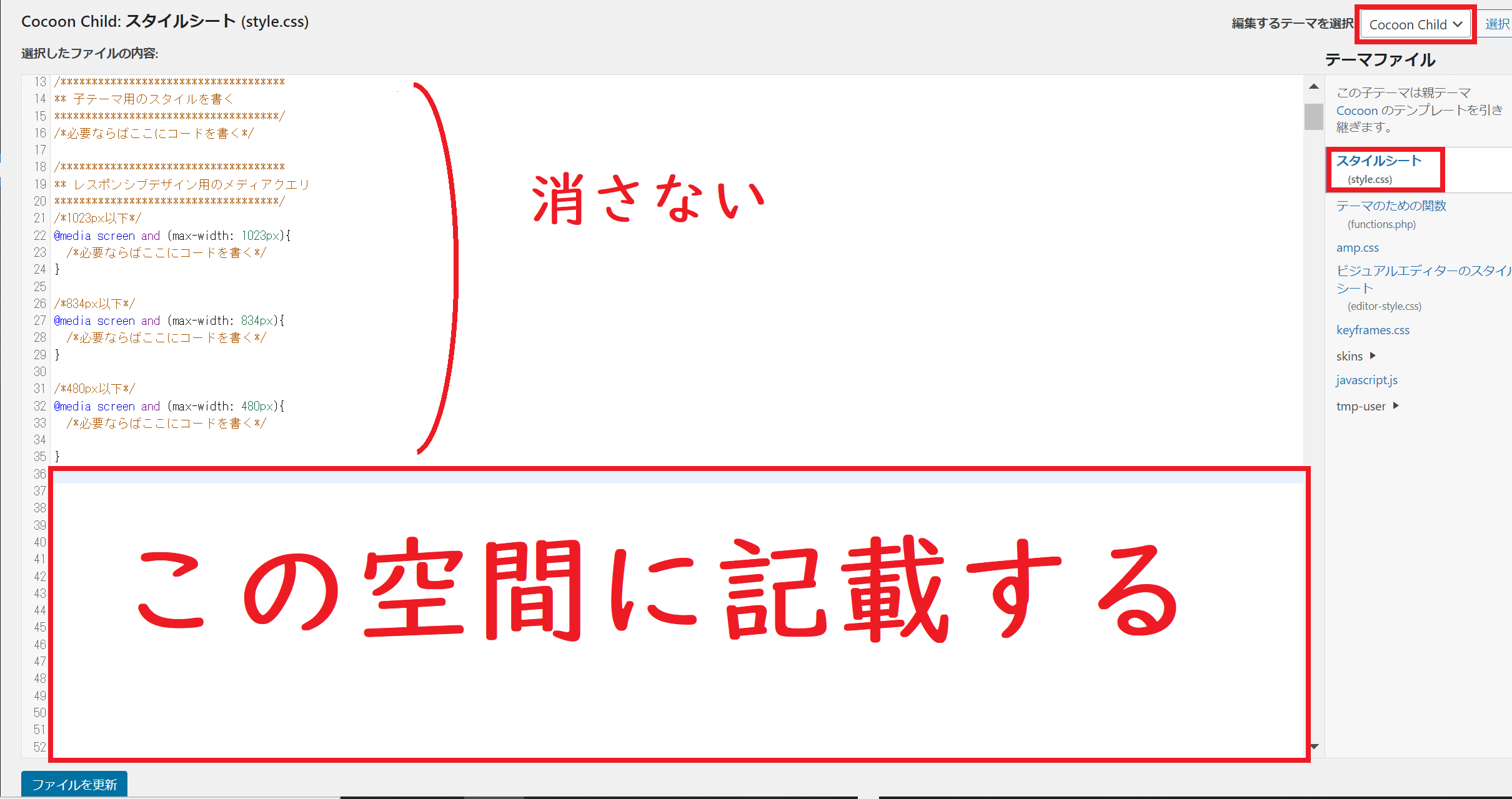
まず、コードを貼り付ける場所の準備をします。「外観」の「テーマエディター」に移り、スタイルシートを準備してください。

この時、編集するテーマを「Cocoon Child」、選択ファイルを「スタイルシート(style.css)」の2点を確認してください。
コードはこちら
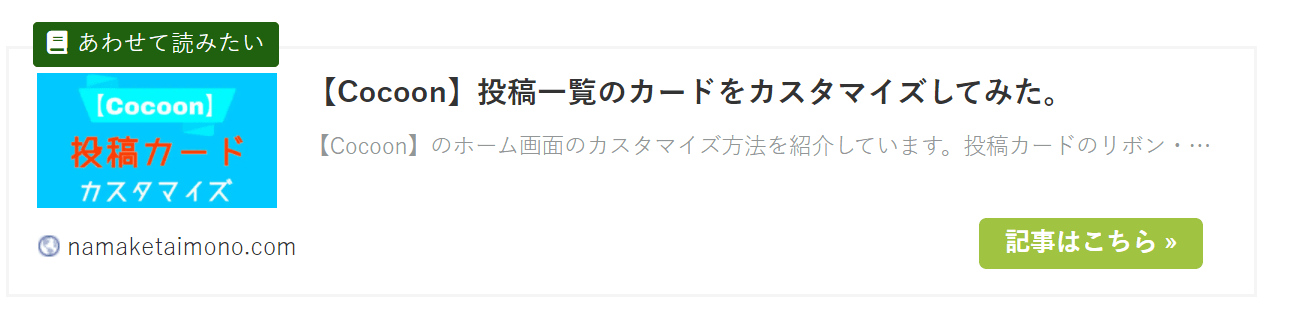
下に示すコードをコピペすると、次の写真のようなブログカードが完成します。
左上の「あわせて読みたい」ラベルなどを表示し、記事の抜粋もちょうどいい文字数で表示させています。
また、「記事はこちら」を追加することでより分かりやすく、そして空白を埋めるようにしています。
色も簡単に変えることができるので自分好みの色に変えてもらって大丈夫です。このブログカードのようなデザインにしたい場合はこちらのコードをコピペしてください!
/* 内部ブログカード */
#container .blogcard-label {
display: block;
font-size: 15px;
background-color: #000057;/* あわせて読みたいなどの背景色 */
}
.blogcard::before {
display: none;
}
.blogcard-snippet {
font-size: 15px;/* 文字の大きさ */
color: #919696;/* 抜粋の文字色 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.blogcard-title {
font-size: 20px;/* タイトルの大きさ */
}
.blogcard-content {
margin-left: 180px;
}
.blogcard::after {
content: "記事はこちら \bb";
font-weight: 900;
position: absolute;
bottom: 1em;
right: 2em;
background-color: #45b9cc;/* 記事はこちら背景色 */
color: #fff;
padding: 0.2em 1em;
border-radius: 5px;
}
.blogcard-wrap,.blogcard-title,.blogcard-snippet,.blogcard::after {
transition: 0.3s ease-in-out;
}
.a-wrap:hover .blogcard::after {
background-color: #37909e;/* マウスホバー時の「記事はこちら」背景色 */
}
.a-wrap.blogcard-wrap:hover {
background-color: #f6f6f6;/* マウスホバー時の全体背景色 */
}
.a-wrap:hover .blogcard-title, .a-wrap:hover .blogcard-snippet {
opacity: 0.7;
}
@media screen and (max-width:834px) {
#container .blogcard-label,.blogcard-snippet {
font-size: 13px;
}
.blogcard-content {
margin-left: 150px;
}
.blogcard-title {
font-size: 15px;
}
.blogcard::after {
font-size: 14px;
}
}
@media screen and (max-width:480px) {
#container .blogcard-label,.blogcard-title,.blogcard::after {
font-size: 12px;/* スマホ時の文字の大きさ */
}
.blogcard-content {
margin-left: 130px;
}
.blogcard-snippet {
display: none;
}
}他の色でもやってみた
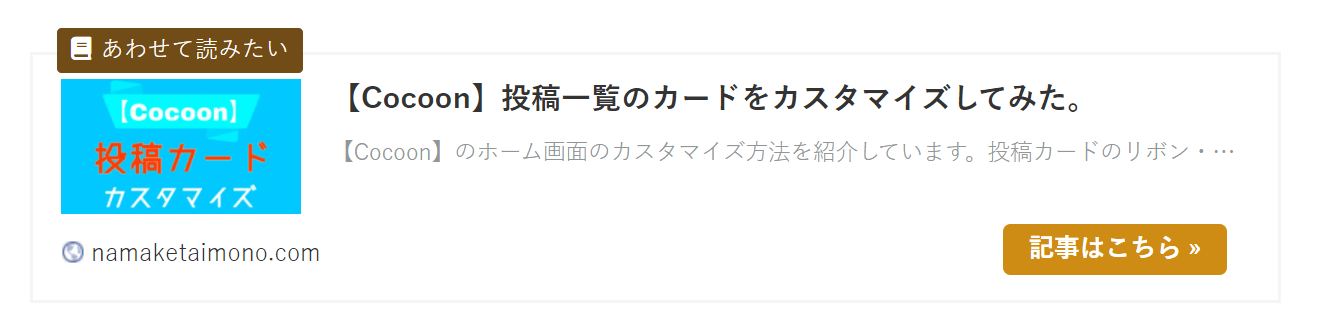
先ほど言ったように「あわせて読みたい」などの背景色は1行変えるだけでカンタンに変更できます。緑系や茶色系のサンプルを用意したのでよければ参考にしてください。
緑系のブログカードのコードはこちら!

/* 緑系 */
#container .blogcard-label {
display: block;
font-size: 15px;
background-color: #206110;/* あわせて読みたいなどの背景色 */
}
.blogcard::before {
display: none;
}
.blogcard-snippet {
font-size: 15px;/* 文字の大きさ */
color: #919696;/* 抜粋の文字色 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.blogcard-title {
font-size: 20px;/* タイトルの大きさ */
}
.blogcard-content {
margin-left: 180px;
}
.blogcard::after {
content: "記事はこちら \bb";
font-weight: 900;
position: absolute;
bottom: 1em;
right: 2em;
background-color: #a1c342;/* 記事はこちら背景色 */
color: #fff;
padding: 0.2em 1em;
border-radius: 5px;
}
.blogcard-wrap,.blogcard-title,.blogcard-snippet,.blogcard::after {
transition: 0.3s ease-in-out;
}
.a-wrap:hover .blogcard::after {
background-color: #719525;/* マウスホバー時の「記事はこちら」背景色 */
}
.a-wrap.blogcard-wrap:hover {
background-color: #f6f6f6;/* マウスホバー時の全体背景色 */
}
.a-wrap:hover .blogcard-title, .a-wrap:hover .blogcard-snippet {
opacity: 0.7;
}
@media screen and (max-width:834px) {
#container .blogcard-label,.blogcard-snippet {
font-size: 13px;
}
.blogcard-content {
margin-left: 150px;
}
.blogcard-title {
font-size: 15px;
}
.blogcard::after {
font-size: 14px;
}
}
@media screen and (max-width:480px) {
#container .blogcard-label,.blogcard-title,.blogcard::after {
font-size: 12px;/* スマホ時の文字の大きさ */
}
.blogcard-content {
margin-left: 130px;
}
.blogcard-snippet {
display: none;
}
}茶色系のブログカードコードはこちら!

/* 茶色系 */
#container .blogcard-label {
display: block;
font-size: 15px;
background-color: #714c17;/* あわせて読みたいなどの背景色 */
}
.blogcard::before {
display: none;
}
.blogcard-snippet {
font-size: 15px;/* 文字の大きさ */
color: #919696;/* 抜粋の文字色 */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.blogcard-title {
font-size: 20px;/* タイトルの大きさ */
}
.blogcard-content {
margin-left: 180px;
}
.blogcard::after {
content: "記事はこちら \bb";
font-weight: 900;
position: absolute;
bottom: 1em;
right: 2em;
background-color: #cf8c15;/* 記事はこちら背景色 */
color: #fff;
padding: 0.2em 1em;
border-radius: 5px;
}
.blogcard-wrap,.blogcard-title,.blogcard-snippet,.blogcard::after {
transition: 0.3s ease-in-out;
}
.a-wrap:hover .blogcard::after {
background-color: #a27311;/* マウスホバー時の「記事はこちら」背景色 */
}
.a-wrap.blogcard-wrap:hover {
background-color: #f6f6f6;/* マウスホバー時の全体背景色 */
}
.a-wrap:hover .blogcard-title, .a-wrap:hover .blogcard-snippet {
opacity: 0.7;
}
@media screen and (max-width:834px) {
#container .blogcard-label,.blogcard-snippet {
font-size: 13px;
}
.blogcard-content {
margin-left: 150px;
}
.blogcard-title {
font-size: 15px;
}
.blogcard::after {
font-size: 14px;
}
}
@media screen and (max-width:480px) {
#container .blogcard-label,.blogcard-title,.blogcard::after {
font-size: 12px;/* スマホ時の文字の大きさ */
}
.blogcard-content {
margin-left: 130px;
}
.blogcard-snippet {
display: none;
}
}たったの3行で3か所の背景色を変えれます(マウスホバー時含む)。皆さんもカラーコードを調べて色を変えてみましょう!
まとめ
今回紹介したブログカードはブログ運営において、必ず使うものです。なのでデザインには力を入れた方がいいです。参考になった方やわからないことがある場合はコメントで教えていただけるとうれしいです。




コメント