
こんにちは、なまけものです。今回はWordpressテーマである【Cocoon】の吹き出しのカスタマイズ方法をご紹介します。この記事を参考にすればこの吹き出しを作れます!
この記事を読めば、上記のような吹き出しのカスタマイズを行うことができます。無料テーマであるCocoonはシンプルなデザインで、柔軟なカスタマイズが可能なテーマとなっています。なので、初心者の方も使いやすいテーマとなっています。
吹き出しを記事の中にいれることで、読者の共感を得たり、スムーズに読み進められる効果があります。そこで、今回は吹き出しをオシャレにして読みやすい記事を作っていきましょう!
- 最近Cocoonを使い始めた
- カスタマイズ方法がわからない
- オシャレにしたいけどCSSがわからない
【時短】吹き出しの設定

吹き出しは「Cocoon設定」の「吹き出し」で設定することができます。この設定をしなくても吹き出しを使うことができますが、時間を食ってしまいます。
吹き出しをあらかじめ作っておくことで吹き出しの画像選択、吹き出しスタイル、配置などをその都度変える必要はないのです。
なので、いつも使うような吹き出し、考え事、会話形式の吹き出しなど、ご自身のブログにあった吹き出しを複数個作成しておくのをオススメします。

実際の吹き出しの編集画面です。吹き出しのタイトルを変えることが可能で、わかりやすい名前を付けておくことで記事編集のときに困らないようにしましょう。
また、名前、画像、人物位置、枠線の設定もあるのであらかじめ決めておく方がいいです。CSSでカスタマイズする際に重要となってくる部分なのでしっかりと設定しておきましょう。
【コピペOK】CSSで吹き出しをカスタマイズ!
では、実際にカスタマイズをしていきましょう。カスタマイズはCSSを使ったもので、貼り付ける際には少し注意が必要です。
CSSを書き込む前にテーマのバックアップを取っておくことをオススメします。理由は予期せぬ不具合が起きる場合があるのです。
ログインできなくなったり、ペナルティを受ける可能性があるので必ずバックアップを取っておきましょう。
CSSを書き込む準備

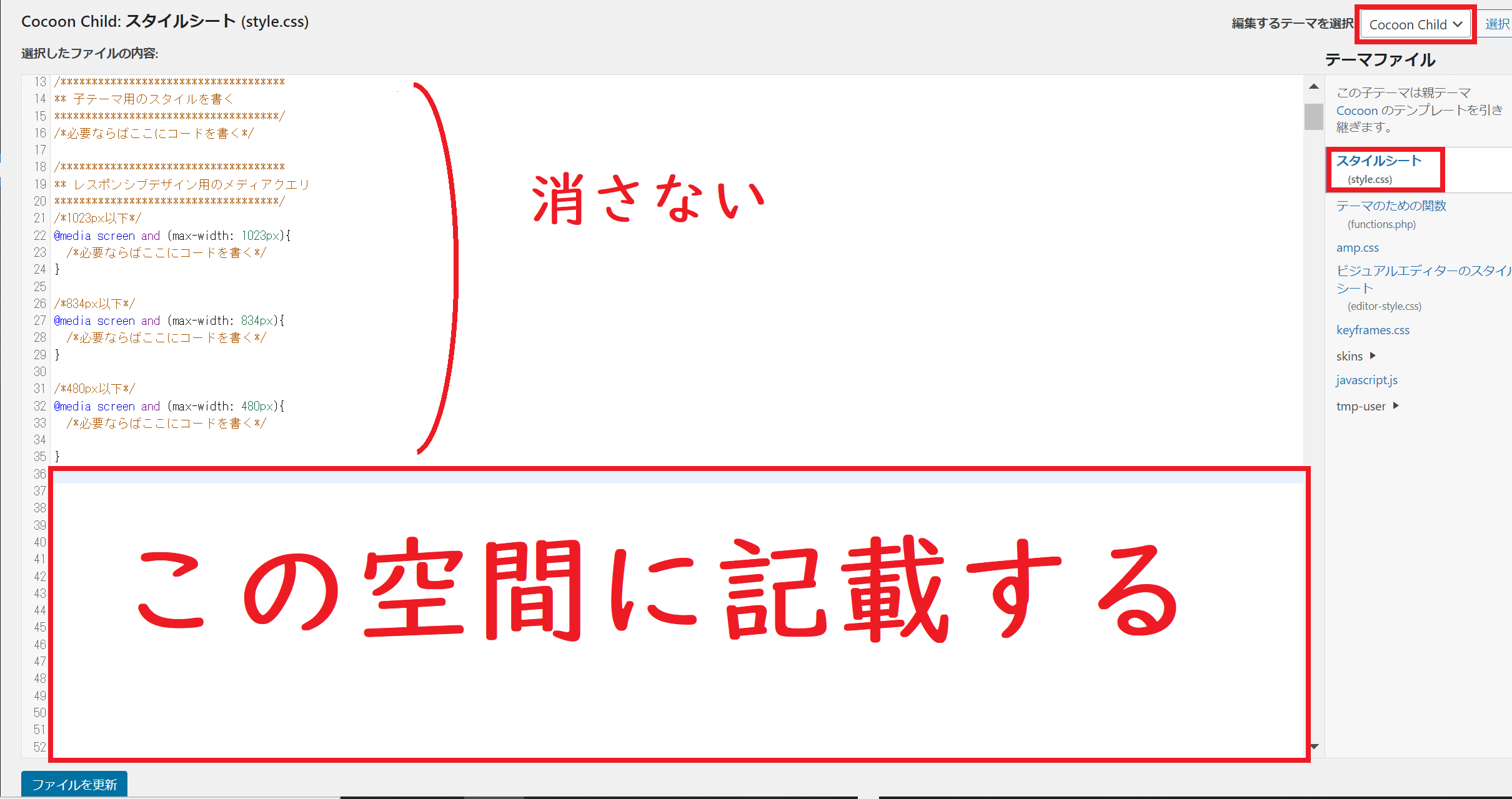
手順として、まず「外観」の「テーマエディター」に進みます。次にテーマファイルの「style.css」を開いておきます。
- 編集するテーマは「Cocoon Child」
- 初めから書かれているコードは消さない
このスタイルシートに書き込んでファイルを更新すればカスタマイズされます。このページを開いたまま、新しいタブで次のステップに進みましょう。
idの確認
吹き出しのカスタマイズは他の部分と違ってすべてコピペするだけでは完了しません。吹き出しを新規で登録している方や、複数個吹き出しをカスタマイズしたい方は必要な作業です。
それは各吹き出しの「id」の確認です。

idの確認方法は写真の通りで、「Cocoon設定」の「吹き出し」において、吹き出しタイトルにカーソルをのせてください。カーソルをのせるとURLが表示され、写真ではURLの最後にid=1と数字が表示されます。この数字はこの後使うので必ずメモっておきましょう。
このidがないと表示が崩れてしまいます。重要な項目なのでしっかりと確認しておきましょう。
「デフォルト」カスタマイズ

この吹き出しを作りたいなら下のコードをコピペしよう!
上のような「デフォルト」スタイルの人物が左の吹き出しをカスタマイズしたい場合は以下のコードを貼り付けます。ただし、.sb-id-13の13という数字はご自身のidの数字に書き換えてください。
/* デフォルト・人物が左 */
.sb-id-13 div.speech-balloon{
background-color: #e7f9fe;/*吹き出しの背景の色 */
border: 2px dotted #a0e8fc;/*吹き出しの枠線の色 */
}
.sb-id-13 .speech-balloon::after {
border-right: 12px solid #e7f9fe;/*背景の色 */
left: -12px;
}
.sb-id-13 .speech-balloon::before {
border-top: 2px dotted #a0e8fc;/*枠線の色 */
border-left: 2px dotted #a0e8fc;/*枠線の色 */
transform: rotate(-45deg);
top: 15px;
width: 12px;
height: 12px;
left: -9px;
border-bottom: none;
z-index: 1;
border-right: none;
}
@media screen and (max-width: 480px) {
.sb-id-13 .speech-balloon::before {
left: -8px;
top: 10px;
}
.sb-id-13 div.speech-balloon {
border-radius:9px;
}
.sb-id-13 .speech-balloon::after {
left: -11px;
top: 5px;
}
.sb-id-13 .speech-balloon::after {
border-bottom-width: 12px;
border-top-width: 12px;
}
}

人物が左に位置するときは上のコードをコピペするけど、、、

対話形式で右に人物を置きたいときは下のコードを貼り付けよう!
次に人物が右に位置するデフォルトスタイルの吹き出しのコードです。このコードのときも.sb-id-〇の数字を変えてください。
/* デフォルト・人物が右 */
.sb-id-14 div.speech-balloon {
background-color: #e7f9fe;/*背景の色 */
border: 2px dotted #a0e8fc;/*枠線の色 */
border-radius: 12px;
}
.sb-id-14 .speech-balloon::before {
width: 12px;
height: 12px;
top: 15px;
right: -8px;
border-left: none;
border-top: none;
border-bottom: 2px dotted #a0e8fc;/*枠線の色 */
border-right: 2px dotted #a0e8fc;/*枠線の色 */
transform: rotate(-45deg);
z-index: 1;
}
.sb-id-14 .speech-balloon::after {
border-left: 12px solid #e7f9fe;/*背景の色 */
}
@media screen and (max-width: 480px) {
.sb-id-14 div.speech-balloon {
border-radius: 9px;
}
.sb-id-14.speech-wrap.sbp-r .speech-balloon::before {
right: -8px;
top: 10px;
}
.sb-id-14.speech-wrap.sbp-r .speech-balloon::after {
right: -11px;
top: 5px;
border-left-width: 12px;
}
.sb-id-14.speech-wrap .speech-balloon::after {
border-bottom-width: 12px;
border-right-width: 12px;
border-top-width: 12px;
}
}
吹き出しの人物位置が左と右ではコードが異なります。なので人物を右に位置した吹き出し、左に位置した吹き出しを別々に作成することをオススメします。
「考え事」カスタマイズ

考え事スタイルの吹き出しはこんな感じで表示されます。

人物が左でも右でもコードは同じです。
次に「考え事」スタイルの左吹き出しのコードです。.sb-id-〇の数字を変えてください。
/* 考え事の吹き出し */
.sb-id-12 div.speech-balloon {
background-color:#e7f9fe;/*背景の色 */
border: 2px dotted #a0e8fc;/*枠線の色 */
border-radius: 12px;
}
.sb-id-12.sbs-think .speech-balloon::before,.sb-id-12.sbs-think .speech-balloon::after {
border: 2px dotted #a0e8fc;/*枠線の色 */
border-radius: 12px;
background-color:#e7f9fe;/*背景の色 */
}
@media screen and (max-width: 480px){
.sb-id-12.speech-wrap.sbs-think.sbp-r .speech-balloon::before {
border: 2px dotted #a0e8fc;/*枠線の色 */
}
.sb-id-12.speech-wrap.sbs-think.sbp-r .speech-balloon::after {
border: 2px dotted #a0e8fc;/*枠線の色 */
}
}
まとめ
いかがだったでしょうか?cocoonのカスタマイズはできることが多いだけにどうすればいいか迷ってしまいます。少しでも参考になればコメントで教えていただければ幸いです!


コメント